오늘은 방금 크롬의 드래그 앤 드롭 API를 사용해 보았습니다. 미리보기를 위해 로컬 이미지를 브라우저에 넣는 것은 매우 간단합니다. 텍스트 이미지를 브라우저에 끌어서 놓으면 어떤 일이 발생하는지 상상해 보십시오. 브라우저가 새 페이지를 열고 이미지를 로드하려고 합니다. 이제 브라우저가 이와 같은 이미지를 처리하는 데 도움을 주는 것을 원하지 않습니다. 드래그한 이미지가 미리 결정된 위치에 즉시 배치되고 빠르게 에코되도록 하려면 이벤트 개체의 stopPropergation() 및 PreventDefault() 함수가 필요합니다. 자바스크립트에서 . 전자는 이벤트 버블링을 방지하고 후자는 브라우저의 기본 동작을 방지합니다.
여기에서는 위의 기능을 구현하기 위해ignoreDrag 함수를 정의합니다.
HTML 코드
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
그런 다음 jquery를 사용하여 이벤트를 바인딩합니다
HTML 코드
$('#drop')
.bind('dragenter',dragenter)
.bind('dragover',dragover)
.bind('drop',drop);
여기에서 이벤트를 바인딩하려면 jquery를 사용하는 것이 가장 좋습니다. 왜냐하면 jquery는 이벤트 개체를 매우 잘 캡슐화하여 아무런 거리낌 없이 stopPropagation 및 PreventDefault 함수를 사용할 수 있도록 도와주기 때문입니다.
dragover 및 dragenter 이벤트 기능을 동시에 정의
HTML 코드
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
이를 정의해야 합니다. 그렇지 않으면 브라우저의 기본 동작이 여전히 방해받지 않습니다.
마지막으로 지정된 위치에 이미지를 배치할 때 실행되는 함수인 드롭 기능을 정의합니다
HTML 코드
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
이 기능은 전체 기능의 핵심입니다. html5, dataTransfer 및 FileReader의 일부 기능이 여기에 사용됩니다.
dataTransfer는 삭제된 파일에 대한 일부 정보를 포함하는 속성입니다. 배열의 요소는 삭제된 파일 개체입니다. 파일의 이름, 유형 및 크기에 따라 각각 얻어야 합니다. FileReader 개체의 인스턴스에는 파일을 읽는 데 사용되는 4가지 메서드가 있습니다. 다른 하나는 읽기를 중단하는 데 사용됩니다. 다음 표에는 읽기 성공 여부에 관계없이 결과가 결과 속성에 저장되지 않습니다. :
 |
readAsText: 이 메소드에는 두 개의 매개변수가 있습니다. 두 번째 매개변수는 텍스트의 인코딩 방법이며 기본값은 UTF-8입니다. 이 방법은 이해하기 매우 쉽습니다. 파일은 텍스트 모드로 읽혀지며, 읽은 결과는 텍스트 파일의 내용입니다.
readAsBinaryString: 파일을 바이너리 문자열로 읽어서 보통 백엔드로 전송하고, 백엔드는 이 문자열을 통해 파일을 저장할 수 있습니다.
readAsDataURL: 예제 프로그램에서 사용하는 메소드입니다. 이 메소드는 파일을 data:로 시작하는 문자열로 읽습니다. 이 문자열의 본질은 Data URI입니다. 문서 삽입. 여기서 작은 파일이란 일반적으로 이미지, HTML과 같은 형식의 파일을 의미합니다.
FileReader에는 다음 표와 같이 일련의 이벤트 모델도 포함되어 있습니다.

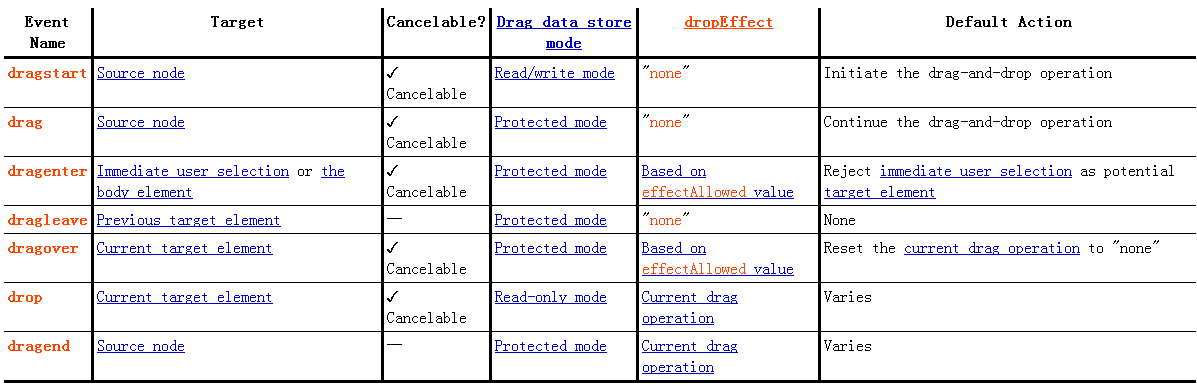
드래그 앤 드롭 이벤트에 대한 추가 소개는 다음과 같습니다.
 |
본론으로 돌아가 FileReader의 readAsDataURL 함수를 통해 이미지를 읽고 FileReader 객체에 onload 함수를 정의합니다. 이미지가 로드되면 event.target.result를 통해 파일의 base64 인코딩 콘텐츠를 가져옵니다. 이전 블로그에서 이미 이야기한 적이 있습니다. 데이터 유형 URL은 img 태그의 src에 직접 작성할 수 있으며, 브라우저는 이를 외부에서 로드하지 않고 이를 구문 분석합니다. 이 기능을 통해 얻은 이미지 콘텐츠를 에 할당합니다. img 태그의 src와 이미지 객체가 추가된 영역에서 원하는 기능을 구현할 수 있습니다.
HTML 코드
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#drop{
width:500px;
height:300px;
border:1px solid grey;
line-height:300px;
text-align:center;
overflow:auto;
}
</style>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
$( function(){
$('#drop').bind('dragenter',dragenter).bind('dragover',dragover).bind('drop',drop);
});
</script>
</head>
<body>
<div id="drop" >
请将图片放到这里!
</div>
</body>
</html>
위 내용은 드래그 앤 드롭을 사용하여 이미지 브라우저 미리보기를 구현하는 내용입니다.
 Node.js는 TypeScript가있는 스트림입니다Apr 30, 2025 am 08:22 AM
Node.js는 TypeScript가있는 스트림입니다Apr 30, 2025 am 08:22 AMNode.js는 크림 덕분에 효율적인 I/O에서 탁월합니다. 스트림은 메모리 오버로드를 피하고 큰 파일, 네트워크 작업 및 실시간 애플리케이션을위한 메모리 과부하를 피하기 위해 데이터를 점차적으로 처리합니다. 스트림을 TypeScript의 유형 안전과 결합하면 Powe가 생성됩니다
 Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM
Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM파이썬과 자바 스크립트 간의 성능과 효율성의 차이는 주로 다음과 같이 반영됩니다. 1) 해석 된 언어로서, 파이썬은 느리게 실행되지만 개발 효율이 높고 빠른 프로토 타입 개발에 적합합니다. 2) JavaScript는 브라우저의 단일 스레드로 제한되지만 멀티 스레딩 및 비동기 I/O는 Node.js의 성능을 향상시키는 데 사용될 수 있으며 실제 프로젝트에서는 이점이 있습니다.
 JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AM
JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AMJavaScript는 1995 년에 시작하여 Brandon Ike에 의해 만들어졌으며 언어를 C로 실현했습니다. 1.C Language는 JavaScript의 고성능 및 시스템 수준 프로그래밍 기능을 제공합니다. 2. JavaScript의 메모리 관리 및 성능 최적화는 C 언어에 의존합니다. 3. C 언어의 크로스 플랫폼 기능은 자바 스크립트가 다른 운영 체제에서 효율적으로 실행하는 데 도움이됩니다.
 무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AM
무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AMJavaScript는 브라우저 및 Node.js 환경에서 실행되며 JavaScript 엔진을 사용하여 코드를 구문 분석하고 실행합니다. 1) 구문 분석 단계에서 초록 구문 트리 (AST)를 생성합니다. 2) 컴파일 단계에서 AST를 바이트 코드 또는 기계 코드로 변환합니다. 3) 실행 단계에서 컴파일 된 코드를 실행하십시오.
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!






