jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드
- PHPz원래의
- 2023-08-31 20:49:011133검색
jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI는 대화형 기능, 애니메이션 효과 및 즉시 사용 가능한 위젯을 갖춘 오픈 소스 인터페이스 구성 요소 라이브러리입니다. jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI는 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 JavaScript 라이브러리를 기반으로 하며 테마가 가능하므로 모든 기술 수준의 개발자가 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI를 웹 페이지 및 애플리케이션에 쉽게 통합할 수 있습니다.
이 튜토리얼에서는 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 위젯 테마를 지정하고 사용자 정의 CSS를 작성하여 자신만의 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 테마를 만드는 방법을 보여줍니다. CSS와 JavaScript에 대한 기본적인 이해가 이 튜토리얼을 성공적으로 완료하는 데 도움이 됩니다.
읽고 싶은 튜토리얼 섹션을 찾으려면 아래 목차를 사용하세요.
비회원 참고 사항: Tuts+ 프리미엄 멤버십 계정에 로그인하지 않으면 디렉토리 링크가 작동하지 않습니다.
튜토리얼 정보
- 이 튜토리얼 정보
- 테마 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI
- ThemeRoller 정보
- jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 테마 지정 - 모범 사례
- jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드/jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 웹사이트 링크
- 결론
튜토리얼 단계
- 1단계 - 기본 웹페이지 만들기(콘텐츠 없음)
- 2단계 - 외부 JS 파일 만들기(콘텐츠 없음)
- 3단계 - jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 및 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 다운로드
- 4단계 - CDN 호스팅 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 및 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI
- 5단계 - jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 및 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 라이브러리 참조
- 6단계 - jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 위젯 선택
- 7단계 - 슬라이더 핸들의 테두리 제거 - Chrome 및 Safari
- 8단계 - 최신 버전의 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI로 업그레이드
위젯 섹션
- jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI - 탭
- jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI - 아코디언
- jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI - 버튼
- jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI - 날짜 선택기
- jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI - 슬라이더
- jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI - 진행률 표시줄
- jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI - 대화상자
- jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI - 강조 표시/오류
맞춤 아이콘 섹션
- jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 기본 아이콘을 사용자 정의 아이콘으로 교체
- 사용자 정의 아이콘 - jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 버튼
- 맞춤 아이콘 – 날짜 선택기
- 사용자 정의 아이콘 - 대화 상자 버튼
- 사용자 정의 아이콘 - 강조 표시/오류
- 사용자 정의 아이콘 - jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 아코디언 #1
- 사용자 정의 아이콘 - jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 아코디언 #2
- 사용자 정의 아이콘 - jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 아코디언 #3
- 사용자 정의 아이콘 - jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 아코디언 #4
사용자 정의 CSS 스타일 시트 참조
- 사용자 정의 CSS 스타일 시트 참조 - 소개
- 사용자 정의 CSS 스타일 시트 참조 - 구성 요소 컨테이너
- 사용자 정의 CSS 스타일시트 참조 - 대화형 상태
- 사용자 정의 CSS 스타일 시트 참조 - 대화형 팁
- 사용자 정의 CSS 스타일시트 참조 - 기본 UI 아이콘
- 사용자 정의 CSS 스타일시트 참조 - 특정 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 위젯
- 사용자 정의 CSS 스타일 시트 참조 - 사용자 정의 아이콘
- 사용자 정의 CSS 스타일 시트 참조 - 사용자 정의 아이콘 - 아코디언 #1
- 사용자 정의 CSS 스타일 시트 참조 - 사용자 정의 아이콘 - 아코디언 #2
- 사용자 정의 CSS 스타일 시트 참조 - 사용자 정의 아이콘 - 아코디언 #3
- 사용자 정의 CSS 스타일 시트 참조 - 사용자 정의 아이콘 - 아코디언 #4
- 사용자 정의 CSS 스타일 시트 참조 - 사용자 정의 아이콘 - 버튼
- 사용자 정의 CSS 스타일 시트 참조 - 사용자 정의 아이콘 - 날짜 선택기
- 사용자 정의 CSS 스타일시트 참조 - 사용자 정의 아이콘 - 강조 표시/오류
- 사용자 정의 CSS 스타일 시트 참조 - 사용자 정의 아이콘 - 대화 상자 버튼
이 튜토리얼 정보

이 튜토리얼에서는 특정 디자인 스타일에 맞게 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 위젯을 사용자 정의하고 테마를 지정하는 방법을 보여주고 싶습니다. 소스 데모의 위젯은 Nettuts+ Freelance Board 그래픽 스타일과 일치하도록 테마가 지정되었습니다.
튜토리얼 소스 파일 zip에는 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드, Tabs, Datepicker 및 Slider 위젯에 대한 다양한 옵션과 설정을 보여주는 몇 가지 추가 데모도 포함되어 있습니다.
이 튜토리얼에는 관심 있는 부분을 빠르게 찾을 수 있도록 목차가 포함되어 있습니다. 이 튜토리얼에서는 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드, Tabs, Buttons, Dialog 및 Datepicker와 같이 바로 사용할 수 있는 다양한 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 위젯도 제공합니다. 이 튜토리얼에서는 여러 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 위젯을 다루므로 사용자 정의 테마를 생성하려는 위젯을 선택할 수 있습니다.
테마 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI

다양한 방법으로 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 위젯과 플러그인의 테마를 지정할 수 있습니다.
- jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI ThemeRoller를 사용하여 테마를 구축하고 다운로드할 수 있습니다.
- 기본 ThemeRoller 테마 중 하나를 다운로드하고 CSS를 수정할 수 있습니다
- 완전히 사용자 정의된 CSS를 작성하여 처음부터 자신만의 테마를 만들 수 있습니다
완전히 사용자 정의된 CSS를 작성하여 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 테마를 생성하는 것도 가능하지만, 원하는 모양과 느낌에 가까운 기본 ThemeRoller 테마로 시작한 다음 필요에 맞게 CSS를 수정하는 것이 더 쉽고 빠릅니다. 기본 ThemeRoller 테마의 CSS를 크게 수정하면 처음부터 완전히 시작하지 않고도 사용자 정의 테마를 만들 수 있습니다.
사용자 정의 CSS 테마를 처음부터 작성하는 것보다 기본 ThemeRoller 테마의 CSS 스타일시트를 수정하는 것이 더 쉽고 빠릅니다.
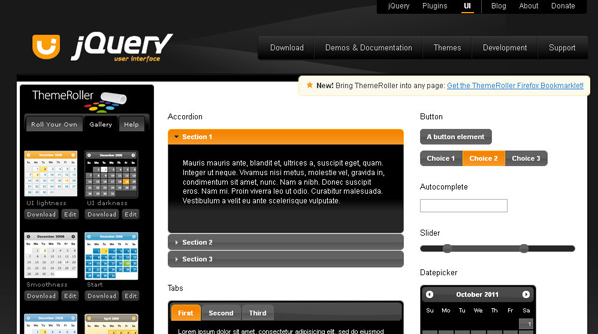
ThemeRoller 정보

ThemeRoller는 Filament Group, Inc.에서 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI용으로 설계하고 개발한 웹 애플리케이션입니다. Themeroller 애플리케이션 인터페이스는 제목/도구 모음, 콘텐츠, 클릭 가능한 상태 등과 같은 섹션으로 구분되며 기본 사용자 정의 CSS 테마 위젯과 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI용 플러그인을 디자인할 수 있습니다.
자신만의 맞춤형 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 테마를 디자인하고 싶지 않다면 프리롤 테마가 포함된 테마 라이브러리도 있습니다. 여기에서 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI ThemeRoller 웹 애플리케이션에 대한 자세한 정보를 찾을 수 있습니다.
jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 테마 지정 - 모범 사례
jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 테마와 관련하여 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 웹 사이트에는 다음을 포함하여 따라야 할 몇 가지 "모범 사례"가 나열되어 있습니다.
- 모든 클래스는 .ui- 네임스페이스로 시작해야 합니다
- 모든 스타일은 .ui- 네임스페이스에만 적용되어야 합니다
- 글로벌 스타일을 만들지 마세요
- 스타일을 설정하기 위해 ID 속성을 사용하지 마세요
- 단어를 구분하려면 밑줄 대신 하이픈을 사용하세요
- 항상 소문자를 사용하세요
1단계 - 기본 웹페이지 만들기(콘텐츠 없음)
이 튜토리얼은 웹 페이지에 대한 자신만의 콘텐츠를 선택할 수 있도록 설정되었습니다.
HTML
다음 코드를 포함하는 .html 파일을 만듭니다.
으아악CSS
"style.css"라는 CSS 스타일시트를 만들고 "css"라는 새 폴더에 추가합니다. 다음 코드를 포함하세요:
으아악2단계 - 외부 JS 파일 만들기(콘텐츠 없음)
외부 JavaScript 파일 "jquery-functions.js"를 생성하여 "js"라는 폴더에 추가해야 합니다. 이 JavaScript 파일에는 다양한 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 위젯을 초기화하는 데 필요한 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 코드가 포함됩니다. 이 튜토리얼은 웹 페이지에 포함할 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 위젯을 선택하고 선택할 수 있도록 설정되었습니다. 선택한 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 위젯을 기반으로 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 코드가 이 파일에 추가됩니다.
3단계 - jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 및 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 다운로드
최신 버전의 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드를 다운로드하고 파일을 JS 폴더에 복사/업로드하세요. 그런 다음 최신 버전의 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI를 다운로드하고 jquery-ui .js 파일을 JS 폴더에 복사/업로드합니다. ThemeRoller 기본 테마 "UI dark"가 선택되어 있는지 확인하세요.
이 튜토리얼에서는 ThemeRoller 기본 테마 "UI dark"가 사용됩니다. 그러나 사용자 정의 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI CSS 테마를 만들 때 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 Themeroller 갤러리로 이동하여 웹 디자인에 가장 적합한 모양과 느낌의 테마를 선택하세요.
4단계 - CDN 호스팅 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 및 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI
이 튜토리얼에서 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 및 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI는 CDN(Content Delivery Network)을 사용하는 대신 독립 실행형 서버에서 자체 호스팅됩니다.
CDN에서 호스팅되는 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 및 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI를 선호하는 경우 다음 위치에서 CDN에서 호스팅되는 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 및/또는 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 복사본에 대한 링크를 찾을 수 있습니다.
- jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 CDN
- 구글 라이브러리 API
- Microsoft Ajax 콘텐츠 전달 네트워크
5단계 - jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 및 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 라이브러리 참조
웹페이지가 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드와 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 라이브러리를 참조하는지 확인해야 합니다.
웹페이지의 head 태그 사이, 바로 아래 다음 코드를 추가하세요:
으아악6단계 - jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 위젯 선택
이제 1~5단계를 완료했으므로 웹 페이지에 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 위젯을 추가할 수 있습니다. 이 튜토리얼에서는 이러한 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 위젯의 테마를 지정하는 방법을 설명합니다.
- 태그
- 아코디언
- 버튼
- 날짜 선택기
- 슬라이더
- 진행률 표시줄
- 사용자 인터페이스 대화상자
- 하이라이트/오류
하이라이트/오류는 위젯은 아니지만 이러한 요소에 테마를 지정하고 기본 UI 아이콘을 사용자 정의 아이콘으로 바꾸는 방법을 보여주기 위해 튜토리얼에 포함되었습니다.
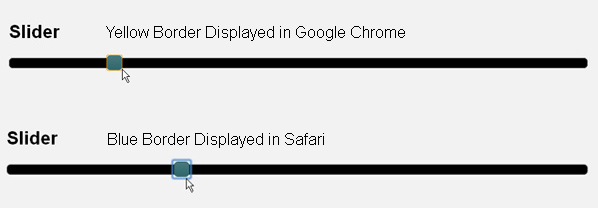
7단계 - 슬라이더 핸들의 테두리 제거 - Chrome 및 Safari

在跨浏览器测试本教程的演示时,在 Google Chrome 和 Safari Web 浏览器中单击滑块手柄时会显示边框。 Google Chrome 显示黄色边框,Safari 显示浅蓝色边框。
要删除此边框,CSS 代码“outline: none;”已添加到 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI CSS 样式表中。在“jquery-ui-1.8.16.custom.css”文件中找到以下代码行:
.ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 1.2em; height: 1.2em; cursor: default; }
更改这行代码,使其包含“outline: none;”像这样:
.ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 1.2em; height: 1.2em; cursor: default; outline: none; }
您的主题的滑块手柄代码行可能略有不同。找到包含“.ui-slider .ui-slider-handle {position:absolute;......”的行并添加“outline:none;”到该行代码的末尾。
第 8 步 - 升级到较新版本的 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI
如果您对默认 ThemeRoller 主题的 CSS 样式表进行了大量修改,或者从头开始创建了自定义 CSS 主题,则有必要为未来的 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 小部件和插件执行手动更新。
文件比较工具
为了手动更新 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI CSS,您将需要一个好的文件比较工具。我一直在用
Beyond Compare 已经很多年了,强烈推荐这个程序。尽管需要注意的是,Beyond Compare 不是免费软件,而是商业软件。
您可以在此处和此处找到推荐的免费软件和付费软件文件比较工具的列表。
手动更新
要升级您的自定义 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI CSS 主题,您需要执行以下操作:
- 备份您的自定义 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI CSS 主题文件
- 下载最新版本的 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 并将文件复制/上传到您的 JS 文件夹。 (如果您使用 CDN,请跳过此步骤)
- 更新网页上引用 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 库的链接,使其具有最新版本号。示例:“js/jquery-1.6.3.min.js”将更改为“js/jquery-1.6.4.min.js”。
- 下载最新版本的 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 并将 jquery-ui .js 文件复制/上传到您的 JS 文件夹。确保选择最初修改为自定义主题的 themeroller 默认主题。
- 更新网页上引用 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 库的链接,使其具有最新版本号。示例:“js/jquery-ui-1.8.15.custom.min.js”将更改为“js/jquery-ui-1.8.16.custom.min.js”。
- 更改 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 自定义主题的 CSS 样式表的文件名,以便它反映最新版本的 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI。示例:“jquery-ui-1.8.15.custom.css”将更改为“jquery-ui-1.8.16.custom.css”
- 更新网页上引用 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI CSS 样式表的链接,使其反映如上所示的新文件名和版本。
逐行更新 CSS

Beyond Compare 文件比较工具屏幕。左侧显示原始默认 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI CSS 样式表。右侧显示新修改的 CSS 样式表。单击图像可查看大图。
如果您对默认 ThemeRoller 主题的 CSS 样式表进行了大量修改,或者从头开始创建了自定义 CSS 主题,则必须手动逐行更新 CSS。
使用文件比较工具,将最新版本 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 的 CSS 样式表代码与 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 自定义主题的 CSS 样式表代码进行比较。仔细检查差异,查找新 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 版本样式表中因新 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 小部件、现有小部件更新等而发生的更改。忽略
由于创建自定义 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 主题而进行的代码更改而导致的差异。
在许多情况下,jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 主题样式表的唯一更改是版本号。如果是这种情况,只需将旧版本号的所有实例更改为新版本号,保存文件,上传即可完成。
如果最新版本的 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 主题样式表包含自定义主题 CSS 中未包含的新 CSS 代码,请将这些代码行复制到您的样式表中,保存然后上传。
jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 选项卡

选项卡将内容分为多个部分,可以交换这些部分以节省空间。默认情况下,小部件会交换 onClick 上的选项卡式部分,但也可以更改为 onHover。
HTML
要将默认的 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 选项卡小部件添加到您的 .html 网页,请添加以下代码:
<!-- Begin Tabs Container --> <div class="content_container_1"> <h2>Tabs</h2> <!-- Begin Tabs Area --> <div id="tabs"> <ul> <li><a href="https://www.php.cn/link/7570284063f2de77ff3145e5f321f2c5">jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI</a></li> <li><a href="#tabs-2">jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드</a></li> <li><a href="#tabs-3">ThemeRoller</a></li> </ul> <!-- Begin Tabs Section #1 --> <div id="tabs-1"> <p> <img class="tabs_img" src="images/jquery_ui.png" style="max-width:90%" style="max-width:90%" alt="jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI" /><a href="http://jqueryui.com/" target="_blank" title="jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI">jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI</a> was built on top of the jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 library and features ready to use widgets, advanced effects, animation, and much more. </p> <p> Featuring a powerful and unique CSS theme framework, Themeroller tool and pre-made theme gallery, jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI makes customizing your application fast and easy. </p> <p> Detailed documentation and tutorials available on the <a href="http://jqueryui.com/" target="_blank" title="jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI Official Website">official website</a> allow you to start using and learning jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI right away. jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI is also supported by a large and enthusiastic community of web developers. </p> <p> <a href="http://jqueryui.com/" target="_blank" title="Visit The jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI Website">Visit The Official jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI Website</a> </p> </div> <!-- End Tabs Section #1 --> <!-- Begin Tabs Section #2 --> <div id="tabs-2"> <p> <img class="tabs_img" src="images/jquery.png" style="max-width:90%" style="max-width:90%" alt="jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드" /><a href="http://jquery.com/" target="_blank" title="jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드">jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드</a> is a very popular cross browser JavaScript library that features event handling, animation, Ajax interactions and more for rapid web development. </p> <p> On the official jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 website you can find <a href="http://docs.jquery.com/" target="_blank" title="detailed documentation">detailed documentation</a>, <a href="http://forum.jquery.com/" target="_blank" title="forums">forums</a> with thousands of posts and responses, information on <a href="http://docs.jquery.com/Using_jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드_with_Other_Libraries" target="_blank" title="How to use jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 with other Libraries">How to use jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 with other Libraries</a> and much more. </p> <p> jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 is lightweight, CSS3 compliant and cross browser tested. jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 was designed to change the way developers write JavaScript! </p> <p> <a href="http://jquery.com/" target="_blank" title="Visit the jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 Website">Visit the Official jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 Website</a> </p> </div> <!-- End Tabs Section #2 --> <!-- Begin Tabs Section #3 --> <div id="tabs-3"> <p> <img class="tabs_img" src="images/themeroller.png" style="max-width:90%" style="max-width:90%" alt="jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드" />ThemeRoller is a web application designed and developed for jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI by <a href="http://www.filamentgroup.com/" target="_blank" title="Filament Group, Inc">Filament Group, Inc</a>. </p> <p> The Themeroller application interface is divided into sections such as header/toolbar, content, clickable states, etc which allows you to design custom CSS themes for <a href="http://jqueryui.com/demos/" target="_blank" title="jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI widgets">jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI widgets</a>. </p> <p> There is also a <a href="http://jqueryui.com/themeroller/#themeGallery" target="_blank" title="Theme Gallery">Theme Gallery</a> with pre-rolled themes if you do not want to design your own custom jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI theme. Basic jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI widget customization can be accomplished fairly easily by using a default themeroller theme and modifying the theme CSS to suit your needs. </p> <p> There are additional articles about theming and customization on the official website including <a href="http://jqueryui.com/docs/Theming" target="_blank" title="Theming jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI">"Theming jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI"</a>, <a href="http://jqueryui.com/docs/Theming/API" target="_blank" title="jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI CSS framework">"jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI CSS framework"</a>, and <a href="http://jqueryui.com/docs/Theming/Themeroller" target="_blank" title="ThemeRoller application">"ThemeRoller application"</a>. </p> <p> <a href="http://jqueryui.com/themeroller/" target="_blank" title="Visit ThemeRoller">Visit ThemeRoller!</a> </p> </div> <!-- End Tabs Section #3 --> </div> <!-- End Tabs Area --> </div> <!-- End Tabs Container -->
标记细目
大多数 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 小部件都被编程为扩展到它们所在内容区域的 100% 宽度。
容器div“content_container_1”已在CSS中设置为固定宽度800px,以便选项卡式内容区域不会扩展屏幕的整个宽度。
菜单“选项卡”是由无序列表生成的。内容部分由 <div> 标记生成,这些标记具有与 <code><li> 标记中的锚链接相对应的唯一 ID。
例如:
<div id="tabs-1"> 对应 <code><a href="https://www.php.cn/link/7570284063f2de77ff3145e5f321f2c5"></a>CSS(样式.css)
将以下 CSS 代码添加到 style.css:
/* Containers --------------------------------------------------- */ .content_container_1 { width: 800px; margin: 50px 0px 20px 20px; } /* Tabs --------------------------------------------------- */ #tabs p { font-family: Arial, Helvetica, sans-serif; font-size: 16px; } #tabs .tabs_img { float: left; background-color: #aaa; padding: 8px; margin: 0px 35px 15px 0px; }jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드(jquery-functions.js)
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化选项卡。
// jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI Tabs $(function() { $( "#tabs" ).tabs(); });自定义 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI CSS
本教程的自定义 CSS 样式表参考部分包含设置小部件样式所需的特定类和代码。每行 CSS 代码都解释了它的作用以及它将如何改变小部件的样式。其他详细信息请参见参考部分简介。
样式表参考的这些部分包含将样式应用于选项卡小部件的 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 类:
- 自定义 CSS 样式表参考 - 组件容器
- 自定义 CSS 样式表参考 - 交互状态
- 自定义 CSS 样式表参考 - 特定 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 小部件
例如,如果您想更改选项卡菜单中活动的选定选项卡的背景图像/渐变,您将查看“交互状态”部分中列出的类。本节顶部列出了四种交互状态的说明。由于这是“活动”状态,因此“
.ui-state-active”类适用于此选项卡。查看包含“
.ui-state-active”类并包含 CSS 背景图像的行的 CSS 代码示例。此示例代码行包含类和 CSS 背景图像:.ui-state-active, .ui-widget-content .ui-state-active, .ui-widget-header .ui-state-active { border: 1px solid #336666; background: #32646b url(images/ui-bg-1.png) 50% 50% repeat-x; font-weight: bold; color: #fff; }现在您已经找到了适当的代码示例,请在 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 主题样式表中找到这行代码,并将背景图像替换为您自己的自定义图像。
请记住:所有 ThemeRoller 主题都具有相同的 CSS 类。因此,每个默认主题中的类名称都完全相同。但是,CSS 代码和样式可能不同。
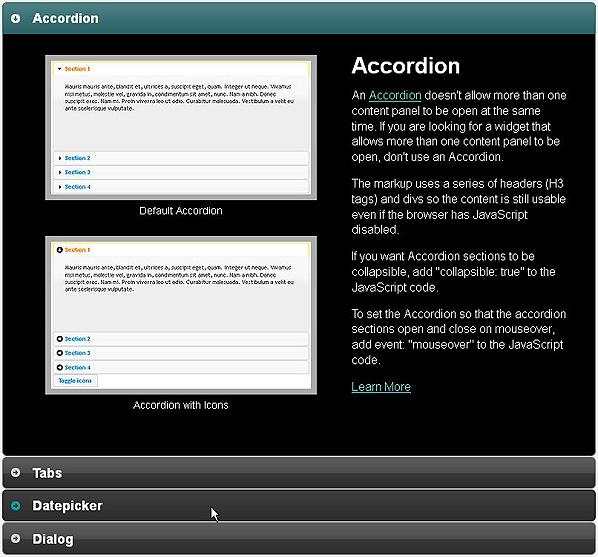
jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 手风琴
手风琴不允许同时打开多个内容面板。如果您正在寻找一种允许打开多个内容面板的小部件,请不要使用手风琴。
HTML
要将 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 Widget(带有 ThemeRoller 图标)添加到您的 .html 网页,请添加以下代码:
<!-- Begin jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 Container --> <div class="content_container_2"> <h2>jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드</h2> <!-- Begin jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 --> <div id="accordion"> <!-- Begin Panel #1 --> <h3><a href="#section1">jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="images/accordion_1.png" style="max-width:90%" style="max-width:90%" alt="jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드" /> <p> Default jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 </p> <img src="images/accordion_2.png" style="max-width:90%" style="max-width:90%" alt="jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드" /> <p> jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 with Icons </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드</h2> <p> An <a href="http://jqueryui.com/demos/accordion/" target="_blank" title="jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드">jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드</a> doesn't allow more than one content panel to be open at the same time. If you are looking for a widget that allows more than one content panel to be open, don't use an jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드. </p> <p> The markup uses a series of headers (H3 tags) and divs so the content is still usable even if the browser has JavaScript disabled. </p> <p> If you want jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 sections to be collapsible, add "collapsible: true" to the JavaScript code. </p> <p> To set the jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 so that the accordion sections open and close on mouseover, add event: "mouseover" to the JavaScript code. </p> <p> <a href="http://jqueryui.com/demos/accordion/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #1 --> <!-- Panel #2 --> <h3><a href="#section2">Tabs</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="images/tabs_1.png" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Default Tabs </p> <img src="images/tabs_2.png" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Tabs Below Content </p> <img src="images/tabs_3.png" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Content via Ajax </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Tabs</h2> <p> <a href="http://jqueryui.com/demos/tabs/" target="_blank" title="Tabs">Tabs</a> break content into multiple sections that can be swapped to save space. The widget swaps the tabbed sections onClick by default, but can be changed to onHover instead. </p> <p> If you want the Tabs sections to open on mouseover, add event: "mouseover" to the JavaScript code. </p> <p> If you want the Tabs content to be collapsible, add collapsible: "true" to the JavaScript code. </p> <p> Other options for the tabs widget include content loaded via Ajax, collapse content, sortable, tabs below content, simple manipulation and cookie persistance. </p> <p> <a href="http://jqueryui.com/demos/tabs/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #2 --> <!-- Panel #3 --> <h3><a href="#section3">Datepicker</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <p class="left_col_1"> <img src="images/datepicker_1.png" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Displayed Inline </p> <p class="left_col_2"> <img src="images/datepicker_2.png" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Icon Trigger </p> <p class="left_col_3"> <img src="images/datepicker_3.png" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> With Button Bar </p> <p class="left_col_4"> <img src="images/datepicker_4.png" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Month & Year Menus </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Datepicker</h2> <p> <a href="http://jqueryui.com/demos/datepicker/" target="_blank" title="Datepicker">Datepicker</a> is tied to form field input. A user can choose a date for the form field from an interactive calendar displayed in a small overlay using this function. </p> <p> To display the Datepicker embedded inline on a web page, call the .datepicker() on a div instead of a form field. </p> <p> You can set the Datepicker to be displayed when clicking an icon. You can also set the Datepicker to display multiple months. </p> <p> The Datepicker function has a variety of settings including animations, month and year menus, dates in other months, display button bar, localize calendar and more. </p> <p> <a href="http://jqueryui.com/demos/datepicker/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #3 --> <!-- Panel #4 --> <h3><a href="#section4">Dialog</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="images/dialog_1.png" style="max-width:90%" style="max-width:90%" alt="Dialog" /> <p> Basic Modal Dialog </p> <img src="images/dialog_2.png" style="max-width:90%" style="max-width:90%" alt="Dialog" /> <p> Modal Message </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Dialog</h2> <p> A <a href="http://jqueryui.com/demos/dialog/" target="_blank" title="Dialog">Dialog</a> is a floating window displayed in an overlay that covers the entire web page content. It contains a title bar, small to medium sized content area and can be closed with an "x" icon. </p> <p> A scrollbar will automatically appear if the content length exceeds the maximum height. </p> <p> The jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI Dialog can be animated by specifying the desired effect in the JavaScript code. You must include the individual effects file for any effects you would like to use. </p> <p> You can set the dialog so that it creates a modal message or a modal confirmation that a user must click on before continuing with the application. </p> <p> <a href="http://jqueryui.com/demos/dialog/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #4 --> </div> <!-- End jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 --> </div> <!-- End jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 Container -->标记细目
大多数 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 小部件都被编程为扩展到它们所在内容区域的 100% 宽度。
容器 div“content_container_2”已在 CSS 中设置为固定宽度 800px,以便内容区域不会扩展屏幕的整个宽度。
手风琴使用
<h3></h3>和<div></div>标签来创建标题和内容面板:<div id="accordion"> <h3><a href="#">First header</a></h3> <div>First content</div> <h3><a href="#">Second header</a></h3> <div>Second content</div> </div>如果你想在手风琴的内容部分使用
<h3></h3>标签,你需要添加一个 CSS 类,例如:<div> <h3 class="subtitle">Subtitle</h3> </div>要格式化您的内容
<h3></h3>字幕,您可以将该类添加到 CSS 样式表 style.css 并根据需要设置格式:#accordion h3.subtitle { font-size: 18px; font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; font-weight: bold; color: #009999; }CSS(样式.css)
将以下 CSS 代码添加到 style.css:
/* Containers --------------------------------------------------- */ .content_container_2 { width: 800px; margin: 50px 0px 0px 20px; } /* jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 --------------------------------------------------- */ #accordion .content_container_main { width: 750px; } #accordion .content_1 { width: 400px; float: left; font-size: 14px; text-align: center; } #accordion .content_2 { width: 290px; float: left; font-family: Arial, Helvetica, sans-serif; font-size: 16px; margin: 0px 0px 0px 30px; } #accordion img { padding: 8px; background-color: #aaa; margin: 10px 0px 5px 0px; } #accordion h2 { margin: 5px 0px 10px 0px; padding: 0px; font-size: 30px; } #accordion p { margin: 0px 0px 15px 0px; padding: 0px; } #accordion p.left_col_1, #accordion p.left_col_4 { float: left; margin: 0px; padding: 0px; } #accordion p.left_col_2, #accordion p.left_col_3 { float: right; margin: 0px; padding: 0px; }jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드(jquery-functions.js)
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化手风琴。
// jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 $(function() { var icons = { header: "ui-icon-circle-arrow-e", headerSelected: "ui-icon-circle-arrow-s" }; $( "#accordion" ).accordion({ icons: icons }); });jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 分解
要使用默认功能初始化手风琴,您只需要以下基本代码行:
$(function() { $( "#accordion" ).accordion(); });jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 手风琴包含一个图标选项,允许您为“header”和“headerSelected”指定图标,并且 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 代码的前半部分是设置图标的位置。默认手风琴图标的 CSS 类是“.ui-icon-triangle-1-e”和“.ui-icon-triangle-1-s”。
基本演示(演示 2)中包含的手风琴已经过自定义,以便使用其他 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 图标而不是默认图标。对于基本演示,图标已更改为“header: ui-icon-circle-arrow-e”和“headerSelected: ui-icon-circle-arrow-s”。
注意: 将类添加到 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 代码时不要包含“点”。例如,您可以编写 header: "ui-icon-circle-arrow-e" 而不是 header: ".ui-icon-circle-arrow-e"。
自定义 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI CSS
本教程的自定义 CSS 样式表参考部分包含设置小部件样式所需的特定类和代码。每行 CSS 代码都解释了它的作用以及它将如何改变小部件的样式。其他详细信息请参见参考部分简介。
样式表参考的这些部分包含将样式应用于折叠式小部件的 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 类:
- 自定义 CSS 样式表参考 - 组件容器
- 自定义 CSS 样式表参考 - 交互状态
- 自定义 CSS 样式表参考 - 默认 UI 图标
例如,如果您想更改悬停时显示的手风琴面板的背景图像/渐变,您可以查看“交互状态”部分中列出的类。本节顶部列出了四种交互状态的说明。由于这是“悬停”状态,因此“.ui-state-hover”类适用于此折叠面板。
查看包含“.ui-state-hover”类并包含 CSS 背景图像的行的 CSS 代码示例。此示例代码行包含类和 CSS 背景图像:
.ui-state-hover, .ui-widget-content .ui-state-hover, .ui-widget-header .ui-state-hover, .ui-state-focus, .ui-widget-content .ui-state-focus, .ui-widget-header .ui-state-focus { border: 1px solid #191919; background: #000 url(images/ui-bg-3.png) 50% 50% repeat-x; font-weight: bold; color: #fff; }现在您已经找到了适当的代码示例,请在 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 主题样式表中找到这行代码,并将背景图像替换为您自己的自定义图像。
请记住:所有 ThemeRoller 主题都具有相同的 CSS 类。因此,每个默认主题中的类名称都完全相同。但是,CSS 代码和样式可能不同。
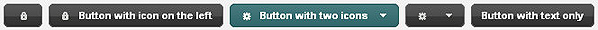
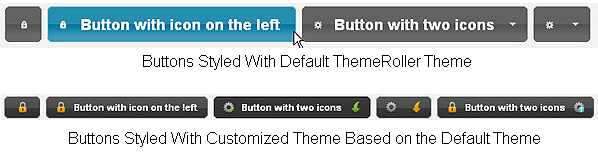
jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 按钮
jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 按钮小部件可用于增强标准表单元素,例如提交和重置按钮、单选按钮和复选框。当使用此小部件作为输入和提交类型的按钮时,支持仅限于不带图标的纯文本标签。
HTML
要将 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 按钮(带图标)添加到您的 .html 网页,请添加以下代码:
<!-- Begin Buttons Container --> <div class="content_container_3"> <h2>Button</h2> <div class="demo"> <button>Button with icon only</button> <button>Button with icon on the left</button> <button>Button with two icons</button> <button>Button with two icons and no text</button> <button>Button with text only</button> </div> </div> <!-- End Buttons Container -->CSS(样式.css)
将以下 CSS 代码添加到 style.css:
.content_container_3 { width: 950px; margin: 50px 0px 20px 20px; }jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드(jquery-functions.js)
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化按钮。
// jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI Button // First Button $(function() { $( ".demo button:first" ).button({ icons: { primary: "ui-icon-locked" }, text: false // Second Button }).next().button({ icons: { primary: "ui-icon-locked" } // Third Button }).next().button({ icons: { primary: "ui-icon-gear", secondary: "ui-icon-triangle-1-s" } // Fourth Button }).next().button({ icons: { primary: "ui-icon-gear", secondary: "ui-icon-triangle-1-s" }, text: false // Fifth Button }).next().button({ }); });jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 分解
这些按钮是通过在网页标记中使用
<button></button>标签生成的。 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 代码引用代码每个部分中的按钮。这些按钮也被放置在具有 CSS 类“demo”的<div> 中 (<code><p><img src="https://img.php.cn/upload/article/000/000/164/169348615151432.jpg" alt="自定义 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드 UI 小部件主题的综合指南"></p>
위 내용은 jQuery UI 위젯 테마 사용자 정의에 대한 포괄적인 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!