Canvas2D에 포함된 곡선 방법
최근 3D 연체 계산에 대해 공부하면서 지식을 좀 따라잡으려고 노력하고 있습니다. 여기에는 수치 분석, 주로 다양한 곡선 보간 알고리즘이 포함되는 경우가 많습니다. 갑자기 나는 Canvas2D 자체가 2차 및 3차 베지어 곡선을 사용하여 곡선을 그릴 수도 있다는 것을 기억했습니다. 사실 저는 이 방법을 사용해본 적이 없으니 이제 한번 해보세요~
이번 글에서는 간단한 곡선 그리기에 대해서만 이야기하고, 복잡한 원리에 대해서는 많이 다루지 않겠습니다. 게다가 베지어 곡선의 원리는 위키피디아를 보면 아주 간단하게 알 수 있습니다. 실제로 그리기 도구의 간단한 곡선 그리기에는 베지어 곡선이 사용됩니다. Windows에 포함된 그리기 도구의 곡선을 사용해 본 적이 있다면 익숙할 것입니다. 먼저 직선을 드래그한 다음 특정 위치를 클릭하여 직선을 왜곡할 수 있습니다. 초기 드래그 동작은 곡선의 두 꼭지점을 결정하는 것이고, 클릭 동작은 중간점을 추가하는 것입니다. Windows와 함께 제공되는 그리기 도구는 3차 베지어 곡선을 사용하며 두 개의 중간 점을 추가할 수 있습니다. 베지어 곡선은 일반적인 다항식 보간과 다릅니다. 중간점은 제어점으로만 사용되며 곡선이 통과해야 하는 정점은 아닙니다. 그리고 닫힌 곡선을 만들 수도 있습니다. Canvas2D는 곡선을 그리는 두 가지 방법을 제공합니다
quadraticCurveTo: Quadratic Bezier Curve
bezierCurveTo: Cubic Bezier Curve
현재 위치에서 시작하여 선이 그려집니다. moveTo 방법을 사용하여 현재 위치를 지정할 수 있습니다. 곡선의 시작 위치를 얻은 후에는 중간점과 끝 위치도 필요합니다. 이 위치 좌표를 그리기 함수에 전달하면 됩니다. 예를 들어, 2차 베지어 곡선에는 중간점과 끝 위치가 필요하므로 두 개의 좌표를 QuadraticCurveTo 함수에 전달해야 합니다. 좌표는 x와 y로 구성됩니다. 이는 이 함수에 4개의 매개변수가 있음을 의미합니다. bezierCurveTo는 두 개의 중간 지점이 있다는 점을 제외하면 동일합니다. 아래에서 활용해 보세요
- "캔버스" 너비=" 200" 높이="200">
- var g=canvas.getContext("2d")
- //보통직선
- g.beginPath()
- g.StrokeStyle="#CCC"
- g.moveTo(0,0)
- g.lineTo(200,0)
- g.lineTo(0,200)
- g.lineTo(200,200)
- g.스트로크()
- //베즈 곡선
- g.beginPath()
- g.StrokeStyle="#F00"
- g.moveTo(0,0)
- g.bezierCurveTo(200,0, 0,200, 200,200)
- g.스트로크()

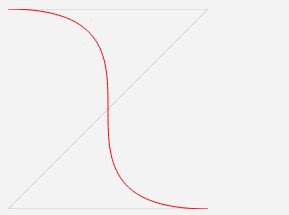
Z자형 궤적에 따라 4개의 점을 부여하고 일반적인 직선과 베지어 곡선을 그립니다. 이것은 단지 일반적인 곡선일 뿐입니다. 베지어 곡선의 가장 큰 장점은 이 코드와 같은 닫힌 곡선을 그릴 수 있다는 것입니다.
- g.beginPath()
- g.StrokeStyle="#00F"
- g.moveTo(100,0)
- g.bezierCurveTo(-100,200, 300,200, 100,0)
- g.스트로크()

3차 베지어 곡선의 시작 위치와 끝 위치를 동일한 점으로 설정하여 폐곡선을 그립니다. 베지어 곡선의 보간 방향은 좌표축을 따르지 않기 때문에 닫힌 곡선을 그릴 수 있습니다. 다항식 보간을 통해 폐곡선을 그리려면 매개변수를 변환하고 극좌표계를 사용하여 완료해야 합니다.
제가 사용하는 예는 모두 3차 베지어 곡선입니다. 사실 2단계도 마찬가지인데, 중간점이 없으면 내가 원하는 걸 그릴 수가 없어요. 너무 많이 설명하지는 않겠습니다. 이 기사는 여기까지입니다 = =. .
 H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AM
H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AMH5는 멀티미디어 지원, 오프라인 스토리지 및 성능 최적화로 웹 사용자 경험을 향상시킵니다. 1) 멀티미디어 지원 : H5 및 요소는 개발을 단순화하고 사용자 경험을 향상시킵니다. 2) 오프라인 스토리지 : WebStorage 및 IndexedDB는 오프라인으로 사용하여 경험을 향상시킵니다. 3) 성능 최적화 : 웹 워즈 및 요소는 성능을 최적화하여 대역폭 소비를 줄입니다.
 H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AM
H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AMHTML5 코드는 태그, 요소 및 속성으로 구성됩니다. 1. 태그는 컨텐츠 유형을 정의하고 다음과 같은 각도 브래킷으로 둘러싸여 있습니다. 2. 요소는 컨텐츠와 같은 시작 태그, 내용 및 엔드 태그로 구성됩니다. 3. 속성 시작 태그에서 키 값 쌍을 정의하고 기능을 향상시킵니다. 웹 구조를 구축하기위한 기본 단위입니다.
 H5 코드 이해 : HTML5의 기본 사항Apr 17, 2025 am 12:08 AM
H5 코드 이해 : HTML5의 기본 사항Apr 17, 2025 am 12:08 AMHTML5는 현대적인 웹 페이지를 구축하는 핵심 기술로 많은 새로운 요소와 기능을 제공합니다. 1. HTML5는 웹 페이지 구조 및 SEO를 향상시키는 의미 론적 요소를 소개합니다. 2. 멀티미디어 요소를 지원하고 플러그인없이 미디어를 포함시킵니다. 3. 양식은 새로운 입력 유형 및 검증 속성을 향상시켜 검증 프로세스를 단순화합니다. 4. 웹 페이지 성능 및 사용자 경험을 향상시키기 위해 오프라인 및 로컬 스토리지 기능을 제공합니다.
 H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AM
H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AMH5 코드에 대한 모범 사례는 다음과 같습니다. 1. 올바른 문서 선언 및 문자 인코딩 사용; 2. 시맨틱 태그를 사용하십시오. 3. HTTP 요청을 줄입니다. 4. 비동기 부하 사용; 5. 이미지 최적화. 이러한 관행은 웹 페이지의 효율성, 유지 관리 및 사용자 경험을 향상시킬 수 있습니다.
 H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM
H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM웹 표준과 기술은 현재까지 HTML4, CSS2 및 간단한 JavaScript에서 발전했으며 중대한 개발을 거쳤습니다. 1) HTML5는 캔버스 및 웹 스토리지와 같은 API를 도입하여 웹 응용 프로그램의 복잡성과 상호 작용을 향상시킵니다. 2) CSS3은 애니메이션 및 전환 기능을 추가하여 페이지를보다 효과적으로 만듭니다. 3) JavaScript는 화살표 기능 및 클래스와 같은 Node.js 및 ES6의 최신 구문을 통해 개발 효율 및 코드 가독성을 향상시킵니다. 이러한 변경으로 인해 웹 애플리케이션의 성능 최적화 및 모범 사례의 개발이 촉진되었습니다.
 H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AM
H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AMH5는 HTML5의 약어 일뿐 만 아니라 더 넓은 현대 웹 개발 기술 생태계를 나타냅니다. 1. H5는 HTML5, CSS3, JavaScript 및 관련 API 및 기술을 포함합니다. 2. 그것은 더 풍부하고 대화식이며 부드러운 사용자 경험을 제공하며 여러 장치에서 원활하게 실행할 수 있습니다. 3. H5 기술 스택을 사용하여 반응 형 웹 페이지와 복잡한 대화식 기능을 만들 수 있습니다.
 H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AM
H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AMH5 및 HTML5는 동일한 것을, 즉 html5를 나타냅니다. HTML5는 HTML의 다섯 번째 버전으로 시맨틱 태그, 멀티미디어 지원, 캔버스 및 그래픽, 오프라인 스토리지 및 로컬 스토리지와 같은 새로운 기능을 제공하여 웹 페이지의 표현성 및 상호 작용성을 향상시킵니다.
 H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AMh5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






