고급 기술: 엘프의 영리한 사용
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-08-31 21:41:051280검색
지금까지의 모든 Crafty 튜토리얼에서는 애니메이션, 키보드 또는 터치 이벤트와 같은 다양한 개념을 이해하기 위해 정사각형 또는 직사각형 상자를 사용해 왔습니다. 이는 라이브러리에 대해 더 빨리 배울 수 있는 좋은 방법이지만 실제 게임에서 이미지를 사용하는 것을 선호할 가능성이 높습니다.
이 튜토리얼에서는 게임에서 다양한 이미지를 사용하기 위해 스프라이트 시트를 로드하는 방법을 배웁니다. 그런 다음 스프라이트 애니메이션을 사용하여 다양한 캐릭터에 애니메이션을 적용하는 방법을 배웁니다.
스프라이트 시트 로드
스프라이트 시트에 익숙하지 않은 분들을 위해 설명하자면, 스프라이트 시트는 격자 모양으로 배열된 여러 개의 작은 모양이 포함된 이미지 파일입니다. 이러한 작은 모양이나 스프라이트 각각을 단독으로 사용하거나 다른 이미지와 함께 사용하여 다양한 개체에 애니메이션을 적용할 수 있습니다.
Crafty에서 스프라이트 시트를 직접 로드하여 사용할 수 없습니다. 또한 스프라이트 시트에 있는 다양한 타일이나 스프라이트의 너비와 높이도 알려주어야 합니다. 개별 이미지에 특정 이름을 지정할 수도 있습니다. 예를 들어 작은 돌이 있는 스프라이트는 쉽게 참조할 수 있도록 "small_stone"이라는 이름을 지정할 수 있습니다. 다양한 이미지의 실제 좌표보다 타일 이름을 기억하는 것이 훨씬 쉽습니다.
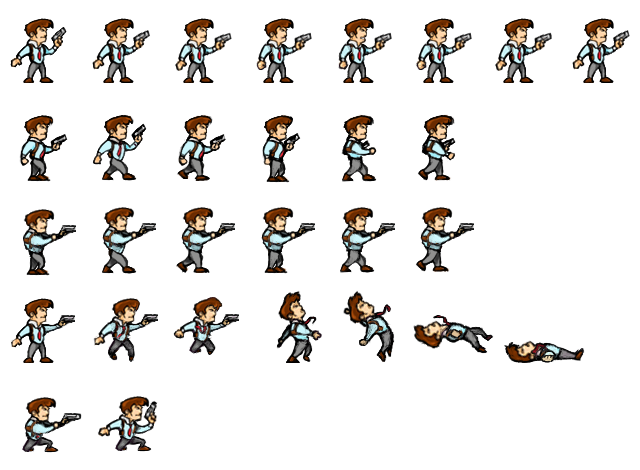
이 튜토리얼의 다양한 데모에서는 tokka에서 제공하는 다음 스프라이트 시트를 사용할 것입니다.

플레이어가 걷고, 점프하고, 가만히 있거나, 총을 쏘는 동안 사용할 수 있는 많은 이미지가 있습니다. 이 예에서 대부분의 타일은 너비와 높이가 각각 80픽셀과 94픽셀입니다. 일부 스프라이트 시트에는 개별 타일이나 전체 스프라이트 시트 주위에 추가 패딩이 있을 수도 있습니다. 스프라이트 시트를 로드할 때 paddingX、paddingY 和 paddingAroundBorder 속성을 사용하여 지정할 수 있습니다.
위의 스프라이트 시트를 게임에 로드하는 데 필요한 코드는 다음과 같습니다.
으아아아숫자 쌍을 사용하여 타일을 참조하세요. 첫 번째 숫자는 Sprite의 열을 결정하고 두 번째 숫자는 해당 행을 결정합니다. 이 숫자는 0을 기준으로 합니다. 예를 들어 [0, 0] 来访问第一列第一行的精灵。同样,第三列第四行的精灵可以使用 [2, 3]를 사용하여 액세스할 수 있습니다. 앞서 언급했듯이, 사용하기 쉽도록 개별 스프라이트에 다른 이름을 지정할 수 있습니다.
정적 스프라이트 렌더링
스프라이트 시트를 로드한 후 다음 코드를 사용하여 화면에 이미지를 렌더링할 수 있습니다.
으아아아x 和 y 属性决定精灵的渲染位置。您还可以使用 w 和 h 속성은 각 스프라이트의 너비와 높이를 설정합니다.
스프라이트에는 투명하게 만드는 2D 组件,因此您可以将 2D 组件的所有特性和属性应用到这些图像。例如,您可以使用 this.flip("X") 水平翻转我们的英雄,使其面向另一个方向。同样,您可以使用 rotation 属性旋转精灵,或使用 alpha 속성이 있기 때문입니다.
캔버스에 특정 스프라이트의 일부만 렌더링하면 된다고 가정해 보겠습니다. .crop(Number x, Number y, Number w, Number h) 메소드를 사용하면 이 작업을 수행할 수 있습니다. 처음 두 매개변수는 스프라이트의 x 및 y 오프셋을 결정합니다. 마지막 두 매개변수는 클리핑 스프라이트의 너비와 높이를 결정합니다. 모든 값은 픽셀 단위로 지정되어야 합니다.
애니메이션 엘프
지금까지 x 和 y 속성을 변경하여 다양한 엔터티를 이동했습니다. 대부분의 경우 직사각형 상자를 이동하기 때문에 이는 문제가 되지 않습니다. 하지만 이렇게 스와이프하여 주인공을 움직이는 것은 매우 부자연스러워 보일 것입니다. 플레이어가 수집할 수 있는 동전과 같은 물체에 애니메이션을 추가하는 것도 게임을 더욱 흥미롭게 만들 것입니다.
모든 스프라이트 관련 애니메이션을 사용하려면 엔터티에 SpriteAnimation 구성 요소를 추가해야 합니다. 이 구성 요소는 스프라이트의 다양한 이미지를 애니메이션 프레임으로 처리합니다.
애니메이션에 대한 정보는 reel개체에 저장됩니다. 스크롤 개체에는 다섯 가지 속성이 있습니다.
- A
id두루마리의 이름 - A
frames数组,其中包含格式为[xpos, ypos]애니메이션 프레임 목록 - 현재 프레임의 인덱스를 반환하는
currentFrame속성 -
easing애니메이션 진행 방식을 결정하는 속성 -
duration애니메이션 지속 시간을 밀리초 단위로 설정하는 속성
스프라이트 애니메이션은 네 가지 이벤트를 트리거할 수 있습니다.
- StartAnimation:当动画开始播放或从暂停状态恢复时触发此事件。
-
AnimationEnd:动画结束时触发此事件。
-
FrameChange:每次当前卷中的帧发生变化时都会触发此事件。
-
ReelChange:当卷轴本身发生变化时会触发此事件。
所有这些事件都接收 reel 对象作为参数。
除了 reel 对象之外,还有一个 .reel() 方法,用于定义精灵动画。您可以使用 .animate() 方法来播放任何定义的动画。
精灵动画的过程从在画布上创建静态精灵开始。
var walking_hero = Crafty.e('2D, Canvas, hero_walking, SpriteAnimation')
.attr({
x: 40,
y: 20
});
上例中的 hero_walking 图像是用户在动画之前看到的第一张图像。这些属性用于指定当前实体的位置。创建实体后,您可以使用 .reel() 方法来定义实际的动画。
walking_hero.reel("walking", 1000, [
[0, 1],
[1, 1],
[2, 1],
[3, 1],
[4, 1],
[5, 1]
]);
此方法接受三个参数。第一个参数是正在创建的动画的 Id。第二个参数用于设置动画的长度(以毫秒为单位),第三个参数是包含连续帧的列(x)和行(y)位置的数组。在本例中,该数组包含第二行中所有精灵的位置。
此方法的另一个版本需要五个参数。前两个参数是卷轴 Id 和动画长度。第三个和第四个参数用于设置精灵图上动画的起始 x 和 y 位置。最后一个参数设置动画中连续帧的数量。当设置为负值时,动画将向后播放。
上面的卷轴动画也可以使用以下代码创建:
walking_hero.reel("walking", 1000, 0, 1, 6);
虽然这个版本很简洁,但有一点限制。仅当您想要包含在动画中的所有精灵都位于一行中时,此方法才有用。此外,动画将按照这些图像在精灵表中出现的顺序显示这些图像。
定义动画后,您可以使用 .animate(reel_Id[,loopCount]) 方法来播放它。第一个参数是你要播放的动画,第二个参数决定你要播放这个动画的次数。动画默认播放一次。将 loopCount 设置为 -1 将无限期地播放动画。
在某些情况下,您可能希望根据事件仅播放一次动画。例如,当用户按下按钮使玩家跳跃时,应该播放跳跃动画。您可以在上面的演示中尝试一下。按向上箭头键将使第二个精灵跳跃。这是检测按键的代码:
jumping_hero.bind('KeyDown', function(evt) {
if (evt.key == Crafty.keys.UP_ARROW) {
jumping_hero.animate("jumping", 1);
}
});
您还可以使用 .pauseAnimation() 和 .resumeAnimation() 方法中途暂停和恢复动画。
如果单个精灵附加了多个动画,您可以使用 .isPlaying([String reelId]) 方法确定当前是否正在播放特定动画。如果没有提供 Id ,它将检查是否有动画正在播放。
结论
完成本教程后,您应该能够在 Crafty 中加载您自己的精灵表,并使用它们来表示不同的游戏实体而不是各种矩形。您现在还可以根据不同的事件将不同的动画应用于实体。我应该提醒您,我在本教程中使用了 Crafty 版本 0.7.1,并且演示可能无法与该库的其他版本一起使用。
JavaScript 已成为事实上的网络工作语言之一。它并非没有学习曲线,而且还有大量的框架和库可以让您忙碌起来。如果您正在寻找其他资源来学习或在工作中使用,请查看我们在 Envato 市场中提供的资源。
在下一个教程中,您将学习如何在游戏中添加声音。
위 내용은 고급 기술: 엘프의 영리한 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

