모바일 친화적인 WordPress 햄버거 메뉴 만들기
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-08-28 20:21:071278검색

웹사이트가 반응형이기를 원한다면(누가 그렇지 않겠습니까?) 기본 탐색 메뉴가 작은 화면에서 잘 작동하는지 확인하는 것이 중요합니다.
큰 탐색 메뉴는 휴대폰에서 너무 많은 공간을 차지할 수 있으며, 너무 많은 공간을 차지하지 않더라도 너무 작아서 읽을 수 없거나 올바른 링크를 안정적으로 클릭할 수 없습니다.
햄버거 메뉴는 이 문제에 대한 해결책 중 하나입니다. 사용자가 클릭하기 전까지는 숨겨진 메뉴입니다. 이를 나타내는 기호가 위아래로 세 개의 수평선이 그려져 있어 마치 햄버거와 비슷하다고 해서 햄버거 메뉴라고 합니다.
WordPress에는 기본 탐색 메뉴를 햄버거 메뉴로 바꿀 수 있는 플러그인이 있습니다(Code Canyon의 플러그인 포함). 하지만 이를 자신만의 테마로 코딩하고 싶다면 어떻게 해야 할까요?
이 튜토리얼에서는 그 방법을 배우게 됩니다.
무엇이 필요하세요?
이 튜토리얼을 따르려면 다음이 필요합니다.
- 워드프레스 개발 설치
- 코드 편집기
- 편집 가능한 테마(타사 테마를 사용하는 경우 하위 테마를 만들어야 함)
시작 메뉴
우리가 작성할 코드는 WordPress가 탐색 메뉴 시스템을 사용하여 생성하는 메뉴에 적용됩니다. 모바일 장치용으로 새 메뉴나 다른 메뉴를 작성할 필요가 없습니다. (웹사이트의 탐색이 데스크톱과 모바일에서 서로 다를 때 이것이 제가 가장 싫어하는 점 중 하나입니다. 일반적으로 모바일에서의 사용자 경험에 해를 끼치기 때문입니다.)
내 웹사이트의 메뉴를 사용하여 이 기술을 시연하고 스타일시트 및 새 JavaScript 파일과 함께 header.php 파일에 코드를 추가하겠습니다.
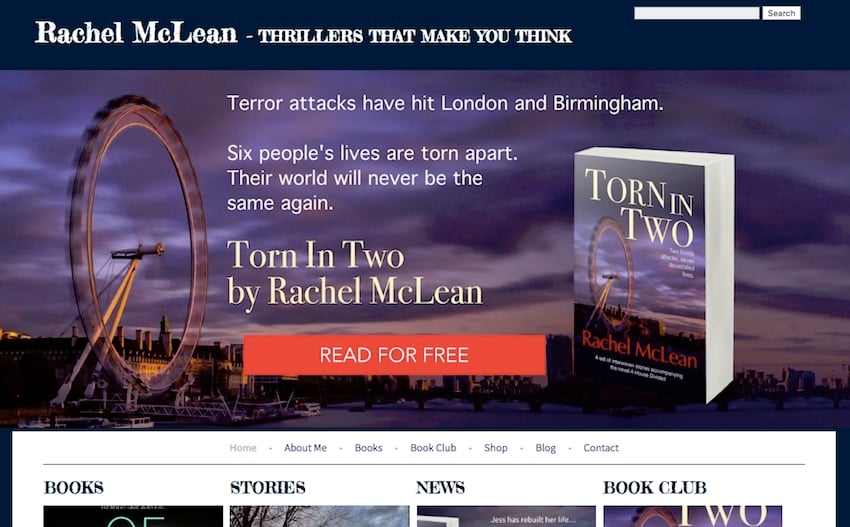
데스크톱의 메뉴는 다음과 같습니다.

배너 이미지와 제목 아래, 콘텐츠 위에 위치한 가로 메뉴입니다.
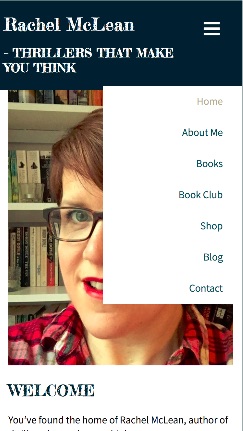
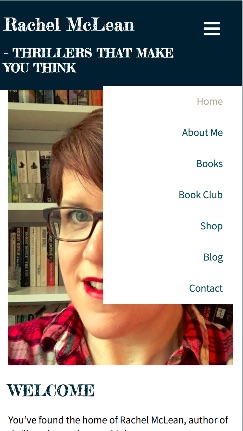
모바일에서는 배너 이미지가 보이지 않습니다. 메뉴를 없애고 햄버거 기호로 바꾸고 싶습니다. 사용자가 기호를 클릭하면 메뉴가 나타납니다.
메뉴 코드는 다음과 같습니다.
으아아아모든 콘텐츠는 메뉴 자체에 추가 CSS 클래스를 추가하는 클래스 .menu.main。有一个屏幕阅读器的跳过链接,然后是 wp_nav_menu() 函数,其中包括 'container_class' => 'main-nav'가 있는 div로 래핑됩니다. 나중에 이 클래스를 사용하여 모바일 장치의 메뉴 스타일을 지정할 수 있습니다.
그럼 시작해 보겠습니다.
햄버거 기호 추가
첫 번째 단계는 햄버거 기호를 header.php 파일로 인코딩하고 모바일 장치에서만 볼 수 있도록 스타일을 지정하는 것입니다.
header.php 파일에서 헤더 요소 내부(탐색 내부가 아님)에 다음 코드를 추가하세요.
으아아아제 경우에는 헤더와 탐색 코드가 다음과 같다는 의미입니다. (내 파일에는 있지만 아래 코드에서는 배너를 생략했습니다.)
으아아아그래서 햄버거 기호(☰ HTML 코드를 사용하여 표시됨)가 헤더에 있고 탐색 메뉴가 그 아래에 있습니다.
이제 toggle-nav 요소에 몇 가지 스타일을 추가해 보세요.
햄버거 기호 스타일 설정
먼저 바탕 화면에서 햄버거 기호를 숨겨야 합니다.
스타일시트에서 햄버거 기호를 숨기려면 다음을 추가하세요.
으아아아하지만 모바일 장치에 표시되는지 확인해야 합니다. 따라서 미디어 쿼리에 일반적으로 사용하는 최대 너비를 사용하여 미디어 쿼리를 추가하십시오. 이건 내꺼야:
으아아아이렇게 하면 작은 화면에서도 햄버거 아이콘이 표시됩니다. 테마의 다른 링크 스타일에 의해 재정의되지 않도록 !important를 사용했습니다.
이제 추가 스타일을 추가해 보겠습니다. 다음과 같이 미디어 쿼리를 편집하세요.
으아아아이것은 아이콘에 색상과 크기를 추가하고 상태에 관계없이 링크의 모든 스타일을 재정의합니다.
현재 모바일에서 햄버거 아이콘은 다음과 같습니다:

햄버거 아이콘 스타일이에요. 이제 탐색 메뉴가 나타납니다.
탐색 메뉴 스타일 설정
내비게이션 메뉴 자체는 모바일 기기에서 스타일을 지정해야 합니다. 미디어 쿼리에 다음 CSS를 추가하세요.
으아아아다음은 코드의 몇 가지 주요 측면입니다:
- 它更改主菜单的颜色和位置并使文本左对齐。
- 它将列表隐藏在菜单内,以便当用户首次在移动设备上访问该网站时,不会显示菜单。
- 它会更改列表中列表项的浮动和颜色。
- 它为菜单提供相对定位,为列表提供绝对定位,以便它可以位于页面内容的顶部而不是将其向下推。
- 它会删除桌面上我的主题中的列表项后面的所有元素。
请注意,您需要对菜单进行的调整可能会有所不同,并且取决于它在桌面上的样式。重要的部分是隐藏菜单和定位。
添加 JavaScript
为了让这一切正常工作,我们需要添加一些 JavaScript。当用户点击汉堡图标时,这将使菜单向下滑动。
将一个名为 burger-menu.js 的新文件添加到您的主题中(我喜欢将我的文件放在 scripts 文件夹中)。
将此脚本添加到其中:
jQuery(document).ready(function() {
jQuery('.toggle-nav').click(function(e) {
jQuery('.menu.main ul').slideToggle(500);
e.preventDefault();
});
});
当用户单击 .toggle-nav 元素(即汉堡图标)。保存文件并关闭它。
但是除非您将脚本排入队列,否则它将无法工作。打开主题的 functions.php 文件并添加以下内容:
function tutsplus_burger_menu_scripts() {
wp_enqueue_script( 'burger-menu-script', get_stylesheet_directory_uri() . '/scripts/burger-menu.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_burger_menu_scripts' );
这会将您的脚本排入队列,使其正常工作。保存并关闭您的函数文件。
现在,如果您在移动设备上(或在启用响应模式的桌面浏览器中)访问您的网站并单击该汉堡,菜单将会向下滑动。

它位于内容之上,而不是将其向下推,并且它以由 JavaScript 驱动的漂亮滑动动作出现。这正是我们想要的。
汉堡菜单将增强移动访问者的用户体验
笨重的桌面优先导航菜单会在小屏幕上占用太多空间,并使人们无法阅读他们访问您网站的内容。
但您不想阻止移动访问者访问与桌面访问者相同的导航。
通过添加这样的汉堡菜单,您可以两全其美:干净的移动布局,可以访问与桌面上相同的导航。
有关 WordPress 菜单的其他帖子
要了解有关 WordPress 菜单的更多信息,请查看我们的其他一些帖子:
위 내용은 모바일 친화적인 WordPress 햄버거 메뉴 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

