카테고리별 최신 게시물 표시
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-08-31 11:29:05872검색
기본적으로 기본 WordPress 블로그 페이지에는 가장 최근 게시물이 날짜 내림차순으로 표시됩니다. 그러나 사이트에서 카테고리를 사용하고 독자가 각 카테고리의 새 콘텐츠를 보고 싶어하는 경우 블로그 페이지가 다르게 보이도록 할 수 있습니다.
이 튜토리얼에서는 이를 수행하는 방법을 보여 드리겠습니다. 방법을 알려드리겠습니다:
- 블로그의 모든 카테고리를 확인하세요
- 각 게시물의 최신 게시물을 표시하거나 게시물에 특집 이미지가 있는 경우 추천 이미지를 표시합니다
- 여러 카테고리의 게시물이 중복되지 않도록 하세요
- 스타일을 추가하여 보기 좋게 만드세요
무엇이 필요하세요?
이 튜토리얼을 따르려면 다음이 필요합니다.
- WordPress 개발 설치.
- 일부 게시물과 카테고리가 이미 설정되어 있습니다. WordPress 테마 단위 테스트 데이터 중 데이터 예시를 사용했습니다.
- 테마. "24" 주제의 하위 주제를 만들어 보겠습니다.
- 코드 편집기.
테마 설정
첫 번째 단계는 테마를 설정하는 것입니다. 단 두 개의 파일로 "Twenty Four" 테마의 하위 테마를 만들겠습니다: style.css 和 index.php.
이것은 내 스타일시트입니다:
으아아아나중에 이 파일로 돌아와 스타일을 추가할 예정이지만 지금은 WordPress에서 하위 테마만 인식하면 됩니다.
인덱스 파일 만들기
내 블로그 메인 페이지에 각 카테고리의 최신 게시물을 표시하고 싶기 때문에 어린이 테마에 새로운 index.php 파일을 생성하겠습니다.
빈 index.php 파일 만들기
먼저 24의 index.php 파일을 복사하고 루프 및 기타 항목을 편집하여 다음과 같이 만듭니다.
카테고리 식별
첫 번째 단계는 블로그에서 카테고리를 식별하는 것입니다. 그런 다음 <div id="content"> 태그를 열고 다음 콘텐츠를 추가하세요.
으아아아
<p>이것은 <code class="inline">get_categories() 기능을 사용하여 블로그의 카테고리 목록을 가져옵니다. 기본적으로 이는 알파벳순으로 가져오며 빈 카테고리를 포함하지 않습니다. 이것은 나에게 효과적이므로 추가 매개변수를 추가하지 않겠습니다.
그런 다음 foreach ( $categories as $category ) {}를 사용하여 WordPress에 각 카테고리를 차례로 실행하고 중괄호 안의 코드를 실행하도록 지시합니다. 다음 단계는 각 범주에 대해 실행될 쿼리를 만드는 것입니다.
쿼리 매개변수 정의
이제 쿼리 매개변수를 정의해야 합니다. 중괄호 안에 다음을 추가하세요:
으아아아현재 카테고리에서 하나의 게시물만 가져옵니다.
쿼리 실행
다음으로 WP_Query 클래스를 사용하여 쿼리를 삽입합니다.
이렇게 하면 각 기사의 특집 이미지, 제목, 발췌문이 링크에 포함되어 출력됩니다.
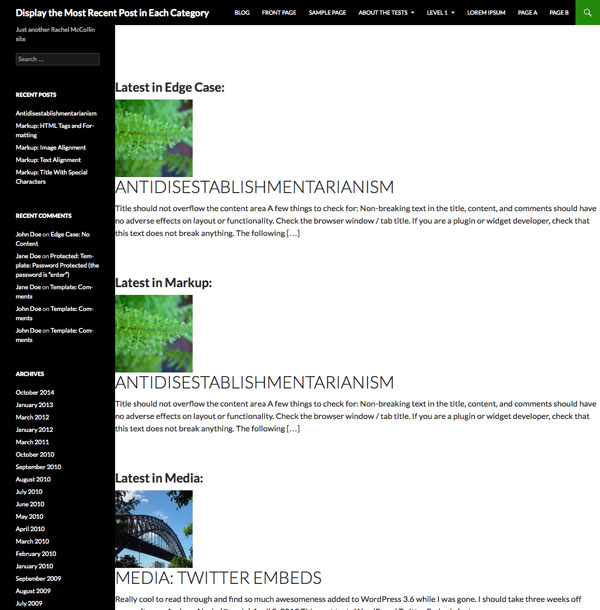
지금은 어떻게 보이는지 볼까요:

보시다시피 문제가 있습니다. 내 페이지에는 각 카테고리의 최신 게시물이 표시되지만, 여러 카테고리의 게시물이 최신 게시물인 경우가 있기 때문에 중복 게시물입니다. 이 문제를 해결해 봅시다.
중복 게시물 피하기
get_categories() 기능을 추가한 줄 위에 다음 줄을 추가하세요.
이렇게 하면 각 게시물 출력의 ID를 저장하는 데 사용할 $do_not_duplicate라는 빈 배열이 생성되고 나중에 쿼리하는 게시물의 ID가 해당 배열에 있는지 확인합니다.
다음으로 쿼리 옵션 아래에 새 행을 추가합니다. 그러면 처음 두 행은 다음과 같습니다.
으아아아이렇게 하면 현재 게시물의 ID가 $do_not_duplicate 배열에 추가됩니다.
마지막으로, 이 배열의 게시물이 출력되지 않도록 쿼리 매개변수에 새 매개변수를 추가하세요. 이제 귀하의 주장은 다음과 같습니다:
으아아아이것은 'post__not_in' 매개변수를 사용하여 게시물 ID 배열을 찾습니다.
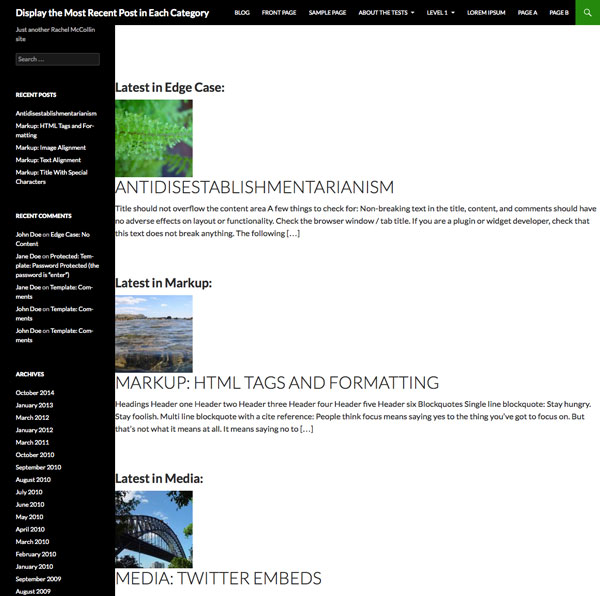
index.php 파일을 저장하고 블로그 페이지를 다시 확인하세요.

이것이 더 좋습니다! 이제 귀하의 게시물은 더 이상 중복되지 않습니다.
스타일 추가
현재 콘텐츠는 게시물 제목과 발췌 위에 특집 이미지가 있는 등 다소 퍼진 상태입니다. 이미지가 왼쪽에 뜨도록 몇 가지 스타일을 추가해 보겠습니다.
테마의 style.css 파일에 다음을 추가하세요.
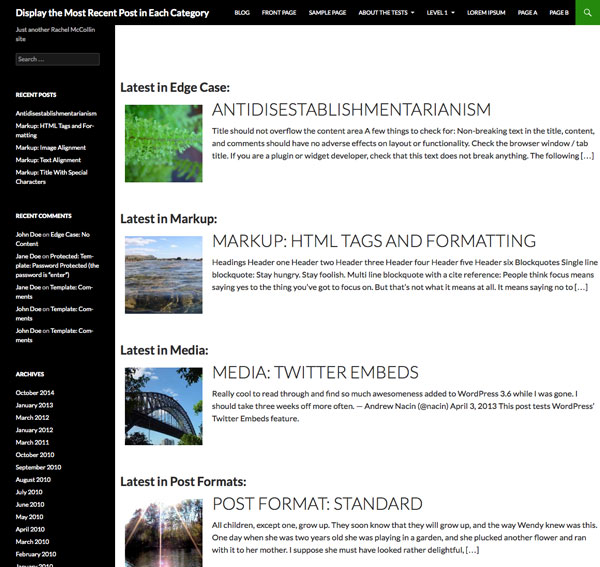
이제 콘텐츠가 페이지에 더 잘 맞고 레이아웃도 더 좋아졌습니다.

이 기술을 다양한 콘텐츠 유형에 적용하세요
이 기술을 적용하여 다양한 콘텐츠 유형이나 분류를 처리할 수 있습니다. 예:
- 범주 대신 사용자 지정 분류 용어를 사용하려면
get_categories()替换为get_terms()并更改'cat'쿼리 매개변수를 전달하여 분류 용어를 찾을 수 있습니다. - 다른 게시물 유형을 사용하는 경우 템플릿 파일에 유사한 코드를 추가하여 해당 게시물 유형을 표시하고 쿼리 매개변수의
'post_type' => 'post'매개변수를 게시물 유형으로 바꿀 수 있습니다. - 주된 블로그 페이지 내에 별도의 페이지를 만들어 특정 카테고리에 대한 모든 게시물 유형의 최신 게시물을 표시하려면 카테고리 아카이브 템플릿을 만들고 이 코드의 개조된 버전을 추가할 수 있습니다. 李>
- 한 단계 더 나아가 여러 루프를 실행하기 위해 중첩된
foreach문을 사용하여 여러 분류 또는 여러 게시 유형에 이 기술을 사용할 수 있습니다. - 위 코드를
single.php页面,以便在帖子内容之后显示每个类别中最新帖子的链接。如果执行此操作,您需要将当前显示页面的 ID 添加到$do_not_duplicate배열에 추가할 수 있습니다.
요약
때로는 블로그의 최신 게시물을 단순히 시간순이 아닌 다른 방식으로 표시하는 것이 도움이 될 수 있습니다. 여기에서는 블로그의 각 카테고리에 최신 게시물을 표시하여 게시물이 여러 카테고리에서 중복되지 않도록 하는 기술을 보여줍니다.
위 내용은 카테고리별 최신 게시물 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

