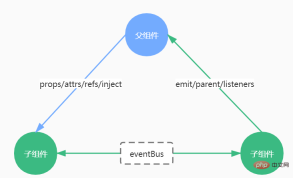
Vue 구성 요소의 값 전달 방법: 1. 부모에서 자식으로 전달하고 자식 구성 요소에서 "props"를 정의하여 이를 받습니다. 2. 자식에서 부모로 전달하고 "$emit()"를 사용하여 자식 구성 요소에서 트리거합니다. ; 3. 형제로부터 값을 전달하고 이벤트 버스 "eventBus"를 정의합니다. 4. 값을 전달하려면 콜론, 값을 전달하려면 부모-자식 구성 요소를 사용합니다. 6. 사용 상위 구성 요소의 데이터를 현재 인스턴스에 주입합니다. 8. Sun Chuanzu 10. SessionStorage 값 전달;

이 튜토리얼의 운영 체제: Windows 10 시스템, vue 버전 3.0, Dell G3 컴퓨터.

1. 상위 구성 요소를 하위 구성 요소에 전달합니다.
하위 구성 요소에 props를 정의합니다. 즉, props:['msg'], msg는 객체 또는 기본 데이터 유형일 수 있습니다
기본값, 즉 props:{msg: {type: String, default: 'hello world'}},
기본값이 객체 유형인 경우: props: { msg: { type: 객체, 기본값: () => { return { name: 'dan_seek' } } }}
이 값 전송은 단방향이므로 상위 구성 요소의 값을 변경할 수 없습니다(참조 유형 제외). 물론), props 값을 직접 수정하면 경고가 표시됩니다.
권장되는 작성 방법은 data()(Children.vue 참조)에서 변수를 재정의하고 여기에 props를 할당하는 것입니다. 물론 계산된 속성도 허용됩니다.
Children.vue
<template>
<section>
父组件传过来的消息是:{{myMsg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
props:['msg'],
data() {
return {
myMsg:this.msg
}
},
methods: {}
}
</script>Parent.vue
<template>
<div class="parent">
<Children :msg="message"></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children
},
data() {
return {
message:'hello world'
}
},
}
</script>2. 하위 구성요소를 상위 구성요소에 전달합니다.
여기에서 사용자 정의 이벤트를 사용해야 합니다. 이를 트리거하려면 this.$emit('myEvent')를 사용하세요. 하위 구성 요소에서 @myEvent 모니터링을 사용하고 상위 구성 요소
Children.vue
<template>
<section>
<br>
<div @click="clickme">click me</div>
</section>
</template>
<script>
export default {
name: "Children",
components: {},
data() {
return {
childNum:0
}
},
methods: {
clickme(){
// 通过自定义事件addNum把值传给父组件
this.$emit('addNum',this.childNum++)
}
}
}
</script>Parent.vue
<template>
<div class="parent">
这里是计数:{{parentNum}}
<Children-Com @addNum="getNum"></Children-Com>
</div>
</template>
<script>
import ChildrenCom from '../components/Children'
export default {
name: 'Parent',
components: {
ChildrenCom
},
data() {
return {
parentNum: 0
}
},
methods:{
// childNum是由子组件传入的
getNum(childNum){
this.parentNum = childNum
}
}
}
</script>3. 형제 구성 요소 간에 값을 전달합니다.
사용자 지정 트리거 및 모니터링 기능을 사용하세요. 이벤트 방출을 통해 공통 이벤트 버스인 eventBus를 중간 브리지로 정의하면 모든 구성 요소에 값을 전달할 수 있습니다. 그리고 eventBus를 사용하면 Emit에 대한 이해가 깊어질 수 있습니다.
EventBus.js
import Vue from 'vue' export default new Vue()
Children1.vue
<template>
<section>
<div @click="pushMsg">push message</div>
<br>
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children1",
components: {},
data() {
return {
childNum:0
}
},
methods: {
pushMsg(){
// 通过事件总线发送消息
eventBus.$emit('pushMsg',this.childNum++)
}
}
}
</script>Children2.vue
<template>
<section>
children1传过来的消息:{{msg}}
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children2",
components: {},
data() {
return {
msg: ''
}
},
mounted() {
// 通过事件总线监听消息
eventBus.$on('pushMsg', (children1Msg) => {
this.msg = children1Msg
})
}
}
</script>Parent.vue
<template>
<div class="parent">
<Children1></Children1>
<Children2></Children2>
</div>
</template>
<script>
import Children1 from '../components/Children1'
import Children2 from '../components/Children2'
export default {
name: 'Parent',
components: {
Children1,
Children2
},
data() {
return {
}
},
methods:{
}
}
</script>github에는 오픈 소스 vue-bus 라이브러리도 있습니다. 참고하실 수 있습니다: https://github .com/yangmingshan /vue-bus#readme
4. 경로 간 값 전달
i. 물음표를 사용하여 값 전달
페이지 A가 페이지 B로 이동할 때 다음을 사용하세요.$router.push( '/B?name=danseek')
B 페이지는 this.$route.query.name을 사용하여 페이지 A에서 전달된 값을 가져올 수 있습니다.
위의 라우터와 경로의 차이점에 유의하세요
ii. 콜론을 사용하여 전달하세요. value
다음 경로를 구성하세요.
{
path: '/b/:name',
name: 'b',
component: () => import( '../views/B.vue')
},페이지 B에서는 this.$route.params.name
iii을 통해 경로로 전달된 이름의 값을 가져올 수 있습니다. 값을 전달하려면 상위-하위 구성 요소를 사용하세요
Since. router-view 자체도 구성 요소이므로 상위-하위 구성 요소를 사용하여 값을 전달한 다음 해당 하위 페이지에 props를 추가할 수도 있습니다. 유형이 업데이트된 후에 경로가 새로 고쳐지지 않기 때문입니다. 서브페이지의 마운트된 후크에서 직접 최신 유형 값을 가져오되 watch를 사용하십시오.
<router-view :type="type"></router-view>
// 子页面
......
props: ['type']
......
watch: {
type(){
// console.log("在这个方法可以时刻获取最新的数据:type=",this.type)
},
},5. $ref를 사용하여 값 전달
$ref 기능을 사용하여 하위 구성 요소의 ID를 정의하면 상위 구성 요소가 이 ID를 통해 하위 구성 요소의 메서드와 속성에 직접 액세스할 수 있습니다.
먼저 정의하세요. 하위 구성 요소 Children.vue
<template>
<section>
传过来的消息:{{msg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
data() {
return {
msg: '',
desc:'The use of ref'
}
},
methods:{
// 父组件可以调用这个方法传入msg
updateMsg(msg){
this.msg = msg
}
},
}
</script>그런 다음 상위 구성 요소 Parent.vue에서 Children.vue를 참조하고 ref 속성을 정의합니다
<template>
<div class="parent">
<!-- 给子组件设置一个ID ref="children" -->
<Children ref="children"></Children>
<div @click="pushMsg">push message</div>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'parent',
components: {
Children,
},
methods:{
pushMsg(){
// 通过这个ID可以访问子组件的方法
this.$refs.children.updateMsg('Have you received the clothes?')
// 也可以访问子组件的属性
console.log('children props:',this.$refs.children.desc)
}
},
}
</script>6. 종속성 주입을 사용하여 이를 자손과 증손자에게 전달합니다
부모 구성 요소를 가정합니다. getName() 메서드가 있습니다. 모든 하위 항목에 제공해야 합니다
provide: function () {
return {
getName: this.getName()
}
}provide 옵션을 사용하면 하위 구성 요소에 제공하려는 데이터/메서드를 지정할 수 있습니다.
그런 다음 모든 하위 구성 요소에서 주입을 사용하여 주입할 수 있습니다. 상위 컴포넌트의 데이터를 현재 인스턴스에 /Method:
inject: ['getName']
Parent.vue
<template>
<div class="parent">
<Children></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children,
},
data() {
return {
name:'dan_seek'
}
},
provide: function () {
return {
getName: this.name
}
},
}
</script>Children.vue
父组件传入的值:{{getName}}
<script>
export default {
name: "Children",
components: {},
data() {
return {
}
},
inject: [&#39;getName&#39;],
}
</script>7, 조상 손자 $attrs
보통은 아버지의 props를 중간체로 사용해야 합니다. 하지만 이 방법을 사용하면 상위 구성 요소의 비즈니스와 관련이 없는 속성이 더 많이 존재하게 되며 $attrs의 도움으로 단순화될 수 있으며 조상이나 손자 모두 필요하지 않습니다.
부모 컴포넌트 수신할아버지 이름: grandParent하위 컴포넌트 수신할아버지 이름:할아버지 성별:남자할아버지 나이: 88할아버지 취미:코드8, 순천주
$listeners 중간 이벤트의 도움으로 Sun은 Zu에게 편리하게 알릴 수 있습니다. 코드 예제는 79를 참조하세요. $parent
부모를 통해 부모 구성 요소 인스턴스를 얻은 다음 속성에 액세스할 수 있습니다. 이 인스턴스 및 메서드를 통해 상위 구성 요소의 경우 루트 구성 요소 인스턴스를 얻을 수 있는 형제 루트도 있습니다.
구문: <template>
<section>
<parent name="grandParent" sex="男" age="88" hobby="code" @sayKnow="sayKnow"></parent>
</section>
</template>
<script>
import Parent from './Parent'
export default {
name: "GrandParent",
components: {
Parent
},
data() {
return {}
},
methods: {
sayKnow(val){
console.log(val)
}
},
mounted() {
}
}
</script> 따라서 하위 구성 요소를 상위 구성 요소에 전달하는 예에서는 this.$parent.getNum(100)을 사용하여 상위 구성 요소에 값을 전달할 수 있습니다. 10.SessionStorage 가치 이전
sessionStorage 是浏览器的全局对象,存在它里面的数据会在页面关闭时清除 。运用这个特性,我们可以在所有页面共享一份数据。
语法:
// 保存数据到 sessionStorage sessionStorage.setItem('key', 'value'); // 从 sessionStorage 获取数据 let data = sessionStorage.getItem('key'); // 从 sessionStorage 删除保存的数据 sessionStorage.removeItem('key'); // 从 sessionStorage 删除所有保存的数据 sessionStorage.clear();
注意:里面存的是键值对,只能是字符串类型,如果要存对象的话,需要使用 let objStr = JSON.stringify(obj) 转成字符串然后再存储(使用的时候 let obj = JSON.parse(objStr) 解析为对象)。
这样存对象是不是很麻烦呢,推荐一个库 good-storage ,它封装了sessionStorage ,可以直接用它的API存对象
// localStorage storage.set(key,val) storage.get(key, def) // sessionStorage storage.session.set(key, val) storage.session.get(key, val)
更多请移步:https://github.com/ustbhuangyi/storage#readme
11、vuex
这里我也不打算介绍这个大名鼎鼎的vuex怎么用,因为要把它写清楚篇幅太长了…
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您也许不需要使用 Vuex。
위 내용은 Vue 구성 요소에 값을 전달하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!





