CSS의 의사 클래스와 의사 요소의 차이점
- PHPz앞으로
- 2023-08-27 09:33:021101검색
Pseudo-class
Pseudo-class는 :hover, :active, :last-child 등과 같은 선택기의 상태를 나타냅니다. 콜론(:)으로 시작합니다.
CSS 의사 클래스의 구문은 다음과 같습니다. -
:pseudo-class{
attribute: /*value*/
}Pseudo-element
마찬가지로 의사 요소는 ::after, ::before, ::first-line 등과 같은 가상 요소를 선택하는 데 사용됩니다. .
이것은 이중 콜론(::)으로 시작합니다.
CSS 의사 요소의 구문은 다음과 같습니다. -
::pseudo-element{
attribute: /*value*/
}예제
다음 예는 CSS 의사 클래스 및 의사 요소 속성을 보여줍니다.
Live Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
a:hover{
padding: 3%;
font-size:1.4em;
color: tomato;
background: bisque;
}
</style>
</head>
<body>
<p>You're somebody else</p>
<a href=#>Dummy link 1</a>
<a href=#>Dummy link 2</a>
</body>
</html>Output
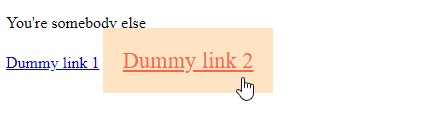
이렇게 하면 다음과 같은 결과가 생성됩니다. -

Example
Live Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
p::after {
content: " BOOM!";
background: hotpink;
}
p:last-child {
font-size: 1.4em;
color: red;
}
</style>
</head>
<body>
<p>Anymore Snare?</p>
<p>Donec in semper diam. Morbi sollicitudin sed eros nec elementum. Praesent eget nisl vitaeneque consectetur tincidunt. Ut molestie vulputate sem, nec convallis odio molestie nec.</p>
<p>Hit</p>
<p>Pop</p>
</body>
</html>Output
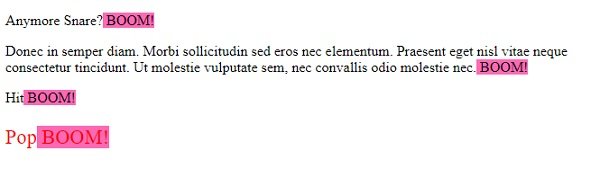
이렇게 하면 다음과 같은 결과가 생성됩니다. -

위 내용은 CSS의 의사 클래스와 의사 요소의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 tutorialspoint.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

