Yii2 마스터하기: 프로그래밍에서 리소스 번들의 힘 활용하기
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-08-31 15:49:081331검색

"Yii가 무엇인가요?"라고 묻는다면 이전 튜토리얼을 확인하세요. Yii 프레임워크 소개, Yii의 이점을 검토하고 2014년 10월에 출시된 Yii 2.0의 새로운 기능을 간략하게 설명합니다. 흠>
이 Yii2 프로그래밍 시리즈에서는 새롭게 업그레이드된 Yii2 PHP 프레임워크의 사용 방법을 독자들에게 안내하겠습니다. 이 튜토리얼에서는 Yii 애플리케이션에 사용자 정의 JavaScript 및 CSS 스크립트와 라이브러리를 추가하는 방법을 보여 드리겠습니다. Yii는 자산 번들이라는 개념을 사용하여 이러한 리소스를 보다 쉽게 관리할 수 있습니다.
이러한 예에서는 이전 튜토리얼의 간단한 상태 애플리케이션을 계속해서 구축하겠습니다.
참고로 저는 아래 댓글 스레드에 참여하고 있습니다. 다른 접근 방식이나 추가 아이디어가 있거나 향후 튜토리얼의 주제를 제안하고 싶다면 특히 관심이 있을 것입니다.
에셋 패키지란 무엇인가요?
Yii의 리소스 번들은 특정 페이지나 전체 웹사이트에 함께 포함되어야 하는 JavaScript 및 CSS 파일 그룹을 나타냅니다. 리소스 번들을 사용하면 사이트의 특정 영역에 대한 특정 스크립트와 스타일을 쉽게 그룹화할 수 있습니다. 예를 들어 내 Meeting Planner 애플리케이션에서는 필요한 페이지에만 Google Places API를 쉽게 포함할 수 있습니다.
이것은 간단한 예입니다. frontendassetsLocateAsset.php 파일을 만듭니다:
그런 다음 뷰 파일에 로드합니다. 정말 간단합니다.
으아아아저희 페이지의 소스 코드를 보면 생성된 스크립트는 물론 양식, 부트스트랩 등에 대한 기타 Yii2 표준 리소스도 볼 수 있습니다.
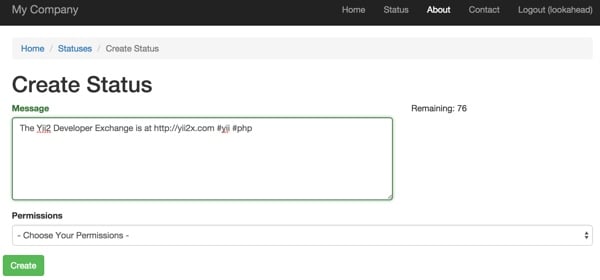
으아아아이 튜토리얼에서는 리소스 팩을 사용하여 상태 양식에 문자 수 계산을 통합하는 방법을 안내하겠습니다. 이를 사용하여 Twitter의 최대 140자 제한과 유사한 문자 제한을 적용합니다.
Yii1.x에서 이 기능을 보고 싶다면 Building with the Twitter API: OAuth, Read and Post (Tuts+)에서 구현했습니다.
자산 패키지 구축
리소스 패키지 만들기
at assets目录下,我们创建StatusAsset.php:
저는 jQuery simpleCountable 플러그인인 twitter-text.js(JavaScript 기반 Twitter 텍스트 처리 스크립트)와 URL 형성을 담당하는 스크립트인 twitter_count.js를 조합하여 사용했습니다. Twitter에서는 URL이 20자로 계산됩니다. 이 파일은 webjs에 있습니다.
또한 이 리소스를 인스턴스화할 때마다 JQuery가 로드되도록 하는 문서 준비 기능을 webjsstatus-counter.js 中调用它们。在我们的 $depends 数组中包含 yiiwebYiiAsset 만들었습니다.
리소스 패키지 로드
리소스 번들을 인스턴스화하는 것은 아래와 같이 간단합니다. viewsstatus_form.:
트위터 스타일 캐릭터 카운터를 활성화하는 데 필요한 전부입니다:

Yii 에셋번들은 간단하고 관리하기 쉽다고 생각합니다. 이는 애플리케이션의 특정 영역에서 체계적인 방식으로 JavaScript 및 CSS의 일부를 재사용하는 데 도움이 됩니다.
다음은 무엇인가요?
Yii2 최종 가이드에서는 에셋 번들의 다양한 고급 기능을 설명합니다. 각 패키지에 대해 스크립트가 로드되는 위치를 제어할 수 있습니다. 호환 가능한 특정 버전의 라이브러리를 로드하도록 자산 매핑을 설정할 수 있습니다. 조건부로 번들을 추가로 로드하도록 JavaScript 및 CSS 옵션을 설정할 수 있습니다. 리소스 변환기를 사용하여 LESS 코드를 CSS로 컴파일하거나 TypeScript를 JavaScript로 컴파일할 수도 있습니다. POS_HEAD,POS_END
기능 및 테마 요청을 환영합니다. 아래 댓글에 게시하거나 내 Lookahead Consulting 웹사이트로 이메일을 보내주세요.
다음 Yii2 튜토리얼이 언제 공개되는지 알고 싶으시면 Twitter @reifman에서 저를 팔로우하시거나 제 강사 페이지를 확인하세요. 내 강사 페이지에는 이 시리즈의 모든 기사가 즉시 포함됩니다.
관련 링크
- Yii2: 자산에 대한 최종 가이드
- Yii2 AssetBundle 클래스 문서
- Yii2 개발자 교환, 작성자의 Yii2 리소스 사이트
위 내용은 Yii2 마스터하기: 프로그래밍에서 리소스 번들의 힘 활용하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

