Magento의 개인화된 백엔드 구성
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-08-31 11:33:05742검색
이 튜토리얼에서는 Magento 백엔드에 대한 사용자 정의 모듈 구성을 보여 드리겠습니다. 관리자가 모듈별 설정을 쉽게 구성할 수 있도록 백엔드의 모듈에 대해 구성 가능한 옵션 세트를 제공하는 것이 항상 유용합니다. Magento에서 사용자 정의 모듈을 생성하여 모듈 구성을 설정하는 과정을 살펴보겠습니다.
Magento의 사용자 정의 구성 소개
개발자로서 사용자 정의 모듈을 생성하는 과정에서 일부 모듈별 설정에 대한 제어권을 백엔드로 이전할 수 있으면 좋겠다고 느낄 수도 있습니다. Magento를 사용하면 XML 파일 기반 구성 시스템을 사용하여 이를 달성할 수 있습니다. Magento의 규칙에 따라 파일을 설정하기만 하면 자동으로 마법처럼 선택됩니다! 대부분의 경우 기본 프런트엔드 스토리지를 설정할 때 코어 모듈에서 제공하는 구성 가능한 많은 설정을 처리해야 합니다.
당신이 Magento의 기본 모듈 생성 프로세스에 익숙하다고 가정합니다. Magento의 사용자 정의 모듈에 대해 더 자세히 알고 싶다면 이 기사가 좋습니다. Magento는 구성 패러다임에 대한 관례를 따르므로 사용자 정의 모듈 개발 프로세스를 처음 접하는 경우 이해하기가 더 쉽습니다.
맞춤 구성을 제공하는 맞춤 모듈 만들기
이 튜토리얼에서는 시스템 > 구성 메뉴에서 백엔드 구성을 제공하는 "CustomConfig"라는 기본 사용자 정의 모듈을 만듭니다. 필수 설정에 필요한 파일 목록은 다음과 같습니다.
-
app/etc/modules/Envato_All.xml: 이것은 사용자 정의 모듈을 활성화하는 데 사용되는 파일입니다. -
app/code/local/Envato/CustomConfig/etc/config.xml: 모듈 구성 파일입니다. -
app/code/local/Envato/CustomConfig/etc/system.xml: 이것은 모듈의 구성 옵션을 선언하는 파일입니다. -
app/code/local/Envato/CustomConfig/Model/Options.php: 구성된 특정 양식 요소에 대한 옵션을 제공하는 모델 파일입니다. -
app/code/local/Envato/CustomConfig/Helper/Data.php: Magento 번역 시스템에서 사용되는 파일입니다.
파일 설정
먼저 모듈 Enabler 파일을 생성하겠습니다. "app/etc/modules/Envato_All.xml" 파일을 생성하고 다음 내용을 파일에 붙여넣습니다. 모듈 네임스페이스로 "Envato"를 사용하고 모듈 이름으로 "CustomConfig"를 사용합니다. 기본적으로 "CustomConfig" 모듈이 활성화됩니다.
으아악다음으로 모듈 구성 파일을 생성해야 합니다. "app/code/local/Envato/CustomConfig/etc/config.xml"을 생성하고 다음 내용을 파일에 붙여넣습니다.
으아악Magento의 기존 모델 및 도우미 클래스 선언에 익숙해야 합니다. 물론 <adminhtml></adminhtml> 태그는 여러분에게 새로운 태그일 것입니다. 이는 우리가 이 튜토리얼에서 관심을 두는 부분입니다. 각 라벨을 자세히 살펴보고 그것이 무엇을 나타내는지 이해해 보겠습니다.
<adminhtml></adminhtml>标签用于定义admin端的资源。在我们的示例中,模块的配置页面是一种资源。此外,我们使用 <acl></acl> 标签来包装 <resources></resources> 태그는 관리자 측에서 리소스를 정의하는 데 사용됩니다. 이 예에서 모듈의 구성 페이지는 리소스입니다. 또한 <resources></resources> 태그를 <acl></acl> 태그로 래핑합니다. 이는 인증된 사용자만 액세스할 수 있음을 의미합니다.
다음 몇 개의 태그는 백엔드 구성 페이지에 대한 경로를 정의하는 데 사용됩니다. 따라서 구성 페이지의 경로는 "admin/system/config/customconfig_options"와 같습니다. 물론 마지막 태그 <customconfig_options></customconfig_options>는 고유해야 다른 확장 프로그램과 충돌하지 않습니다.
다음으로 가장 중요한 파일인 “system.xml”을 정의해 보겠습니다. "app/code/local/Envato/CustomConfig/etc/system.xml"을 생성하고 다음 내용을 파일에 붙여넣습니다.
으아악짐작하셨겠지만 이 파일은 백엔드에 모듈의 구성 페이지를 표시하는 역할을 합니다. 이 파일의 몇 가지 중요한 태그를 자세히 살펴보겠습니다.
<tabs></tabs> 标签用于定义将显示在配置页面左侧的选项卡。 <sections></sections> 태그는 각 탭 아래의 섹션을 정의하는 데 사용됩니다.
예를 들어 이해해 보겠습니다. Magento 백엔드의 시스템 > 구성으로 이동하세요. 일반, 디렉터리, 고객등과 같은 다양한 탭이 있다는 것을 알 수 있습니다.
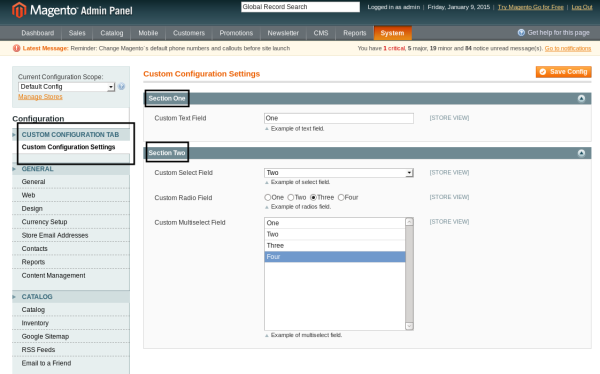
각 탭 아래에는 다양한 섹션도 표시됩니다. 예를 들어 Advanced 탭 아래에는 Admin, Systems, Advanced 및 Developer 섹션이 있습니다. 우리의 경우 사용자 정의 구성 탭 아래에 사용자 정의 구성 설정 섹션이 있습니다.
다음으로 <groups></groups> 标签将相似的配置字段分组在一起。例如,您希望在不同部分下显示图像相关字段和电子邮件相关字段。为此,我们定义了 <section_one></section_one> 和 <section_two></section_two> 태그를 사용합니다.
最后,我们使用 <fields></fields> 标签包裹每个部分的字段。在我们的示例中,我们在“第一部分”字段集下提供了一个文本字段,而选择框、单选按钮和多项选择等其他字段则在“第二部分”字段集下可用。这就是“system.xml”文件。
接下来,让我们创建一个模型文件“app/code/local/Envato/CustomConfig/Model/Options.php”。
<?php
class Envato_CustomConfig_Model_Options
{
/**
* Provide available options as a value/label array
*
* @return array
*/
public function toOptionArray()
{
return array(
array('value'=>1, 'label'=>'One'),
array('value'=>2, 'label'=>'Two'),
array('value'=>3, 'label'=>'Three'),
array('value'=>4, 'label'=>'Four')
);
}
}
这里没有什么特别的 - 它只是用于将选项提供给单选表单字段并在配置表单中选择表单字段。
最后,我们需要创建“app/code/local/Envato/CustomConfig/Helper/Data.php”文件,以确保 Magento 的翻译系统正常工作。它几乎是一个空文件,但按照约定应该存在!
<?php
/**
* Sample Widget Helper
*/
class Envato_CustomConfig_Helper_Data extends Mage_Core_Helper_Abstract
{
}
我们已经完成了文件设置。在下一节中,我们将检查它在 Magento 后端的外观。
浏览后端以测试自定义配置
前往 Magento 后端并清除所有缓存。可以通过转至系统 > 缓存管理来访问它。
现在,转到系统 > 配置打开配置页面。您应该会注意到页面左侧的自定义配置选项卡。在其下方,可以使用自定义配置设置链接,单击该链接将打开我们模块的配置页面。如果您看不到它,请尝试退出管理部分并重新登录。

这是一个开箱即用的漂亮界面,不是吗?您可以尝试一下,填写表单并点击保存配置按钮来提交更改,Magento 将处理剩下的事情。
要访问代码中配置参数的值,可以使用 getStoreConfig 静态方法。例如,您可以使用以下语法检索 custom_field_one 参数的值:
Mage::getStoreConfig('customconfig_options/section_one/custom_field_one');
语法相当简单 - 您需要使用 system.XML 文件中定义的“section_name/group_name/field_name”模式。
结论
管理系统配置是 Magento 最强大、最有用的部分之一。 Magento 允许您非常轻松地插入自定义配置参数,这要归功于最强大的电子商务系统之一的可扩展性!使用下面的提要分享您的想法!
위 내용은 Magento의 개인화된 백엔드 구성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

