Ionic 시작하기: JavaScript 구성 요소 탐색
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-09-01 15:25:01633검색

이 튜토리얼에서는 첫 번째 Ionic 앱을 구축해 보겠습니다. Ionic의 JavaScript 구성 요소에 대한 기본 사항을 함께 알아 보겠습니다. 이러한 구성 요소를 사용하면 앱에서 탐색 및 탐색 모음, 무한 스크롤, 목록과 같은 기능에 쉽게 액세스할 수 있습니다. 아직 Ionic을 설정하지 않았거나 Ionic CLI 사용 방법을 다시 확인해야 하는 경우 이 시리즈의 첫 번째 튜토리얼을 확인하세요.
컴포넌트란 무엇인가요?
컴포넌트라는 용어는 프런트엔드에서 다소 남용되었습니다. 많은 프레임워크에는 설명할 자체 개념이 있으므로 개발 요소. 실제로 웹 구성요소는 공식 HTML 표준으로 사용됩니다. 개념을 더욱 복잡하게 만들 수 있으므로 구성 요소가 무엇인지 명확하게 정의하겠습니다. 이온에서.
일반적인 의미에서 구성 요소는 구현입니다. 어떤 형태의 코딩 규칙으로 캡슐화된 기능 세트입니다. 존재하다 즉, 구성요소를 특정 구성요소를 분리하는 방법으로 생각할 수 있습니다. 나머지 응용 프로그램의 기능. HTML에서 어떻게 생각해볼 수 있나요? 다양한 유형의 양식 입력이 있으며, 각각은 유형입니다. 특정 기능을 갖춘 구성 요소.
Ionic에는 두 가지 유형의 구성 요소, CSS가 있습니다. 그리고 JavaScript. CSS 구성요소는 CSS 클래스 세트로 구현됩니다. 제목 표시줄과 같은 특정 모양을 제공하도록 요소를 수정합니다.
JavaScript 구성 요소는 기술적으로 Angular 지시문으로 구현됩니다. 애플리케이션에서 HTML 요소로 사용됩니다. 그들은 더 풍부한 것을 제공합니다 특징. 여기에는 일반적으로 사용자가 상호 작용하거나 응용 프로그램은 다른 방식으로 구성 요소를 관리합니다. 예를 들어 태그는 다음을 허용합니다. 사용자의 탭 선택에 따라 콘텐츠가 표시되거나 숨겨집니다.
이 튜토리얼에서는 우리는 일부 JavaScript 구성 요소에 중점을 둘 것입니다. 이 시리즈의 뒷부분에서 CSS에 대해 자세히 살펴보겠습니다. 구성 요소.
때때로 Ionic은 탭 구성 요소와 같은 구성 요소를 CSS 및 JavaScript 구성 요소로 구현합니다. 이는 어느 것을 사용할지 결정한다는 의미입니다. 나는 일반적으로 JavaScript 구현을 선택하는 것을 권장합니다. 대부분의 경우 사용에 따른 오버헤드 JavaScript 구성 요소는 무시할 만하며 코드 작성을 더 쉽게 만들어준다고 생각합니다. 와 협력하다.
소스 파일
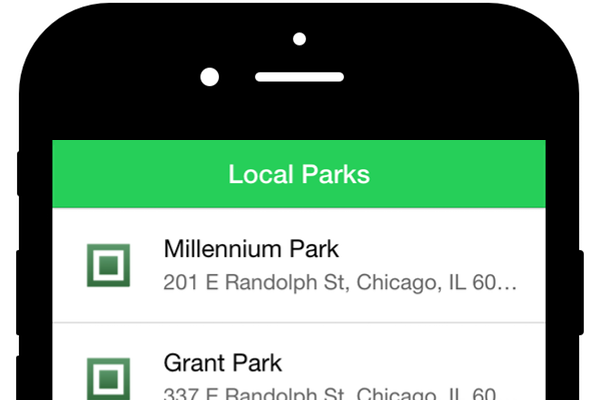
이 튜토리얼에서는 처음부터 앱을 만들고 이 시리즈의 나머지 부분에서 앱을 계속해서 향상시킬 것입니다. 애플리케이션은 시민정보 애플리케이션으로 제작되어 사용자에게 제공됩니다. 도서관, 공원 등 지역시설에 대한 정보를 제공합니다.
이에는 튜토리얼에서는 먼저 공원 목록을 표시하는 애플리케이션을 구축합니다. 시카고에서는 무한 스크롤을 사용하여 결과가 계속 로드되는 한 계속 로드됩니다. 사용 가능. 다음 튜토리얼에서는 앱의 기능 세트를 확장하겠습니다.
앱에 필요한 정보를 제공하는 API를 만들었습니다. 이 API는 다음을 기반으로 합니다. Google 지도 API에서. API를 직접 실행할 수 있지만 다음을 얻어야 합니다. Google의 맞춤 API 키와 지침은 API 프로젝트에서 찾을 수 있습니다. 제공된 API를 사용하다가 누군가가 API를 오용하는 등 문제가 발생한 경우 API 사용 제한을 초과하는 경우 자체 버전을 실행하는 것이 도움이 될 것입니다.
Heroku에서 실행 중인 앱을 미리 볼 수 있고 GitHub에서 완료된 프로젝트를 볼 수 있습니다. 하지만 저를 따라와서 애플리케이션을 구축해 보시기 바랍니다.
1. 설치 프로젝트
먼저 새로운 프로젝트를 시작해야 합니다. 다음 명령을 실행하여 이를 수행할 수 있습니다:
으아악빈 내용이 포함된 스타터 팩이 다운로드됩니다.
Ionic 템플릿(내 책 Ionic in Action과 함께 사용하기 위해 특별히 제작됨)부터 시작하겠습니다. cd civinfo 디렉토리를 입력하고 ionic을 실행하세요.
서비스.
이제 http://localhost:8100(또는 다음 사이트)에서 미리 볼 수 있습니다. 이온). 브라우저의 개발자 도구를 열어서 확인하는 것이 좋습니다. 빈 화면. 네, 흰색 화면이어야 합니다. Chrome을 사용하는 것도 좋습니다. 앱을 미리 볼 때 장치 에뮬레이션.
2. 기본 탐색 구성 요소 설정
내비게이션은 매우 중요합니다. 여기서부터 시작해야 합니다.
우리의 애플리케이션을 디자인하세요. 주요 탐색 구성 요소는 ionNavBar 和 ionNavViewionNavBar
ionNavViewionNavBar和 ionNavView입니다. 대부분의 응용 프로그램
다양한 제목과 작업이 포함된 탐색 모음이 있는 디자인 기능이 있습니다.
버튼을 클릭하면 나머지 영역은 콘텐츠 표시 전용으로 사용됩니다.
현재 보기.
Ionic 在后台使用 UI Router 来管理导航 和路由。如果你熟悉它,那么你就认识它 在 Ionic 中的实现。有很多细微差别,但我们在本教程中保持简单。 最常见和简单的用途是定义您的各个页面中的每一个。 应用程序作为一种状态,即 Ionic/UI 定义特定视图的路由器方式。
为了让我们开始,我们首先包括 将两个导航组件放入 www/index.html 中,如下所示, 将其放入体内。
<body ng-app="App"> <ion-nav-bar class="bar-balanced"></ion-nav-bar> <ion-nav-view></ion-nav-view> </body>
将代码添加到 index.html 后,您可以重新加载 应用程序,并且应该会看到应用程序顶部出现一个绿色条。

您已定义 ionNavBar 组件,该组件会自动显示在屏幕顶部。稍后,当我们创建个人时
视图,这些视图将能够将标题和附加按钮传递给
展示。它足够智能,知道不同的导航栏应该有多高
设备。这在不同平台上并不一致,所以这非常有帮助。导航栏是
给定一个 bar-balanced 给它一个绿色。
然后就是ionNavView,也就是
为每个视图呈现内容的占位符。一旦我们定义了
一个视图,它将在此处渲染生成的标记并自动调整
占用导航栏定位后剩余的可用空间。
导航组件是 JavaScript 的示例 组件(也称为 Angular 指令)。它们看起来像自定义 HTML 标签,当一起使用时,它们足够智能,可以使标题栏与 当前视图并根据用户的导航呈现正确的内容 选择。不过,为了看到这一点,我们需要添加一些状态。让我们 首先创建第一个显示公园列表的状态。
3. 添加公园列表视图
该应用程序的主要目的是显示公民列表 相关资源。最初,这将是一个公园列表,但我们将对其进行扩展,以包括图书馆等其他类型的资源。我们想 在此视图中包含一些功能:
- 用标题更新导航栏
- 从 API 加载公园列表
- 以适合移动设备的方式显示项目列表 格式
- 如果底部允许加载更多项目 达到,使用无限滚动
- 显示每个项目的图像
第 1 步:设置地点状态、控制器和模板
现在我们对此视图有了一些目标,让我们从 添加我们的 JavaScript 文件来注册这个视图。在以下位置创建一个新文件 places.js www/views/places/ 并向其中添加以下内容:
angular.module('App')
.config(function($stateProvider) {
$stateProvider.state('places', {
url: '/places',
controller: 'PlacesController as vm',
templateUrl: 'views/places/places.html'
});
})
.controller('PlacesController', function() {
});
我们使用以下方法为 UI Router 声明一个新状态
$stateProvider.state() 方法。这只能在 Angular 的 angular.config() 方法中进行配置。当你声明一个状态时,你首先传递一个
用于命名路由的字符串,在本例中为 places。然后你可以传递一个对象
定义状态的各种属性,例如 URL、控制器和模板。您可以查看 UI Router 文档以了解所有可能的配置
选项。
我们声明了一个新状态,将其命名为 places,
为它分配一个 /places 的 URL,使用 controller as 语法命名为 controller,并且
列出了要加载的 templateUrl 。这是一个相当常见的状态定义,
你会发现它与其他州的使用方式基本相同。控制器
这里声明的是空的,但我们很快就会添加它。
该模板是视图的重要组成部分,描述了 该视图的视觉方面。大多数视图逻辑和行为将是 在控制器和模板中管理。我们的状态声明我们要加载 模板的 HTML 文件,但我们还没有制作一个。让我们通过以下方式解决这个问题 在 www/views/places/ 处创建一个新文件 places.html,并添加以下代码。
<ion-view view-title="Local Parks"> <ion-content> </ion-content> </ion-view>
到目前为止,在此模板中,我们已经声明了 ionView 和
ionContent 组件。 ionView 组件是您放置的包装器
一个旨在加载到 ionNavView 组件中的模板
较早宣布。 view-title 属性还用于传递导航栏应显示的标题。
ionContent 组件是一个有用的内容包装器,
这有助于确保内容空间的大小适合可用屏幕
空间,帮助管理滚动,并可以公开其他不常用的
行为。加载此视图后,您将看到导航栏标题显示为“本地公园”。
现在我们需要确保应用程序加载要执行的脚本
将 places.js 添加到 index.html 中,如下所示。我建议
将其添加到 标记之前。
<script src="views/places/places.js"></script>
您可以查看该应用,但仍然看不到 视图出现。要查看该视图,请导航至 http://localhost:8100/#/places。这 状态定义中映射的 URL 可用于导航至路线。然后它应该如下图所示,标题设置为“Local Parks”。

这还不是太令人兴奋,但这代表了最 您可能在大多数情况下都会设置的基本视图。现在让我们开始工作吧 加载数据并将其显示在屏幕上。
第 2 步:加载数据
在我们可以做很多其他事情之前,我们需要 加载一些数据。为此,我们需要添加一个 Angular 服务 帮助我们管理地理位置。在以后的教程中,用户的位置将 被设备检测到。在那之前,我们将手动将其设置为 芝加哥,我最喜欢的城市之一。
打开 www/js/app.js 并添加
以下服务到文件末尾。它应该与现有的
来自 angular.module 的方法。
.factory('Geolocation', function() {
return {
"formatted_address": "Chicago, IL, USA",
"geometry": {
"location": {
"lat": 41.8781136,
"lng": -87.6297982
}
},
"place_id": "ChIJ7cv00DwsDogRAMDACa2m4K8"
};
})
这是一个返回对象的 Angular 服务 与 Google Maps API 返回的芝加哥结果相匹配。我们现在有详细信息 以便我们可以在那里装载公园。
接下来,我们将更新控制器以加载列表
来自 API。为简单起见,我使用以下方式加载数据
控制器中的$http 服务。最好的做法是将其抽象出来
变成一个服务。再次打开 www/views/places/places.js 并更新
像这样的控制器:
.controller('PlacesController', function($http, Geolocation) {
var vm = this;
var base = 'https://civinfo-apis.herokuapp.com/civic/places?type=park&location=' + Geolocation.geometry.location.lat + ',' + Geolocation.geometry.location.lng;
vm.places = [];
vm.load = function load() {
$http.get(base).then(function handleResponse(response) {
vm.places = response.data.results;
});
};
vm.load();
});
控制器有一个 vm.load() 方法来执行 HTTP
请求并将结果存储在 vm.places 中。保存后,您将在浏览器的开发人员工具中看到 HTTP 请求触发。即使
如果您熟悉 Angular,您可能不认识在 vm 变量上存储数据的确切方法。如果您需要了解一些情况,我建议您查看 John Papa 的帖子,了解为什么这是推荐的方法。
要显示数据,我们还需要更新模板并循环显示公园列表。打开 www/views/places/places.html 并进行更新,如下所示。
<ion-view view-title="Local Parks">
<ion-content>
<ion-list>
<ion-item ng-repeat="place in vm.places" class="item-avatar">
<img ng-src="{{place.icon}}" />
<h2>{{place.name}}</h2>
<p>{{place.formatted_address}}</p>
</ion-item>
</ion-list>
</ion-content>
</ion-view>
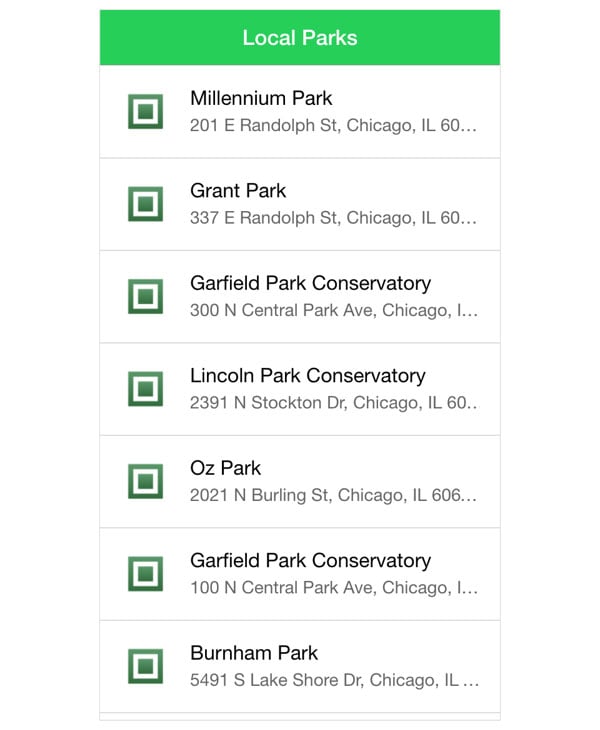
在模板中,我们使用 ionList 和 ionItem 组件。
ionList 组件是最有用的组件之一,因为列表是一个非常有用的组件。
由于较小的屏幕和典型的使用,移动设备中常见的设计选择
纵向。与使用 ul 和 li 的列表非常相似,ionList 包装任何
ionItem 元素的数量。
列表可以采用多种不同的外观,并且
在这个例子中,列表项通过声明在左侧显示图像
item-avatar ionItem 上的类。同样的方法也可以用在消息应用程序中,其中您有一个包含每个人头像的聊天列表。
在 ionItem 内,您显示名称和地址。默认样式是自动截断(使用 CSS)任何溢出的文本以保留项目
高度相同。

我们已加载公园列表并将其显示为
使用 ionList 和 ionItem 进行列表。我们可以更进一步并添加
当用户滚动到末尾时无限滚动以加载附加结果
列表(如果可用)。
第 3 步:向列表添加无限滚动
使列表自动加载附加项目
当用户滚动到底部时,我们可以使用 ionInfiniteScroll
成分。该组件放置在列表的末尾,监视何时
用户已经滚动到最后,然后调用一个可以加载附加内容的方法
项目。它还具有内置的加载旋转器,以指示有更多项目
正在加载。当响应解析时,微调器会隐藏。
我们的 API 还必须支持某种形式的分页。 上班。在这种情况下,Google Maps API 提供了一个必须传递的令牌 加载下一组结果。我们需要更新控制器来管理 这个逻辑让我们从更新 www/views/places/places.js 开始,如下所示。
.controller('PlacesController', function($http, $scope, Geolocation) {
var vm = this;
var base = 'https://civinfo-apis.herokuapp.com/civic/places?type=park&location=' + Geolocation.geometry.location.lat + ',' + Geolocation.geometry.location.lng;
var token = '';
vm.canLoad = true;
vm.places = [];
vm.load = function load() {
var url = base;
if (token) {
url += '&token=' + token;
}
$http.get(url).then(function handleResponse(response) {
vm.places = vm.places.concat(response.data.results);
token = response.data.next_page_token;
if (!response.data.next_page_token) {
vm.canLoad = false;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
});
};
});
我们添加了一个新属性 vm.canLoad,它是一个布尔值,指示是否有其他项目要加载。这
默认为 true 。在请求返回之前,我们不知道是否存在
是否有其他可用项目。
vm.load() 方法已更新以附加令牌,如果
可用的。响应处理程序现在将结果连接到
大批。这意味着第二页结果将添加到第一页之后。这
只要有更多结果,Google Maps API 就会返回 next_page_token
可以加载的。如果该属性缺失,我们可以假设没有
要加载更多项目,并且 vm.canLoad 设置为 false。无限滚动组件使用此值来确定何时停止加载更多项目。
最后的更改是添加了 $scope.$broadcast('scroll.infiniteScrollComplete')。
无限滚动组件不知道 HTTP 请求何时发生
已完成或恰好在保存时禁用加载符号。所以,
该组件监听事件以更新自身。在
在这种情况下,scroll.infiniteScrollComplete 事件告诉组件
停止旋转器并继续观察用户滚动到底部。
最后一步是在模板中启用此功能。打开 www/views/places/places.html 并在 ionList 末尾添加一行
和 ionContent 组件。
</ion-item>
</ion-list>
<ion-infinite-scroll on-infinite="vm.load()" ng-if="vm.canLoad"></ion-infinite-scroll>
</ion-content>
</ion-view>
无限滚动组件现已在您的
模板。它开始监视组件何时可见,这也会在加载时触发,因为那时没有任何地方可见,并且
无限滚动组件可见。它调用声明的方法
on-infinite 当它变得可见时(这里是 vm.load() )并等待滚动
已触发完整事件。
ngIf 用于禁用
一旦 API 返回了所有可能的结果,就会无限滚动。在这种情况下,滚动到
底部不再触发更多资源的加载。
使用无限滚动时,使用 ngIf 很重要
禁用它。可以很容易地以这样的方式实现该组件:
组件尝试加载并加载并且永远不会停止。
这样就完成了地点视图。回过头来看,还蛮有 模板中 12 行 HTML 和大约 20 行启用的一些功能 控制器中的 JavaScript 行。
摘要
我们研究了您将在 Ionic 应用中经常使用的许多组件。
- Ionic JavaScript 组件用作 HTML 元素,并且可以以协调的方式工作。
- Ionic 具有
ionNavView和ionNavBar以支持不同视图的协调导航。 -
ionList和ionItem组件可以轻松构建适合移动设备的列表。 -
ionInfiniteScroll组件会自动触发调用以加载其他项目并将其附加到列表中。
下一个教程将介绍 Ionic 提供的一些有用的服务,例如加载指示器和弹出窗口。
创建 Ionic 模板并赢得 1000 美元
如果您已经熟悉 Ionic 框架,那么您可能需要考虑参加 Envato 的 Ionic 模板最受欢迎竞赛。如何?创建一个独特的 Ionic 模板并在 2016 年 4 月 27 日之前将其提交到 Envato Market。
五个最佳模板将获得 1000 美元。感兴趣的?请访问竞赛网站,了解有关竞赛要求和指南的详细信息。
위 내용은 Ionic 시작하기: JavaScript 구성 요소 탐색의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

