HTML에서 두 부분을 어떻게 나란히 넣을 수 있습니까?
- 王林앞으로
- 2023-08-31 16:25:011463검색
태그는 HTML 문서의 구분을 정의합니다. 이 태그는 더 쉬운 스타일을 위해 유사한 콘텐츠를 그룹화하는 데 주로 사용됩니다. 또한 HTML 요소의 컨테이너 역할도 하며 class 또는 id 속성을 사용하여 이 태그의 스타일을 쉽게 지정할 수 있습니다. 태그 안에 콘텐츠를 넣을 수 있습니다.
CSS 속성을 사용하면 HTML에 두 개의 태그를 나란히 배치할 수 있습니다.
스타일 설정을 사용하면 두 개의 분할 클래스를 나란히 배치할 수 있습니다.

문법
다음은 태그의 구문입니다.
으아아아예 1
다음은 CSS 속성을 사용하여 두 개의 분할 클래스를 HTML에 나란히 배치하는 예입니다.
으아아아다음은 위 예제 프로그램의 출력입니다.
예 2
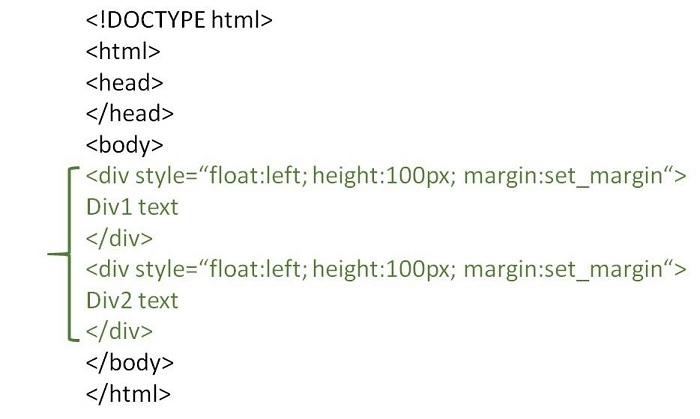
두 개의 태그를 나란히 추가하는 또 다른 예에서는 CSS 속성을 사용하여 높이를 100px로 설정하고 set_margin -
을 사용하여 여백을 설정하여 스타일을 지정합니다. 으아아아상위 태그 추가
부모를 추가하여 두 개의 부서를 배치할 수도 있습니다. 여기서 상위 태그는 하위 클래스(HTML 요소)에 대한 컨테이너 역할을 합니다.
CSS 속성을 사용하여 상위 항목의 스타일을 할 수도 있습니다.
문법
다음은 두 개의 하위 태그가 포함된 상위 태그에 대한 구문입니다.
으아아아예 1
아래는 두 개의 태그를 HTML에 나란히 배치하는 예입니다. 이 프로그램에서는 상위 클래스를 사용하여 HTML 문서에 더 많은 스타일을 추가합니다.
으아아아다음은 위 예제 프로그램의 출력입니다.
예 - 분할 화면을 생성하여
아래는 화면을 반으로 나누어 두 개의 div 태그를 나란히 배치한 예입니다.
으아아아다음은 위 예제 프로그램의 출력입니다.
위 내용은 HTML에서 두 부분을 어떻게 나란히 넣을 수 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

