CSS3 다중 열 열 개수 속성
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-08-30 17:01:14915검색
CSS3의 다중 열 열 개수 속성은 요소를 나누어야 하는 열 수를 계산하는 데 사용됩니다.
다음 코드를 실행하여 CSS를 사용하여 열 개수 속성을 구현할 수 있습니다.
Example
Demo
<html>
<head>
<style>
.multi {
/* Column count property */
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
/* Column gap property */
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
/* Column style property */
-webkit-column-rule-style: solid;
-moz-column-rule-style: solid;
column-rule-style: solid;
}
</style>
</head>
<body>
<div class = "multi">
Tutorials Point originated from the idea that there exists a class of readers who respond
better to online content and prefer to learn new skills at their own pace from the comforts
of their drawing rooms. The journey commenced with a single tutorial on HTML in 2006 and
elated by the response it generated, we worked our way to adding fresh tutorials to our
repository which now proudly flaunts a wealth of tutorials and allied articles on topics
ranging from programming languages to web designing to academics and much more.
</div>
</body>
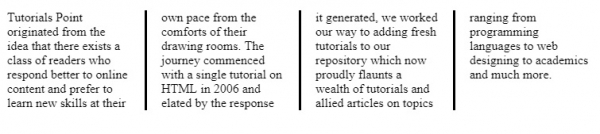
</html>Output

위 내용은 CSS3 다중 열 열 개수 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 tutorialspoint.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

