기본 소개: Three.js를 사용한 WebGL 개발
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-08-30 13:25:051617검색
브라우저의 3D 그래픽은 처음 소개된 이후부터 뜨거운 주제였습니다. 하지만 순수 WebGL을 사용하여 애플리케이션을 만들려면 시간이 오래 걸립니다. 이것이 최근에 정말 유용한 라이브러리가 등장한 이유입니다. Three.js는 가장 인기 있는 것 중 하나이며, 이 시리즈에서는 이를 사용하여 사용자를 위한 놀라운 3D 경험을 만드는 가장 좋은 방법을 보여 드리겠습니다.
시작하기 전에 좌표, 벡터 등과 같은 내용은 설명하지 않으므로 이 튜토리얼을 읽기 전에 3D 공간에 대한 기본적인 이해가 있기를 기대합니다.
1단계: 준비
먼저 세 개의 파일을 생성하세요: index.html、main.js 和 style.css。现在,下载 Three.js(带有示例和源代码的整个 zip 文件,或者单独的 JavaScript 文件,您可以选择)。现在,打开 index.html 그리고 다음 코드를 삽입하세요:
이 파일에 필요한 전부입니다. 스크립트와 스타일시트의 선언만 가능합니다. 모든 마법은 main.js 中,但在我们实现这一点之前,我们还需要一个技巧来让应用程序看起来更好。打开 style.css에서 일어날 것이며 다음 코드를 삽입하세요:
기본적으로 8px 여백이 있으므로 캔버스가 왼쪽 상단에 배치됩니다. 이제 JavaScript 코드로 넘어갈 수 있습니다. body
2단계: 장면 및 렌더러
Three.js는 표시 목록 개념을 사용합니다. 이는 모든 개체가 목록에 저장된 다음 화면에 그려지는 것을 의미합니다.Three.js는 표시 목록 개념을 사용합니다. 이는 모든 개체가 목록에 저장된 다음 화면에 그려지는 것을 의미합니다. 여기는
개체입니다. 화면에 그리려는 객체를 장면에 추가해야 합니다. 원하는 만큼 장면을 가질 수 있지만 렌더러는 한 번에 하나의 장면만 그릴 수 있습니다(물론 표시된 장면을 전환할 수 있습니다). THREE.Scene
먼저 창의 너비와 높이를 변수에 저장하고 나중에 사용하겠습니다.
으아아아
이제 렌더러와 장면을 정의합니다.으아아아
첫 번째 줄은 WebGL 렌더러를 정의합니다. 첫 번째 매개변수의 렌더러 옵션을 맵으로 전달할 수 있습니다. 여기서는 객체의 가장자리가 들쭉날쭉하지 않고 매끄러워지기를 원하기 때문에를 true로 설정했습니다. antialias
). canvas 元素添加到文档中(您也可以使用库来执行此操作,例如 jQuery: $( 'body').append(renderer.domElement)
3단계: 큐브
이제 그리고 싶은 것을 추가해 보겠습니다. 가장 단순한 3D 객체이므로 큐브로 둡니다. Three.js에서는 화면에 그려지는 객체를 그리드라고 합니다. 각 메시에는 고유한 형상과 재질이 있어야 합니다. 기하학은 객체를 생성하기 위해 연결되어야 하는 점들의 집합입니다. 재질은 객체를 덮는 페인트(또는 페인팅이지만 이 튜토리얼의 주제는 아닙니다)입니다. 이제 큐브를 만들어 보겠습니다. 다행히 Three.js에는 기본 요소(간단한 모양)를 생성하기 위한 몇 가지 도우미 함수가 있습니다.으아아아
보시다시피 먼저 기하학을 만듭니다. 매개변수는 큐브의 크기(너비, 높이, 깊이)를 정의합니다.다음으로 큐브의 재질을 정의합니다. Three.js에는 몇 가지 재질 유형이 있지만 나중에 조명을 원하기 때문에 이번에는
를 사용하겠습니다(이 재질은 조명 계산을 위해 Lambert의 알고리즘을 사용합니다). 렌더러와 마찬가지로 첫 번째 인수의 옵션을 맵으로 전달할 수 있습니다. 이는 Three.js의 더 복잡한 객체에 대한 규칙과 거의 같습니다. 여기서는 16진수로 전달되는 색상만 사용합니다. THREE.MeshLambertMaterial
. 마지막으로 큐브가 장면에 추가됩니다. Math.PI * 45 / 180
을 열어 결과를 볼 수 있지만 장면이 아직 렌더링되지 않았기 때문에 아무 것도 볼 수 없습니다. index.html
4단계: 카메라!
뭔가를 렌더링하려면 먼저 렌더러가 콘텐츠를 어떤 각도에서 렌더링해야 하는지 알 수 있도록 장면에 카메라를 추가해야 합니다. Three.js에는 여러 유형의 카메라가 있지만 아마도만 사용하게 될 것입니다. 이런 종류의 카메라는 우리가 보는 세상의 풍경을 그대로 보여줍니다. 하나 만들어 봅시다: THREE.PerspectiveCamera
var camera = new THREE.PerspectiveCamera(45, width / height, 0.1, 10000);
“要渲染某些内容,首先我们需要将相机添加到场景中,以便渲染器知道应该从哪个角度渲染内容。”
创建相机比我们迄今为止所做的其他事情要复杂一些。第一个参数定义 FOV(视野),即从相机所在位置可以看到的角度。 45 度的 FOV 看起来很自然。接下来,我们定义相机的比率。这始终是渲染器的宽度除以高度,除非您想实现一些特殊效果。最后两个数字定义了对象与要绘制的相机的距离。
现在我们必须稍微向后和向上移动相机,因为在 Three.js 中创建的所有对象都将其位置设置在场景中间(x: 0, y: 0, z: 0)默认:
camera.position.y = 160; camera.position.z = 400;
z 坐标在观看者的方向上为正,因此具有较高 z 位置的对象会显得离您更近(在这种情况下,由于我们移动了相机,所有对象都会显得更远)来自您)。
现在,让我们将相机添加到场景并渲染它:
scene.add(camera); renderer.render(scene, camera);
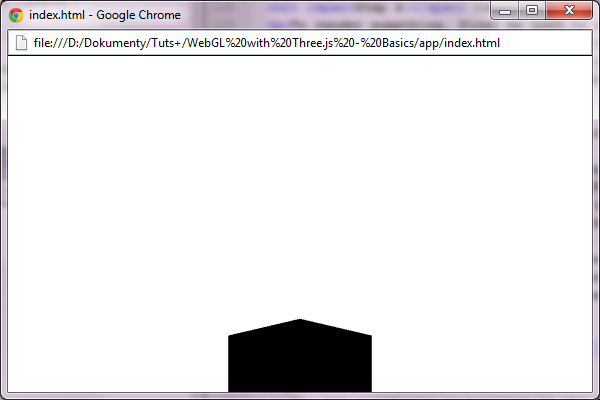
添加相机就像添加立方体一样。下一行使用该相机渲染场景。现在您可以打开浏览器,您应该看到以下内容:

您应该只能看到立方体的顶部。这是因为我们将相机向上移动,但它仍然看起来在它的正前方。这个问题可以通过让相机知道它应该看什么位置来解决。在设置相机位置的行之后添加此行:
camera.lookAt(cube.position);
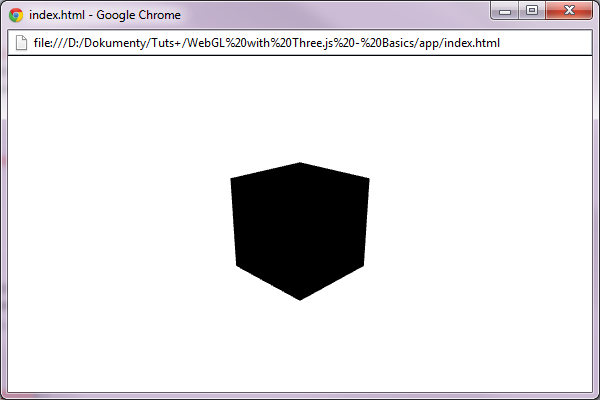
传入的唯一参数是相机将看到的位置。现在,场景看起来更好了,但立方体仍然是黑色,无论您在创建立方体时设置了什么颜色:

第 5 步: 灯!
立方体是黑色的,因为场景中没有灯光,所以它就像一个完全黑的房间。您会看到白色背景,因为除了立方体之外没有任何东西可以绘制。为了避免这种情况,我们将使用一种称为天空盒的技术。基本上,我们将添加一个大立方体来显示场景的背景(如果是开放空间,通常是一些远处的地形)。那么,让我们创建这个盒子。此代码应位于 renderer.render 调用之前:
var skyboxGeometry = new THREE.CubeGeometry(10000, 10000, 10000);
var skyboxMaterial = new THREE.MeshBasicMaterial({ color: 0x000000, side: THREE.BackSide });
var skybox = new THREE.Mesh(skyboxGeometry, skyboxMaterial);
scene.add(skybox);
此代码与创建多维数据集的代码类似。但这一次的几何形状要大得多。我们还使用了 THREE.MeshBasicMaterial 因为我们不需要照亮天空盒。另外,请注意传递给材料的附加参数:side: THREE.BackSide。由于立方体将从内部显示,因此我们必须更改绘制的侧面(通常,Three.js 只绘制外墙)。
现在渲染的场景是全黑的。为了解决这个问题,我们必须向场景添加灯光。我们将使用 THREE.PointLight,它像灯泡一样发出光。在天空盒后添加这些行:
var pointLight = new THREE.PointLight(0xffffff); pointLight.position.set(0, 300, 200); scene.add(pointLight);
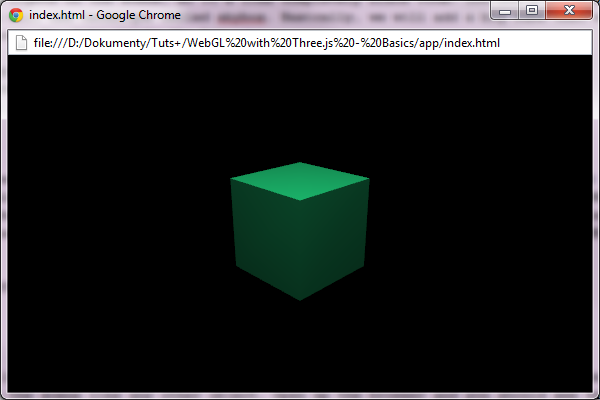
如您所见,我们创建了白色的点光源,然后将其位置设置为向上和向后一点,以照亮立方体的正面和顶部。最后,灯光像任何其他对象一样添加到场景中。打开浏览器,您应该会看到一个彩色阴影立方体:

但是立方体仍然很无聊。让我们为其添加一些动作。
第 6 步: 行动!
现在我们将为场景添加一些运动。让我们让立方体绕 Y 轴旋转。但首先,我们必须改变渲染场景的方式。一次 renderer.render 调用,渲染场景的当前状态一次。因此,即使我们以某种方式为立方体设置动画,我们也不会看到它移动。要改变这一点,我们必须将渲染循环添加到我们的应用程序中。这可以使用专门为此目的创建的 renderAnimationFrame 函数来实现。大多数主要浏览器都支持它,对于那些不支持它的浏览器,Three.js 附带了自己的 polyfill。那么,让我们改变一下:
renderer.render(scene, camera);
对此:
function render() {
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();
实际上,那里没有循环,因为它会冻结浏览器。 requestAnimationFrame 函数的行为有点像 setTimeout,但它会在浏览器准备就绪时调用该函数。因此,显示的场景没有任何变化,立方体仍然没有移动。让我们解决这个问题。 Three.js自带了THREE.Clock,可以用来实现对象的平滑动画。首先在render函数定义之前进行初始化:
var clock = new THREE.Clock;
现在,每次调用 clock.getDelta 时,它都会返回自上次调用以来的时间(以毫秒为单位)。这可以用来旋转立方体,如下所示:
cube.rotation.y -= clock.getDelta();
在 render 函数中的 renderer.render 和 requestAnimationFrame 调用之间添加此行。它只是减去立方体在 Y 轴上旋转所花费的时间(记住它以弧度为单位)来顺时针旋转立方体。现在打开浏览器,您应该看到立方体顺时针平稳旋转。
结论
在本系列的这一部分中,您学习了如何准备场景、添加对象和灯光以及如何为事物设置动画。您可以尝试该应用程序,添加更多或不同的对象、灯光。由你决定。下次我将向您展示如何使用纹理以及如何使用粒子创建一些漂亮的效果。如果遇到任何问题,请不要忘记查看文档。
위 내용은 기본 소개: Three.js를 사용한 WebGL 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

