1. 오프닝 분석
자, 더 이상 고민하지 말고 오늘의 주제로 바로 들어가겠습니다. 오늘은 주로 "History API"와 단일 페이지 애플리케이션에서의 역할에 대해 이야기하고 설명을 위한 프로토타입으로 실제 사례를 소개하겠습니다. "History API"를 살펴보겠습니다.
웹 페이지의 응답 속도를 향상시키기 위해 점점 더 많은 개발자가 단일 페이지 애플리케이션 솔루션을 채택하기 시작했습니다. 소위 단일 페이지 구조란 여러 페이지 사이를 전환할 때 현재 페이지 전체가 새로 고쳐지지 않고 페이지 표시 데이터가 업데이트되며 이에 따라 주소 표시줄의 URL이 변경되어 사용자가 이 URL을 공유할 수 있음을 의미합니다.
Chrome이나 Firefox와 같은 브라우저를 사용하여 "github.com, plus.google.com"과 같은 웹사이트에 액세스하는 경우 페이지 간 클릭이 ajax를 통해 비동기적으로 요청되는 것을 볼 수 있습니다.
동시에 페이지의 URL도 변경되었습니다. 그리고 브라우저의 앞뒤를 매우 잘 지원할 수 있습니다. 그토록 강력한 기능을 갖고 있는 것은 무엇일까요? 오늘의 주인공은 HTML5에서 참조되는 새로운 API입니다.
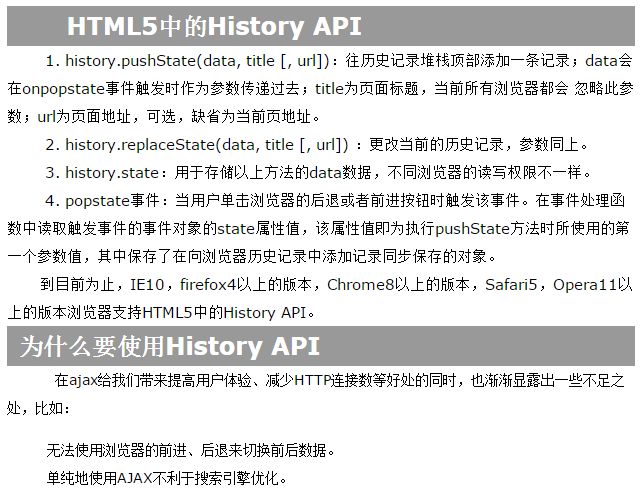
"history.pushState" 및 "history.replaceState"는 이 인터페이스를 통해 새로 고치지 않고 페이지 URL을 변경하는 데 사용됩니다. 먼저 "history" 인터페이스의 자세한 방법을 살펴보겠습니다.
인터페이스 기록 {
읽기 전용 속성 긴 길이;
읽기 전용 속성 모든 상태;
void go(선택적 긴 델타);
void back();
void forward();
void pushState(모든 데이터, DOMString 제목, 선택적 DOMString? url = null);
void replacementState(모든 데이터, DOMString 제목, 선택적 DOMString? url = null);
};
(2), 주요 API 설명

여기서 주목해야 할 점: "window.history.replaceState"는 "window.history.pushState"와 유사합니다. 차이점은 replacementState가 window.history에 새로운 기록 지점을 추가하지 않으며 그 효과도 비슷하다는 것입니다. window.location..replace(url)는 기록 기록 지점에 새 기록 지점을 추가하지 않습니다. replacementState() 메서드는 일부 사용자 작업에 대한 응답으로 현재 기록 항목의 상태 개체나 URL을 업데이트하려는 경우에 특히 적합합니다.
(3), 예시 소개
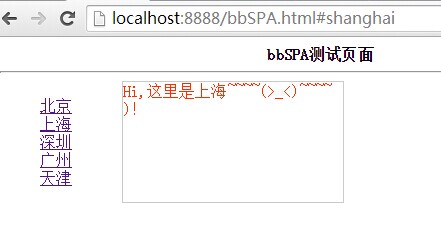
오늘은 단일 페이지 애플리케이션에서 일반적으로 수행하는 작업에 대해 이야기하겠습니다. 메뉴 목록이 있으며 관련 메뉴 항목을 클릭한 다음 관련 모듈을 동적으로 로드합니다. 연고는 주소 표시줄이 변경 사항에 대한 응답은 물론 브라우저의 앞으로 및 뒤로 작업에도 응답하지 않는다는 점입니다. 이는 사용자 친화적이지 않으므로 이 문제를 해결하기 위해 "역사 "가 작동하는데 어떻게 해야 하나요? 서두르지 말고, 먼저 예시의 렌더링을 살펴보고 아래와 같이 단계별로 분석해 보세요.

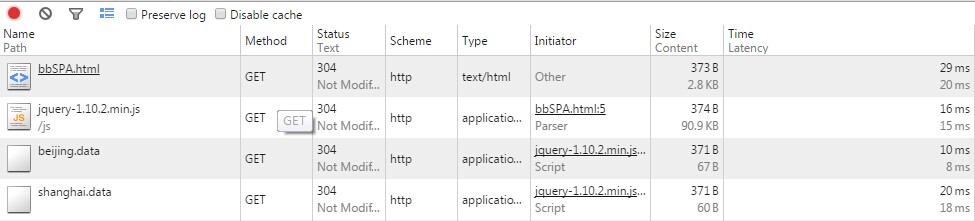
다음은 모니터링 데이터입니다. 동일한 URL을 새로 고쳐도 반복 요청이 발생하지 않습니다.

과정을 정리해보자:
처음으로 페이지가 로드되었습니다. 우리가 방문한 URL은 "http://localhost:8888/bbSPA.html"이지만 실제 URL은
입니다."http://localhost:8888/bbSPA.html#shanghai", "history.replaceState"에서 초기 URL 전환 작업을 완료하고 초기 로딩을 했습니다
"shanghai.data"의 데이터로 작업하려면 왼쪽에 있는 메뉴 항목을 클릭하세요. 오른쪽 콘텐츠는 Ajax에 의해 로드되며 이에 따라 페이지의 URL이 변경됩니다. 예를 들어 베이징을 클릭하면 됩니다. .
이 시점에서 주소 표시줄의 뒤로 버튼을 클릭하면 상하이로 돌아가서 내용이 표시됩니다. 원리는 매우 간단합니다. 즉, "window.onpopstate"를 모니터링하여 자유로운 전환이 이루어집니다.
알겠습니다! 실제로 직접 시도해 볼 수 있는 방법은 매우 간단합니다.
(1), html 부품코드
bbSPA测试页면
style="float:left;
list-style:none;"
>
id="content-main"
style= "여백-왼쪽:50px;
부동:왼쪽;
너비:220px;
테두리:1px 단색 #ccc;
높이:120px;
색상:#ff3300;"
>
 H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AMh5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AM
H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AMH5 개발에서 마스터 해야하는 도구 및 프레임 워크에는 vue.js, React 및 Webpack이 포함됩니다. 1.vue.js는 사용자 인터페이스를 구축하고 구성 요소 개발을 지원하는 데 적합합니다. 2. 복잡한 응용 프로그램에 적합한 가상 DOM을 통해 페이지 렌더링을 최적화합니다. 3. Webpack은 모듈 포장에 사용되며 리소스로드를 최적화합니다.
 HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AM
HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AMhtml5hassignificallytransformedwebdevelopmentbyintranticalticlementements, 향상 Multimediasupport 및 Improvingperformance.1) itmadewebsitessmoreaccessibleadseo 친환경적 인 요소, 및 .2) Html5intagnatee
 H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AM
H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AMH5는 시맨틱 요소 및 ARIA 속성을 통해 웹 페이지 접근성 및 SEO 효과를 향상시킵니다. 1. 컨텐츠 구조를 구성하고 SEO를 개선하기 위해 사용합니다. 2. Aria-Label과 같은 ARIA 속성은 접근성을 향상시키고 보조 기술 사용자는 웹 페이지를 원활하게 사용할 수 있습니다.
 H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM
H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM"H5"와 "HTML5"는 대부분의 경우 동일하지만 특정 시나리오에서는 다른 의미를 가질 수 있습니다. "HTML5"는 새로운 태그와 API를 포함하는 W3C 정의 표준입니다. "H5"는 일반적으로 HTML5의 약어이지만 모바일 개발에서는 HTML5를 기반으로 한 프레임 워크를 참조 할 수 있습니다. 이러한 차이를 이해하면 프로젝트 에서이 용어를 정확하게 사용하는 데 도움이됩니다.
 H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AM
H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AMH5 또는 HTML5는 HTML의 다섯 번째 버전입니다. 개발자에게 더 강력한 도구 세트를 제공하여 복잡한 웹 애플리케이션을보다 쉽게 만들 수 있습니다. H5의 핵심 기능에는 다음이 포함됩니다. 1) 웹 페이지에 그래픽 및 애니메이션을 그리는 요소; 2) 웹 페이지 구조를 SEO 최적화에 명확하고 도움이되는 시맨틱 태그 등; 3) GeolocationApi 지원 위치 기반 서비스와 같은 새로운 API; 4) 호환성 테스트 및 폴리 필 라이브러리를 통해 크로스 브라우저 호환성을 보장해야합니다.
 H5 링크를 수행하는 방법Apr 06, 2025 pm 12:39 PM
H5 링크를 수행하는 방법Apr 06, 2025 pm 12:39 PMH5 링크를 만드는 방법? 링크 대상 결정 : H5 페이지 또는 응용 프로그램의 URL을 가져옵니다. HTML 앵커 작성 : & lt; a & gt; 태그 앵커를 만들고 링크 대상 URL을 지정합니다. 링크 속성 설정 (선택 사항) : 필요에 따라 대상, 제목 및 on 클릭 속성을 설정하십시오. 웹 페이지에 추가 : 링크가 나타나려는 웹 페이지에 HTML 앵커 코드를 추가하십시오.
 H5 호환성 문제를 해결하는 방법Apr 06, 2025 pm 12:36 PM
H5 호환성 문제를 해결하는 방법Apr 06, 2025 pm 12:36 PMH5 호환성 문제에 대한 솔루션에는 다음이 포함됩니다. 웹 페이지가 화면 크기에 따라 레이아웃을 조정할 수있는 반응 형 디자인을 사용합니다. 릴리스 전에 호환성을 테스트하기 위해 브라우저 크로스 브라우저 테스트 도구를 사용하십시오. PolyFill을 사용하여 이전 브라우저의 새로운 API를 지원합니다. 웹 표준을 따르고 효과적인 코드 및 모범 사례를 사용하십시오. CSS 프리 프로세서를 사용하여 CSS 코드를 단순화하고 가독성을 향상시킵니다. 이미지를 최적화하고 웹 페이지 크기를 줄이며로드 속도를 높이십시오. HTTPS를 통해 웹 사이트의 보안을 보장하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






