FabricJS를 사용하여 클래스로 캔버스를 만드는 방법은 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-08-23 21:05:041059검색
이 글에서는 containerClass 속성을 사용하여 클래스로 캔버스를 만드는 방법을 살펴보겠습니다. 기본 HTML 캔버스 요소에 액세스하기 위해 해당 요소에 래퍼 클래스를 추가할 수 있습니다. 이 클래스를 사용하면 요구 사항에 따라 요소를 제어하여 상호 작용이나 스타일을 추가할 수 있습니다. Re Grammar
new fabric.Canvas(element: HTMLElement|String, { containerClass: String}: Object)매개변수
요소 - 이것은 요소 자체이며,
Options(선택 사항) - 이 매개변수는 캔버스에 대한 추가 사용자 정의를 제공하는 개체입니다. 이 매개변수를 사용하여 색상, 커서, 테두리 너비 및 캔버스와 관련된 기타 여러 속성을 변경합니다. containerClass는 그 중 하나이며 캔버스에 래퍼 클래스를 추가하는 데 도움이 됩니다.
예제 1
다음 콘텐츠 예는
containerClass 속성을 사용하여 캔버스를 만든 다음 HTML DOM을 검사하여 클래스가 추가되었는지 확인하는 방법을 보여줍니다. <!DOCTYPE html>
<html>
<head>
<!-- Adding the Fabric JS Library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
</head>
<body>
<h2>How to create a canvas with a class using FabricJS?</h2>
<p>Here we have used the containerClass property.</p>
<canvas id="canvas"> </canvas>
<script>
// Initiate a canvas instance
var canvas = new fabric.Canvas("canvas", {
// Name of the wrapper class to be used on the canvas
containerClass: "className",
});
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
</script>
</body>
</html> 이제
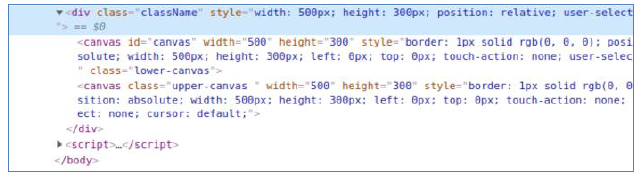
→ 요소 탭을 엽니다. 여기서는 우리가 제공한 클래스 이름이 클래스 이름으로 사용된다는 것을 알 수 있습니다.
 예제 2
예제 2
containerClass
속성을 사용하여 캔버스를 만든 다음 해당 클래스를 사용하여 캔버스에 CSS 스타일을 추가하는 코드 예제를 살펴보겠습니다. rreee
위 내용은 FabricJS를 사용하여 클래스로 캔버스를 만드는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

