React Native에서 모달 창이 작동하는 방식 설명
- PHPz앞으로
- 2023-08-24 15:01:01928검색
모달 구성 요소는 UI 콘텐츠 위에 콘텐츠 보기를 표시하는 데 도움이 됩니다.
기본 모달 컴포넌트는 다음과 같습니다. -
<Modal animationType="slide" transparent={true} visible={modalVisible} onRequestClose={() => { Alert.alert("Modal has been closed."); }}> Your Content Here</Modal>모달 컴포넌트를 사용하려면 아래와 같이 먼저 Import를 해야 합니다. -
import { Modal } from "react-native";모달 창의 기본 속성은 다음과 같습니다. -
| Sr. 아니요 | Props & Description |
|---|---|
| 1 | animationType 이 속성은 표시된 애니메이션을 처리합니다. 모달 창. 세 개의 값을 갖는 열거형입니다. 슬라이드, 페이드 및 없음. |
| 2 |
onDismiss 이 속성은 호출될 함수를 허용합니다. 모달 창이 닫힐 때. |
| 3 |
onOrientationChange 기기 시작 시 호출되는 콜백 함수 모달 창의 방향이 바뀔 때 보여주다. |
| 4 |
onShow 함수가 호출되는 prop 값으로 전달됩니다. 모달 창을 표시할 때. |
| 5 |
presentationStyle 이 속성은 모달 상자의 표시를 처리합니다. 창문. 사용 가능한 값은 전체 화면이며, pageSheet, formSheet 및 overFullScreen. |
| 6 |
Transparent 이 소품은 투명한 보기 또는 채우기를 제공할지 결정합니다. 모달 창의 전체 모습입니다. |
| 7 | visibile이 속성은 모달 창이 다음과 같은지 여부를 결정합니다. 보이거나 보이지 않습니다. |
예 1: 모달 창 표시 표시
모달 구성 요소를 사용하려면 아래와 같이 먼저 가져와야 합니다. -
import { Modal } from "react-native";모달 창을 표시하려면 애니메이션에 표시할 내용을 결정할 수 있습니다. 옵션은 슬라이드, 페이드 및 없음입니다. 다음 예에서는 아래와 같이 텍스트와 버튼이 있는 간단한 모달 창을 표시하려고 합니다.
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() => {setModalVisiblility(false); }}/>
</View>
</View>
</Modal>isVisible 변수는 visible 속성에 할당됩니다. 기본값은 false입니다. 즉, 기본적으로 모달 창이 표시되지 않습니다. isVisible 속성의 초기화는 다음과 같습니다.
const [isVisible, setModalVisiblility] = useState(false);
setModalVisiblility는 isVisible 변수를 false에서 true로 또는 그 반대로 업데이트합니다.
모달 창을 표시하려면
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>이것은 모달 창을 표시하거나 숨기는 작업 코드입니다.
import React, { useState } from "react";
import { Button, Alert, Modal, StyleSheet, Text, View } from "react-native";
const App = () => {
const [isVisible, setModalVisiblility] = useState(false);
return (
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>
);
};
const styles = StyleSheet.create({
centeredView: {
flex: 1,
justifyContent: "center",
alignItems: "center",
marginTop: 22
},
myModal: {
width:200,
height:200,
margin: 20,
backgroundColor: "white",
borderRadius: 20,
padding: 35,
alignItems: "center",
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2
},
shadowOpacity: 0.30,
shadowRadius: 4,
elevation: 5
},
modalText: {
marginBottom: 20,
textAlign: "center"
},
modalButton: {
marginBottom: 50,
}
});
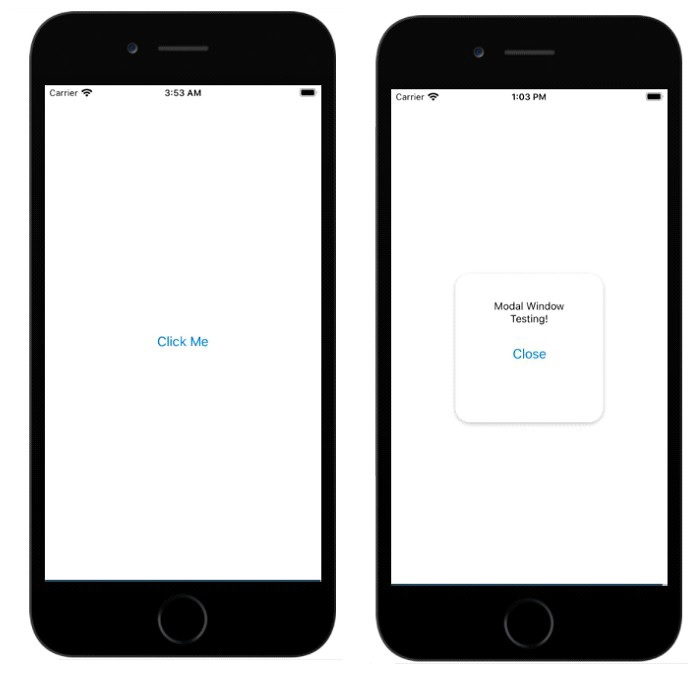
export default App;출력

위 내용은 React Native에서 모달 창이 작동하는 방식 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

