CSS에서 외부 스타일시트 가져오기
- 王林앞으로
- 2023-08-24 12:21:032050검색
다른 CSS 선언에서 추가 CSS 파일을 가져올 수 있습니다. @import 규칙은 이러한 목적으로 사용되며 문서의 스타일시트를 연결합니다. 일반적으로 한 스타일 시트가 다른 스타일 시트에 종속될 때 사용됩니다. 이는 문서 상단의
태그 내 @charset 선언 뒤에 지정됩니다.구문
@import 규칙의 구문은 다음과 같습니다.
@import /*url or list-of-media-queries*/
미디어 쿼리는 다양한 미디어에서 문서의 동작을 지정할 수 있는 복합 문일 수 있습니다.
예
다음 예에서는 @import를 구현합니다. 규칙 −
+ HTML 문서−
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
@import url(style.css);
body {
background-color: honeydew;
}
</style>
</head>
<body>
<p>This is demo paragraph one. </p>
<p class="two">This is demo paragraph two.</p>
<p>This is demo paragraph three</p>
</body>
</html>CSS document−
p { color: navy; font-style: italic; }
.two { color: darkgreen; font-size: 24px; }Output
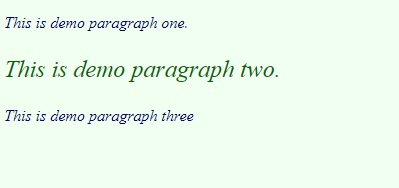
이 결과는 다음과 같습니다−

위 내용은 CSS에서 외부 스타일시트 가져오기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 tutorialspoint.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

