반응형에서 체크박스를 표시하는 방법은 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-08-27 22:57:011358검색
체크박스는 우리가 UI에서 자주 사용하는 공통 컴포넌트입니다. 우리에겐 멋진 것들이 있어요 반응형에서 체크박스를 표시하는 방법
핵심 반응 네이티브 패키지는 체크박스를 지원하지 않으므로 체크박스를 설치해야 합니다 그것을 사용하는 소프트웨어 패키지.
체크박스를 표시하려면 다음 패키지를 설치해야 합니다. -
npm install --save-dev react-native-paper
기본 체크박스 구성 요소는 다음과 같습니다. -
<Checkbox status={checkboxstatus} onPress={onCheckboxCheckedfunc} />이제 체크박스에 대한 몇 가지 중요한 속성을 살펴보겠습니다. -
| Props th> | Description |
|---|---|
| status | 상태를 부여하기 위해 설정할 수 있는 값은 선택됨, 선택 취소됨, 정의되지 않음. |
| Disabled | 값은 부울입니다. 다음과 같이 사용할 수 있습니다. 확인란을 활성화/비활성화합니다. |
| onPress | 버튼을 눌렀을 때 호출되는 함수 확인란이 선택되어 있습니다. |
| Color | 체크박스에 지정된 색상 |
| uncheckColor | 체크되지 않은 체크박스의 색상 |
이것은 간단한 체크박스 표시입니다. -
useState는 체크박스의 선택 및 선택 취소 상태를 설정하는 데 사용됩니다. 아래 -
const [checked, setChecked] = React.useState(false);
상태는 selected 변수에 저장되고 setChecked 메소드가 사용됩니다. 업데이트하세요.
사용자가 체크박스를 선택/선택 해제하면 그림과 같이 체크된 상태가 업데이트됩니다. 아래 -
onPress={() => {
setChecked(!checked);
}}전체 코드는 다음과 같습니다 -
Example
import * as React from 'react';
import { StyleSheet, Text, SafeAreaView } from 'react-native';
import { Checkbox } from 'react-native-paper';
const MyComponent = () => {
const [checked, setChecked] = React.useState(false);
return (
<SafeAreaView style={styles.container}>
<Checkbox
status={checked ? 'checked' : 'unchecked'}
onPress={() => {
setChecked(!checked);
}}
color={'green'}
uncheckColor={'red'}
/>
<Text>Checkbox</Text>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
});
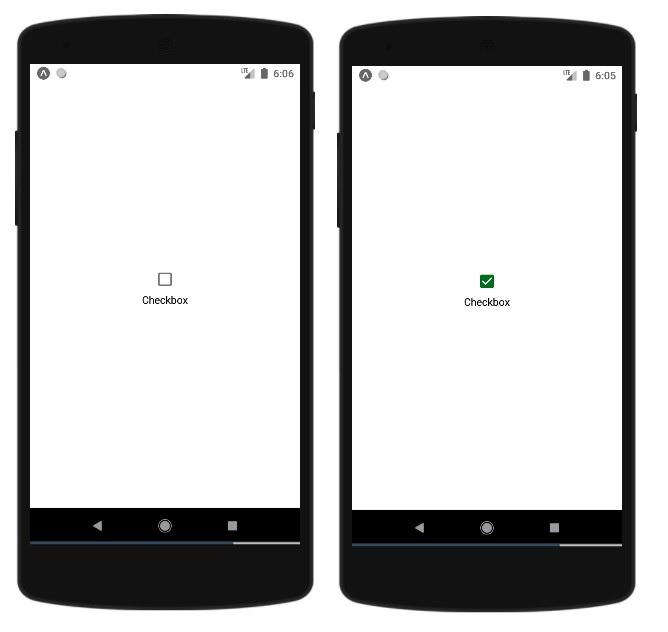
export default MyComponent;output

위 내용은 반응형에서 체크박스를 표시하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 tutorialspoint.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

