ScrollView 구성 요소는 무엇이며 React Native에서 어떻게 사용합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-08-24 18:01:081500검색
ScrollView는 여러 구성요소와 뷰를 보유할 수 있는 스크롤 컨테이너입니다. React Native의 핵심 구성 요소 중 하나이며 이를 사용하여 수직 및 수평 스크롤을 구현합니다.
ScrollView는 실행 중인 플랫폼에 따라 해당 기본 구성 요소에 매핑됩니다. 따라서 Android에서는 뷰가 cc64e9eba48df49c2b22d3ab3fc1cfdf로 매핑되고, iOS에서는 d0ff0624d90fab52e480f913eef08e4d로, 웹 환경에서는 dc6dce4a544fdca2df29d5ac0ea9906b로 매핑됩니다.
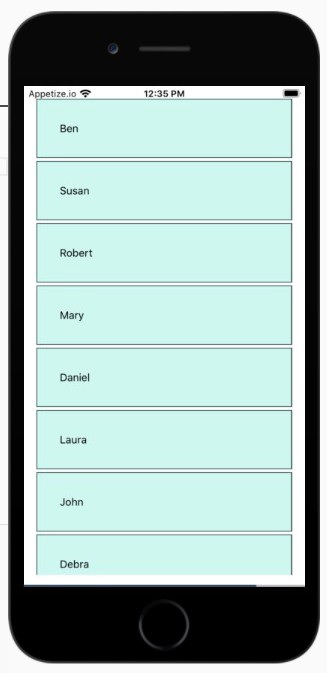
예제 1: ScrollView를 사용한 세로 스크롤
이 예에서 ScrollView에는 뷰와 텍스트 구성 요소가 포함되어 있으며 뷰에 래핑되어 있습니다.
ScrollView를 사용하려면 먼저 컴포넌트를 가져와야 합니다. −
import { Text, View, StyleSheet, ScrollView} from 'react-native';ScrollView에 표시할 데이터는 아래와 같이 상태 객체의 이름에 저장됩니다. −
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}데이터는 this.state입니다. names은 배열입니다. map() 메서드는 배열에 사용되며 이름은 아래와 같이 View->Text 구성 요소 내에 표시됩니다. −
<ScrollView>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>ScrollView는 크기가 작은 정적 데이터에 가장 적합합니다. FlatList 구성 요소를 사용하는 데 가장 적합한 거대한 목록이 될 수 있는 동적 문제를 해결하고 싶습니다.
여기 ScrollView의 전체 코드가 있습니다.
import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
{this.state.names.map((item, index) => ({item.name}
);
}
}
export default ScrollViewExample;
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})Output

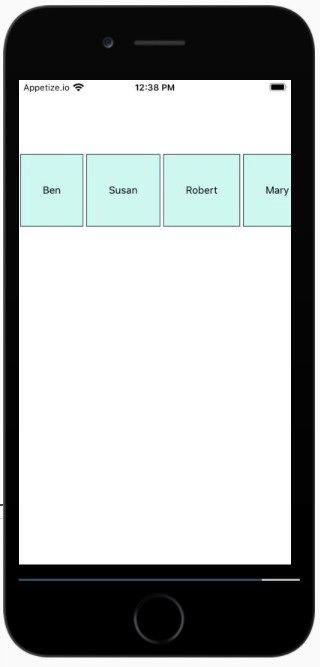
예 2: ScrollView를 사용한 가로 스크롤
기본적으로 ScrollView는 데이터를 세로로 표시합니다. 데이터를 가로로 표시하려면 아래와 같이
horizontal={true} 속성을 사용하세요. −
<ScrollView horizontal={true}>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>
import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
{this.state.names.map((item, index) => ({item.name}
);
}
}
export default ScrollViewExample;
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
height:100,
backgroundColor: '#d2f7f1'
}
})output

위 내용은 ScrollView 구성 요소는 무엇이며 React Native에서 어떻게 사용합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

