ReactNative에서 VirtualizedList 컴포넌트의 사용법을 설명해주세요.
- 王林앞으로
- 2023-08-24 13:45:021682검색
VirtualizedList 구성 요소는 목록이 매우 클 때 가장 좋습니다. VirtualizedList는 성능과 메모리 사용량을 향상시키는 데 도움이 됩니다. 사용자가 스크롤하면 데이터가 사용자에게 표시됩니다.
VirtualizedList의 기본 구성 요소는 다음과 같습니다. &minuns;
<VirtualizedList data={DATA} initialNumToRender={4} renderItem={renderItem} keyExtractor={keyExtractor} getItemCount={getItemCount} getItem={getItem} />중요한 VirtualizedList 속성
| Property | Description |
|---|---|
| renderItem | 은 데이터의 항목을 렌더링합니다. VirtualizedList 내. |
| data | 표시할 데이터입니다. |
| getItem | 단일 항목을 가져오는 함수 |
| getItemCount | 데이터 항목 수를 가져옵니다. |
| initialNumToRender | 처음의 렌더링 수입니다. |
| keyExtractor | 고려해야 할 모든 고유 키 지정된 인덱스에 대한 항목입니다. |
VirtualizedList의 작동 예입니다.
예제: VirtualizedList를 사용하여 데이터 표시
VirtualizedList를 사용하려면 먼저 다음과 같이 가져옵니다. -
import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native';VirtualizedList의 코드는 다음과 같습니다. -
<SafeAreaView>
<VirtualizedList
data={DATA}
initialNumToRender={4}
renderItem={({ item }) => <Item title={item.title} />}
keyExtractor={item => item.id}
getItemCount={getItemCount}
getItem={getItem}
/>
</SafeAreaView>렌더링을 표시하려는 초기 항목은 4입니다. renderItem 속성은 화면에 항목을 표시하는 데 사용됩니다. 각 항목에 대한 고유 키를 정의하기 위해 아래와 같이 정의된 사용자 정의 항목 구성 요소(
const Item = ({ title })=> {
return (
<View style={styles.item}>
<Text style={styles.title}>{title}</Text>
</View>
);
}keyExtractor)를 사용합니다.
keyExtractor={item => item.id}props getItemCount 사용자에게 표시될 총 항목 수를 가져옵니다. 이제 다음과 같이 정의된 getItemCount 함수를 호출합니다.
const getItemCount = (data) => {
return 100;
}
getItemCount={getItemCount}getITem 속성은 표시할 데이터를 가져오는 데 사용됩니다. 다음과 같이 정의된 getItem 메소드를 호출합니다. -
const getItem = (data, index) => {
return {
id: index,
title: 'test'
}
}
getItem={getItem}VirtualizedList를 표시하는 전체 코드는 다음과 같습니다. -
import React from 'react';
import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native';
const DATA = [];
const getItem = (data, index) => {
return {
id: index,
title: 'test'
}
}
const getItemCount = (data) => {
return 100;
}
const Item = ({ title })=> {
return (
{title}
);
}
const VirtualizedListExample = () => {
return (
);
}
const styles = StyleSheet.create({
item: {
backgroundColor: '#ccc',
height: 100,
justifyContent: 'center',
marginVertical: 8,
marginHorizontal: 16,
padding: 20,
},
title: {
fontSize: 32,
},
});
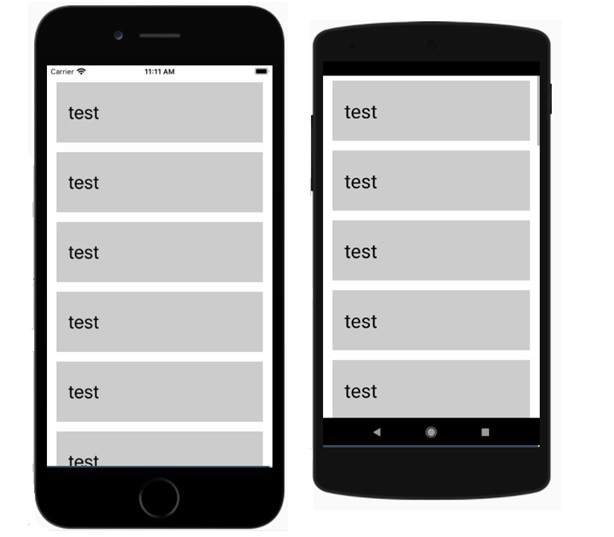
export default VirtualizedListExample;output

위 내용은 ReactNative에서 VirtualizedList 컴포넌트의 사용법을 설명해주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 tutorialspoint.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

