Headless WordPress와 그 이점에 대해 알아보세요.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-08-30 23:37:071166검색
헤드리스 CMS는 개발자가 더 많은 자유와 상호 운용성을 제공하는 웹 개발 솔루션을 추구함에 따라 주목을 받고 있습니다. 그런데 헤드리스 CMS란 정확히 무엇입니까?
헤드리스 CMS가 무엇인지 정확히 이해하는 데 도움이 되도록 모든 내용을 간략한 용어로 빠르게 분류하겠습니다.
일반적인 WordPress 설정을 살펴보면 두 가지 구성 요소로 구성되어 있음을 알 수 있습니다.
- 관리 또는 대시보드: 여기서 콘텐츠를 생성하고, 페이지를 추가하고, 미디어를 업로드하고, 사이트를 관리할 수 있습니다.
- Front End: 방문자가 웹사이트를 방문할 때 보게 되는 부분입니다. 브라우저는 WordPress의 PHP, JavaScript, 이미지, 데이터 및 기타 리소스를 사용하여 프런트 엔드를 조합합니다.
보시다시피 이 두 구성 요소가 함께 결합되어 소프트웨어 스택을 형성하는데, 이로 인해 때때로 문제가 발생할 수 있습니다. 페이지를 조립하는 과정에는 시간이 걸립니다. 웹 사이트가 클수록 브라우저가 웹 사이트를 렌더링하는 데 더 많은 시간이 걸립니다.
헤드리스 CMS를 사용하면 두 구성 요소가 서로 분리됩니다. 프런트엔드는 무엇이든 될 수 있지만 백엔드는 API 또는 SDK를 통해 액세스할 수 있는 독립 실행형 서비스로 작동합니다.
헤드리스 WordPress 웹사이트는 WordPress를 사용하여 콘텐츠를 관리하지만 개발자는 선호하는 프런트 엔드 스택을 사용하여 웹사이트 방문자에게 콘텐츠를 표시할 수 있습니다.
시장에는 Contentful, Netlify, ButterCMS 등 많은 Headless CMS 솔루션이 있습니다. WordPress 웹사이트 구축을 위해 특별히 맞춤화된 것을 살펴보겠습니다.
헤드리스 워드프레스 예
Stratic은 서버리스 아키텍처를 사용하여 빠르고 최적화되었으며 안전한 WordPress 웹사이트를 만들 수 있는 호스팅 플랫폼입니다. 2022년 중반에 Elementor에 인수되었습니다.
CMS 테스트를 시작하기 전에 일반적인 헤드리스 WordPress 작업 흐름을 이해하는 것이 중요합니다. 헤드리스 버전의 WordPress를 사용하려면 세 가지 구성 요소가 필요합니다.
-
포함된 WordPress 환경: 관리 대시보드에 로그인하여 웹사이트를 관리하는 일반적인 WordPress.
-
정적 미리보기 환경: 임시 웹사이트의 웹사이트 미리보기 버전으로 사용할 수 있습니다. 여기에서 웹사이트에 업데이트를 푸시하고 제대로 작동하는지 테스트할 수 있습니다.
-
정적 라이브 환경: 라이브 사이트 자체. 변경 사항을 적용하고 해당 내용이 유효한지 확인하고 나면 변경 사항을 라이브 웹사이트에 푸시하게 됩니다.
예를 들어, 페이지를 생성하면 Strattic의 서버는 모든 리소스(이미지, 데이터 등)를 HTML 파일로 병합하여 서버에 저장하고 CDN을 통해 전달합니다. 이렇게 하면 사용자가 사이트를 방문할 때 CDN에서 미리 생성된 HTML 버전의 사이트를 받게 됩니다.
이 설정의 이점은 이 문서의 뒷부분에서 다루겠습니다.
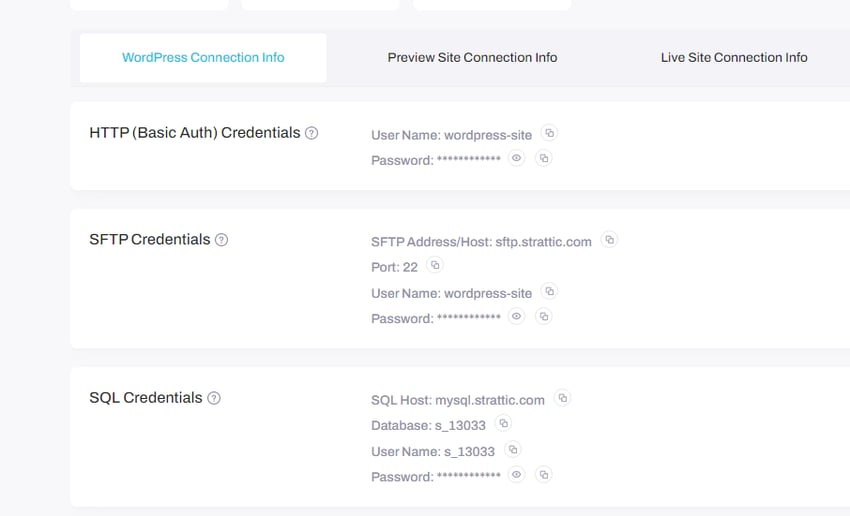
Strattic으로 돌아가서 Strattic에서 사이트를 생성하면 사이트 세부 정보 섹션에 WordPress 연결 정보, 미리보기 사이트 연결 정보, 라이브 사이트 연결 정보 등 세 가지 섹션이 포함됩니다.

여기서 WordPress 사이트 연결 정보를 얻을 수 있습니다. 실제 Strattic 서버의 WordPress 설정입니다. 라이브 사이트는 작업하는 동안(대시보드의 일반 환경에서) 활성 상태로 유지된다는 점을 알아야 합니다.
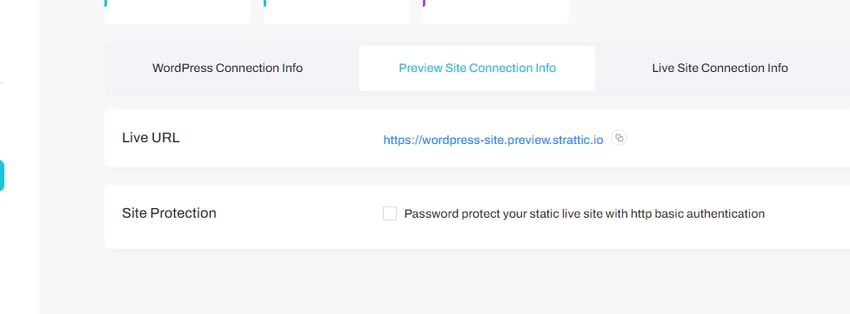
다음으로 미리보기 웹사이트의 URL을 가져옵니다.

일반적인 환경에서 사이트를 변경하면 Strattic은 변경 사항을 미리보기 사이트에 푸시합니다. 따라서 미리보기는 더 이상 WordPress가 아니며 미리보기 상태의 출력일 뿐입니다.
Preview를 스테이징 사이트로 사용하여 WordPress의 모든 변경 사항을 확인하고 최종 구성 요소(예: 라이브 사이트)에 푸시하기 전에 모든 것이 예상대로 실행되는지 확인할 수 있습니다.
이것은 사용자가 보고 상호 작용하는 웹사이트 버전입니다. 기본적으로 Strattic은 임시 stratic.io 도메인을 할당하지만 사용자 정의 도메인이 있는 경우 이를 연결할 수 있습니다.
WordPress에서 웹사이트 편집
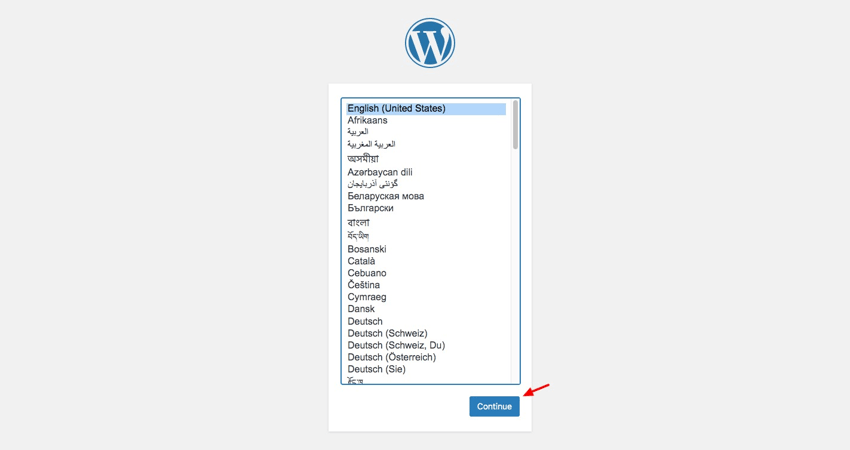
홈 페이지 사이드바에 있는 Edit in WordPress 버튼을 클릭하면 Strattic 환경에 WordPress를 설치할 수 있습니다.
이렇게 하면 WordPress가 실행되고 일반적인 WordPress 설정 작업 흐름으로 리디렉션됩니다.

단계를 완료하고 각 단계에서 필요한 정보를 제공하세요. 그러면 관리 대시보드에 로그인하라는 메시지가 표시됩니다. 여기에서 일반적인 WordPress 설정과 마찬가지로 게시물과 페이지를 만들고, 플러그인과 테마를 설치하고, 웹사이트를 관리할 수 있습니다.
헤드리스 워드프레스 사용의 이점
기존 WordPress는 코딩 지식이 필요하지 않기 때문에 기술적인 지식이 없는 사용자가 선호합니다. 그러나 더 많은 자유와 더 나은 개발 경험을 원하는 숙련된 개발자에게는 WordPress가 적합하지 않을 수 있습니다.
이러한 개발자 중 한 명이라면 WordPress를 프런트엔드에서 분리하는 것을 고려할 수 있습니다. 몇 가지 주요 이점을 검토해 보겠습니다.
더 많은 도구, 프레임워크 및 라이브러리 지원
기본 WordPress에서는 스택에 내장된 기술을 고수해야 합니다. 이 아키텍처는 경험이 더 많은 도구와 라이브러리를 통합하는 것을 방지합니다.
반면, 헤드리스 WordPress는 기술에 구애받지 않으므로 더 넓은 범위의 라이브러리 및 도구와 통합할 수 있습니다. 즐겨 사용하는 JavaScript 프런트 엔드 프레임워크와 도구 스택을 사용하여 웹 사이트를 구축할 수 있으며 이미 구축한 내용을 그대로 유지하면서 이를 기존 워크플로에 통합할 수도 있습니다.
더 빨라진 속도와 성능
WordPress는 PHP를 기반으로 구축되었습니다. 각 페이지는 데이터베이스에 저장된 데이터로 생성되기 때문에 HTML 파일을 사용하여 만든 정적 웹사이트보다 로드 속도가 느립니다. 플러그인을 포함하면 웹사이트 속도가 더욱 느려집니다.
아시다시피 헤드리스 WordPress는 HTML을 사전 생성하고 이를 전 세계 CDN 서버에 캐싱하는 방식으로 작동합니다. 이 설정은 웹사이트의 전송 속도를 크게 향상시킵니다. 또한 백엔드를 Next.js 또는 Gatsby 프런트엔드와 통합하여 서버 측 렌더링 및 즉시 사용 가능한 SEO 옵션과 같은 성능 이점을 누릴 수 있습니다.
더 나은 보안
바닐라 워드프레스는 해커들을 위한 거대한 놀이터입니다. 실제로 해커가 해야 할 일은 사이트의 /wp-login.php 파일에 액세스하여 무차별 대입 공격을 수행하거나 DDoS 공격으로 사이트를 과부하시키는 것뿐입니다.
반면에 헤드리스 아키텍처를 갖춘 사이트는 이러한 유형의 공격에 덜 취약합니다. WordPress는 더 이상 데이터 출력에 사용되지 않으므로 WordPress를 괴롭혔던 동일한 취약점이 적용될 수 없습니다.
또한 헤드리스 WordPress의 API 우선 설정을 사용하면 네트워크 보안 서비스 및 도구를 추가하여 다른 형태의 공격으로부터 방어할 수 있습니다.
결론
헤드리스 접근 방식을 사용하면 성능이 크게 향상될 뿐만 아니라 아키텍처의 자유도도 얻을 수 있습니다. 반면, 초보 개발자이거나 기술적인 지식이 없는 사람이라면 처리하기 어려울 수 있는 복잡성을 처리해야 합니다.
헤드리스 WordPress는 결코 기존 WordPress를 대체하지 않습니다. 이는 새로운 사용 사례를 제공하기 위해 플랫폼이나 서비스를 조정하려는 필수 개발 팀을 갖춘 기업에게 더 많은 옵션입니다.
능력이 있으면 무모하게 가세요. 커밋하기 전에 올바른 이유로 커밋하고 있는지 확인하세요. 당신은 그것을 후회하지 않을 것입니다.
위 내용은 Headless WordPress와 그 이점에 대해 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

