Selenium에서 CSS 선택기를 로케이터로 사용하는 방법은 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-08-28 23:57:051528검색
Selenium webdriver에서 CSS 선택기를 사용하여 요소의 위치를 지정할 수 있습니다. CSS 표현식을 생성하는 일반적인 형식은 tagname[attribute='value']입니다. id 및 class 속성을 사용하여 CSS를 만들 수 있습니다.
id를 사용할 때 CSS 표현식의 구문은 tagname#id입니다. 예를 들어 CSS 표현식(input#txt-loc)의 경우 입력은 태그 이름이고 txt-loc는 id 속성의 값입니다.
클래스 이름을 사용할 때 CSS 표현식의 구문은 tagname.class입니다. 예를 들어 CSS 표현식(input.txt-cls)의 경우 입력은 태그 이름이고 txt-cls는 클래스 속성의 값입니다.
웹 페이지 요소(상위)에 n개의 하위 요소(하위)가 있고 n번째 하위 요소를 찾으려는 경우 CSS 표현식의 구문은 n번째 유형(n)입니다.

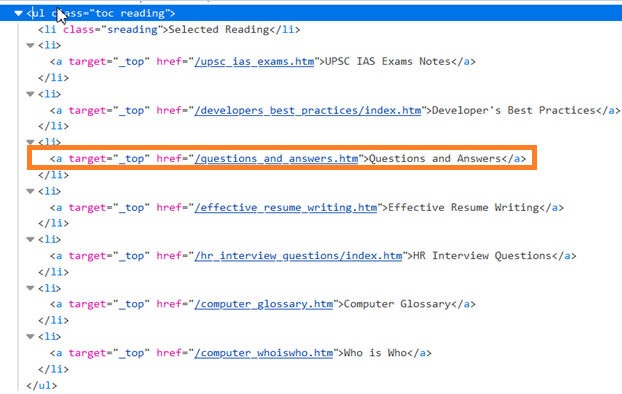
위 html에서 앵커 요소인 상위 ul의 네 번째 li를 텍스트 "Questions and Answers"와 함께 배치하려면 CSS는 ul.reading li:nth-of-여야 합니다. 유형(4). 마찬가지로 마지막 하위 요소를 식별하려면 CSS는 ul.reading li:last-child여야 합니다.
동적 값이 있는 속성의 경우 ^= 기호를 사용하여 속성 값이 특정 텍스트로 시작하는 요소를 식별할 수 있습니다. 예를 들어, input[name^='qa1'] [여기서 입력은 tagname이고 name 속성의 값은 qa1로 시작합니다].
동적 값이 있는 속성의 경우 $= 기호를 사용하여 속성 값이 특정 텍스트로 끝나는 요소를 식별할 수 있습니다. 예를 들어, input[class$='loc'] [여기서 입력은 tagname이고 클래스 속성의 값은 loc]로 끝납니다.
동적 값이 있는 속성의 경우 *= 기호를 사용하여 속성 값에 특정 하위 문자열이 포함된 요소를 식별할 수 있습니다. 예를 들어, input[name*='sub'] [여기서 입력은 tagname이고 name 속성의 값에는 하위 문자열 sub]가 포함되어 있습니다.
예
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.util.concurrent.TimeUnit;
public class CSSLocator{
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver",
"C:\Users\ghs6kor\Desktop\Java\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
//implicit wait
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//URL launch
driver.get("https://www.linkedin.com/");
//identify element
WebElement m = driver.
findElement(By.cssSelector("input[id='session_key']"));
//enter text
m.sendKeys("Java");
String s = m.getAttribute("value");
System.out.println("Attribute value: " + s);
//close browser
driver.close();
}
}위 내용은 Selenium에서 CSS 선택기를 로케이터로 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

