AngularJS 및 Firebase를 사용하여 웹 애플리케이션 구축: 5부
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-09-01 14:21:011414검색
이 시리즈의 이전 부분에서는 제목과 게시물이 포함된 블로그 게시물을 생성하기 위한 인터페이스를 설계하고 구현했습니다. 이 부분에서는 Firebase에 저장된 블로그 게시물을 가져와서 시작 페이지에 렌더링하는 방법을 살펴보겠습니다.
시작하기
GitHub에서 이 튜토리얼의 이전 부분을 복제하는 것부터 시작하겠습니다.
으아아아소스 코드를 복제한 후 프로젝트 디렉터리로 이동하여 필요한 종속성을 설치합니다.
으아아아종속성을 설치한 후 서버를 시작하세요
으아아아브라우저에서 http://localhost:8000/app/#/home을 가리키면 애플리케이션이 실행되어야 합니다.
Firebase에서 데이터 구축
이전에는 Firebase에 데이터를 삽입할 때 데이터를 Firebase URL로 푸시하기만 하면 Firebase에 무작위로 나열되었습니다. 하지만 데이터가 늘어나고 모든 것이 Firebase로 푸시되면 데이터 유지 관리가 어려워집니다. 따라서 우리는 Firebase 쿼리를 더 쉽게 할 수 있도록 데이터를 정리하려고 노력할 것입니다.
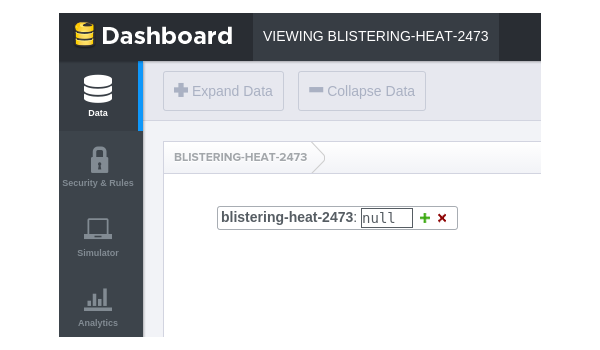
Firebase에 로그인하고 앱 관리로 이동하세요. 대시보드 화면에 다음과 같이 Firebase URL이 표시됩니다.

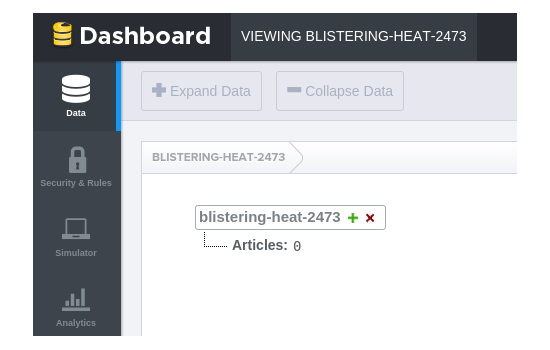
URL 옆에 있는 더하기 아이콘을 클릭하고 값이 0인 Articles라는 하위 노드를 만든 다음 Add를 클릭하세요. 하위 노드를 추가하면 다음과 같은 내용이 표시됩니다.

보시다시피 文章데이터를 별도로 분류하여 보다 쉽게 데이터를 쿼리하고 얻을 수 있습니다.
이제 addPost.js 并将 Firebase 网址修改为 https://blistering-heat-2473.firebaseio.com/Articles。我们还添加与博客文章相关的用户的电子邮件 ID。我们可以从我们之前编写的 CommonProp 服务中获取电子邮件 ID。只需在 AddPostCtrl 控制器中注入 CommonProp 서비스로 이동하세요.
데이터를 푸시할 때 이메일 ID 매개변수도 포함하세요. 수정된 AddPost 기능은 다음과 같습니다.
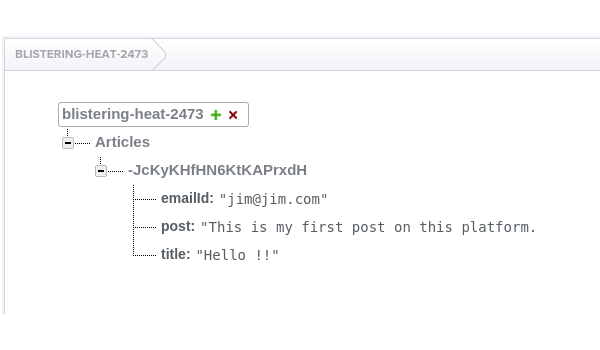
모든 변경 사항을 저장하고 서버를 다시 시작하세요. 유효한 이메일 주소와 비밀번호를 사용하여 로그인하고 블로그 게시물을 작성해 보세요. 이제 Firebase 대시보드를 보면 다음과 같이 Articles 하위 노드에 게시물 세부정보가 표시됩니다.

환영 페이지의 게시물 렌더링
다음으로 사용자가 만든 게시물을 표시하기 위해 Bootstrap 목록 그룹 구성 요소를 추가해 보겠습니다. app/welcome/welcome.html 并在类为 container의 div로 이동하여 다음과 같이 환영 메시지 뒤에 목록 그룹 구성 요소를 추가합니다.
으아아아

다음으로 URL https://blistering-heat-2473.firebaseio.com/Articles를 사용하여 Firebase에서 데이터를 쿼리합니다.
컨트롤러를 열고 위 URL을 사용하여 Firebase 개체를 만듭니다. welcome.js,并在 WelcomeCtrl
으아아아
를 사용하겠습니다. 공식 문서에 따르면: $firebase
Firebase 데이터를 Angular 앱과 동기화하기 위한 래퍼입니다. 여기에는 Firebase에 데이터를 쓰기 위한 도우미 메서드와 동기화된 컬렉션 또는 객체로 데이터를 읽는 도구가 포함되어 있습니다. $firebase
으아아아
Firebase URL에서 동기화된 배열로 데이터를 가져오기 위해 AngularFire는 $asArray라는 메서드를 제공합니다. 동기화 개체에서 변수를 호출해 보겠습니다. $asArray 方法并将其分配给另一个 $scope
으아아아
으아아아
모든 변경 사항을 저장하고 서버를 다시 시작하세요. 유효한 이메일 주소와 비밀번호를 사용하여 로그인하세요. 환영 페이지에 진입한 후 바인딩 요소에 JSON 데이터 형태로 쿼리 결과를 얻어야 합니다. $scope.articles
[{
"emailId": "jim@jim.com",
"post": "This is my first post on this platform.",
"title": "Hello !!"
}, {
"emailId": "jim@jim.com",
"post": "Good night for tonight",
"title": "GoodBye"
}]
使用AngularJS绑定查询结果
由于我们在 $scope.articles 变量中拥有从 Firebase 查询的数据,因此我们可以将数据绑定到欢迎页面列表元素。我们将使用 AngularJS 指令 ngRepeat 在 Bootstrap 列表组中重复数据。以下是列表组 HTML:
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
将 ngRepeat 指令添加到主 div 中,如图所示。
ng-repeat="article in articles"
ngRepeat 指令迭代articles 变量并在列表组div 中为每个项目创建HTML。因此,修改显示的 HTML 代码:
<div class="list-group" ng-repeat="article in articles">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">{{article.title}}</h4>
<p class="list-group-item-text">{{article.post}}</p>
</a>
</div>
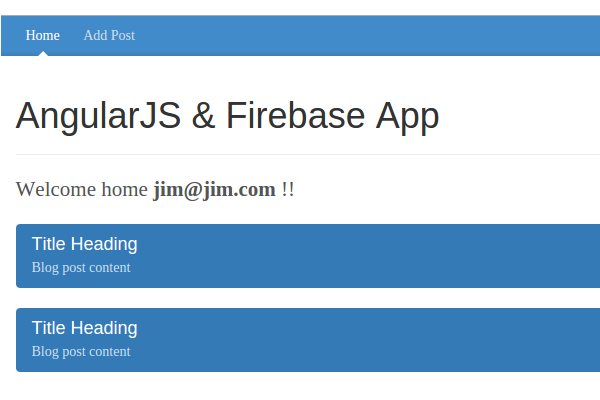
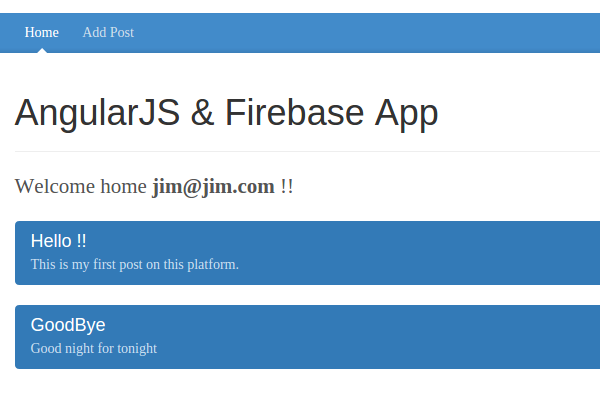
保存更改并重新启动服务器。使用电子邮件地址和密码登录,进入欢迎页面后,您应该会看到从“添加帖子”页面添加的文章列表。

现在导航至 http://localhost:8000/app/#/addPost 并添加另一篇帖子。由于我们在创建帖子后尚未添加到欢迎页面的重定向,因此请手动导航到 http://localhost:8000/app/#/welcome,您应该会在列表中看到它。
修复几个小问题
创建帖子后重定向
添加帖子后,我们需要将用户重定向到欢迎页面。打开 app/addPost/addPost.js 并在 AddPostCtrl 控制器中注入 $location 。在 fb.$push 成功回调中,添加重定向到 welcome 页面。
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
$location.path('/welcome');
}, function(error) {
console.log("Error:", error);
});
链接欢迎页面以添加帖子
打开 app/welcome/welcome.html 并修改添加帖子链接 href 重定向到添加帖子页面,如图所示:
<a class="blog-nav-item " href="#/addPost">Add Post</a>
保存所有更改并重新启动服务器。使用有效的电子邮件地址和密码登录并尝试创建帖子,您应该能够在欢迎页面列表中查看该帖子。
结论
在本教程中,我们了解了如何使用 AngularFire 查询 Firebase 中存储的数据。我们创建了一个界面,将用户创建的博客文章呈现为欢迎页面上的列表。我们还修复了一些小问题。
在本系列的下一部分中,我们将通过实现更多功能(例如编辑和删除博客文章)将其提升到新的水平。
本教程的源代码可在 GitHub 上获取。请在下面的评论中告诉我们您的想法!
위 내용은 AngularJS 및 Firebase를 사용하여 웹 애플리케이션 구축: 5부의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

