Javascript는 지속적인 할당_javascript 기술을 구현합니다.
- WBOY원래의
- 2016-05-16 15:46:011599검색
최근에 프로젝트를 접하고 시간이 충분해서 온라인 쇼핑을 하다가 우연히 온라인에서 이 문제를 발견했습니다. 예상 결과가 실제 결과와 많이 달랐습니다.
아래 코드를 참고해주세요
var a={n:1}
var b=a;
a.x=a={n:2}
console.log(a.x);
console.log(b.x);
undefined
Object{n:2}
코드를 분해해서 보면 우리가 생각했던 것과 정확히 같은 결과가 나옵니다
var a={n:1}
var b=a;
a={n:2};
a.x={n:2}
console.log(a.x);//Object{n:2}
console.log(b.x);//undefined
분석 코드:
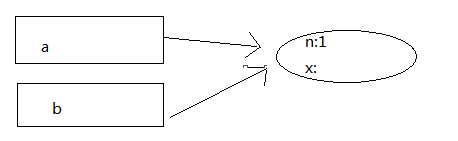
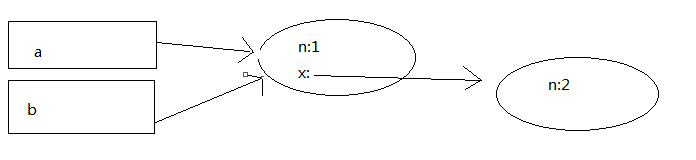
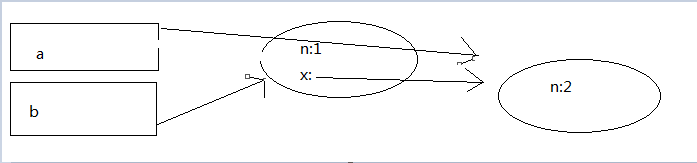
a.x=a={n:2}
js의 할당 연산은 오른쪽 연관이며 위의 내용은 a.x=(a={n:2})
과 동일합니다.js의 평가 연산은 왼쪽에서 오른쪽입니다 (PS: 동료와 의논한 결과 왼쪽에서 오른쪽이라고 하더군요. 오른쪽에서 왼쪽인 줄 알았는데 드디어 찾았네요. 내가 틀렸다는 걸 알아내세요)
1) a.x=(괄호 안의 최종 결과)
a의 x 속성이 존재하지 않는 것을 확인한 후 속성을 추가하세요.

 3) 괄호 안의 a={n:2}로 돌아가서 a의 방향이 바뀌었습니다
3) 괄호 안의 a={n:2}로 돌아가서 a의 방향이 바뀌었습니다

에 값 할당을 구현합니다.
document.getElementById("a").href=""; a是要添加超链接a的id,比如<a id='a' >信息提示</a>
<form action="" method="post" name="myform" >
<a href="" id=links >信息提示 </a >
</form >
<script >
document.getElementById("links").href="http://www.baidu.com";
</script >이 코드의 내용은 d56989bd31b611376ab6c5b30c67b6e4href에 값을 할당하는 것입니다. 코드는 매우 간단합니다. 위 내용은 연속할당을 구현하기 위해 자바스크립트를 활용한 본 글의 전체 내용입니다. 이 사이트는 매일 새로운 내용으로 업데이트될 예정이니 많은 관심 부탁드립니다!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

