CSS 시각적 형식에 대해 알아보기
- PHPz앞으로
- 2023-08-29 09:45:011403검색
CSS 시각적 형식은 문서의 각 요소를 처리하고 변환하여 CSS 상자 모델을 준수하는 하나 이상의 상자를 생성하는 알고리즘에 해당하는 모델입니다.
요소에 대한 CSS 상자 생성 처리 -
블록 수준
- 이러한 요소는 콘텐츠에서 필요하지 않은 경우에도 자체 위와 아래를 강제로 감싸고 사용 가능한 전체 너비를 차지합니다.
- 예: 파티션(), 제목(
~
) 등
인라인 레벨
- 이러한 요소는 위와 아래를 강제로 감싸지 않으며 콘텐츠에 필요한 너비만 차지합니다.
- 예: Span(), Strong Element()
블록 수준 상자 생성의 예를 살펴보겠습니다. -
Example
Live Demonstration
<!DOCTYPE html>
<html>
<head>
<title>HTML Heading</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML Heading</legend>
<input type="text" id="textSelect" placeholder="Type Heading Here...">
<div id="radioBut">
<label>H1</label><input class="radio" type="radio" name="heading" value="h1" checked>
<label>H2</label><input class="radio" type="radio" name="heading" value="h2">
<label>H3</label><input class="radio" type="radio" name="heading" value="h3">
<label>H4</label><input class="radio" type="radio" name="heading" value="h4">
<label>H5</label><input class="radio" type="radio" name="heading" value="h5">
<label>H6</label><input class="radio" type="radio" name="heading" value="h6">
</div>
<div>Heading Preview: <span id="headingPreview">Output will show up here</span></div>
<input type="button" onclick="changeHeading()" value="Preview">
</fieldset>
</form>
<script>
var textSelect = document.getElementById("textSelect");
var headingPreview = document.getElementById("headingPreview");
function changeHeading() {
if(textSelect.value === '')
headingPreview.innerHTML = 'Write a Heading';
else{
for(var i=0; i<6; i++){
var radInp = document.getElementsByClassName('radio')[i];
if(radInp.checked === true && textSelect.value !== ''){
headingPreview.innerHTML = '<'+radInp.value+'>'+textSelect.value+'</'+radInp.value+'>';
headingPreview.innerHTML += '<'+radInp.value+'>'+textSelect.value+'</'+radInp.value+'>';
}
}
}
}
</script>
</body>
</html>Output
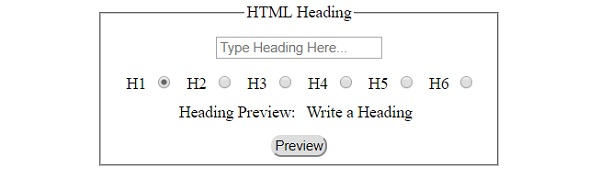
빈 텍스트 필드를 클릭하세요' 이후 미리보기 ' 버튼 -

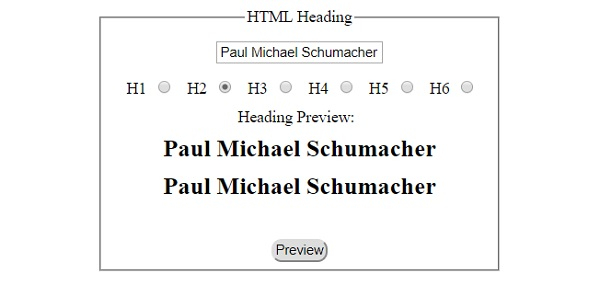
텍스트 필드가 비어 있지 않은 및 "h2"를 선택한 후 '미리보기' 버튼을 클릭합니다. 라디오 버튼 -

생성된 인라인 레벨 상자를 살펴보겠습니다. 예 -
예
em 요소의 예 -
라이브 데모
<!DOCTYPE html>
<html>
<head>
<title>em element</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>em-element</legend>
<label for="textSelect">Formatter: </label>
<input id="textSelect" type="text" placeholder="John Doe">
<input type="button" onclick="convertItalic()" value="Check">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function convertItalic() {
for(i=0; i<2; i++){
var italicObject = document.createElement("EM");
var italicText = document.createTextNode(textSelect.value);
italicObject.appendChild(italicText);
divDisplay.appendChild(italicObject);
}
}
</script>
</body>
</html>출력
'확인' 버튼을 클릭하기 전 -

'확인' 버튼을 클릭한 후 -

위 내용은 CSS 시각적 형식에 대해 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 tutorialspoint.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:CSS에서 가로 스크롤 가능 섹션 만들기다음 기사:CSS에서 가로 스크롤 가능 섹션 만들기

