js 프로토타입과 프로토타입 체인이란 무엇입니까?
- 百草원래의
- 2023-06-14 11:34:478190검색
JS 프로토타입 및 프로토타입 체인은 다음과 같습니다. 1. 프로토타입, 모든 함수에는 기본적으로 "prototype"과 같은 공개 및 열거 불가능한 속성이 있으며, 이는 프로토타입인 다른 개체를 가리킵니다. 2. 프로토타입 체인: 객체의 속성이나 메서드에 액세스할 때 객체는 먼저 자체에서 이를 찾습니다. 즉, 프로토타입, 즉 해당 객체의 "프로토타입"에서 찾습니다. 생성자에서 찾을 수 없는 경우 생성자에 해당 속성이 없더라도 프로토타입 뒤의 프로토타입에서 찾아 프로토타입 체인이라는 체인 구조를 형성합니다.

이 튜토리얼의 운영 체제: windows10 시스템, JavaScript ECMAScript 2021 버전, DELL G3 컴퓨터.
1. 프로토타입
프로토타입: 모든 함수에는 기본적으로 프로토타입인 다른 객체를 가리키는 "prototype"과 같은 공개적이고 열거할 수 없는 속성이 있습니다. 객체(함수도 객체임)가 정의될 때마다 암시적 프로토타입이라고 하는 __proto__ 속성이 생성됩니다. 이 __proto__ 속성은 명시적 프로토타입이라고 하는 이 객체 생성자의 프로토타입을 가리킵니다. 모든 객체는 프로토타입의 속성을 "상속"합니다.
먼저 예제를 보고 Student 클래스를 만들고 클래스의 인스턴스 개체 학생을 만듭니다.
class Student{
constructor(name, score) {
this.name = name;
this.score = score;
}
introduce() {
console.log(`我是${this.name},考了${this.score}分。`)
}
}
const student = new Student('张三', 99)
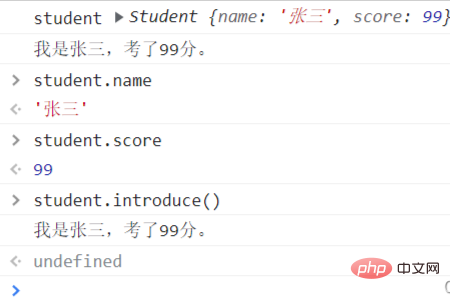
console.log('student', student); // student Student { name: '张三', score: 99}
student.introduce(); // 我是张三,考了99分。콘솔은 속성과 메서드에 액세스할 수 있습니다.

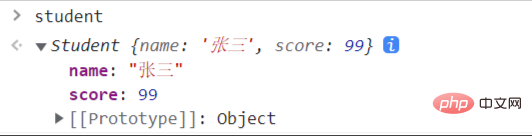
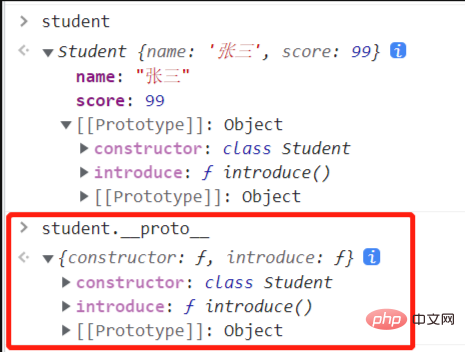
하지만 콘솔에 직접 학생을 입력해 보면 이름과 점수 속성만 있고 소개 방법은 없고 두 개의 대괄호 안에 [[Prototype]] 속성이 있는 것을 알 수 있습니다.

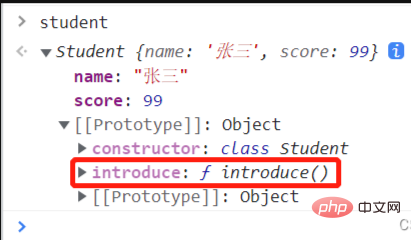
[[프로토타입]]을 확장하면 소개 방법이 [[프로토타입]]에 있음을 알 수 있습니다.

[[Prototype]] 속성을 학생 개체의 암시적 프로토타입이라고 합니다. 객체의 속성이나 메소드를 찾고 싶을 때 현재 객체에서 찾을 수 없으면 현재 객체의 암시적 프로토타입 [[Prototype]] 속성으로 이동하여 찾습니다.
프로토타입은 .__proto__ 속성을 통해 액세스할 수 있습니다. __proto__ 양쪽에 밑줄이 두 개 있습니다.

Student() 생성자에도 프로토타입 속성이 있습니다. Student() 생성자의 프로토타입 속성은 실제로 학생 개체의 __proto__ 속성과 동일합니다.
다음은 설명하기 위한 그림입니다.

따라서 생성자의 프로토타입 속성은 인스턴스 객체의 __proto__ 속성과 동일합니다. 생성자의 프로토타입 속성을 명시적 프로토타입이라고 합니다. 인스턴스 객체의 프로토타입 속성 __proto__ 속성을 암시적 프로토타입이라고 합니다.
2. 프로토타입 체인
프로토타입 체인: 객체의 속성이나 메서드에 액세스할 때 먼저 객체를 찾을 수 없으면 프로토타입에서 찾습니다. 즉, __proto__입니다. 프로토타입에서 찾을 수 없는 경우, 즉 생성자도 객체이고 __proto__를 갖기 때문에 속성이 생성자에 존재하지 않는 경우입니다. 프로토타입에서 이를 찾아 체인 구조를 형성합니다. 이를 프로토타입 체인이라고 하며 본질적으로 객체의 상속 관계를 설명합니다.
Person 클래스를 생성한 다음, Person 클래스에서 상속되는 Teacher 클래스를 생성하고, Teacher 인스턴스 객체를 생성합니다.
class Person {
constructor(name) {
this.name = name;
}
drink(){
console.log('喝水');
}
}
class Teacher extends Person {
constructor(name, subject) {
super(name);
this.subject = subject;
}
teach() {
console.log(`我是${this.name}, 教${this.subject}。`)
}
}
const teacher = new Teacher('哈默', '前端开发')
console.log('teacher', teacher);
teacher.teach();
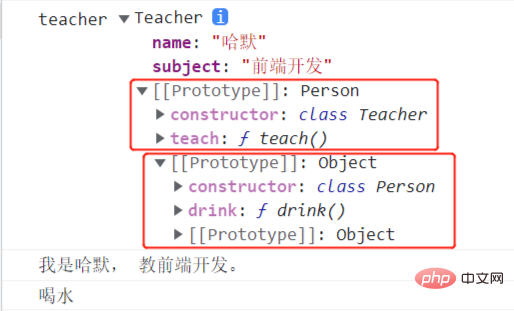
teacher.drink();콘솔 출력은 다음과 같습니다. ) 및 drink() 메소드.

Teacher 개체를 확장하고 이 두 메서드를 찾을 수 없음을 확인하여 개체의 프로토타입인 __proto__ 속성을 찾고, Teaching() 메서드를 찾은 다음 __proto__ 속성의 다음 레이어를 확장합니다. , drink( ) 메서드를 찾습니다.

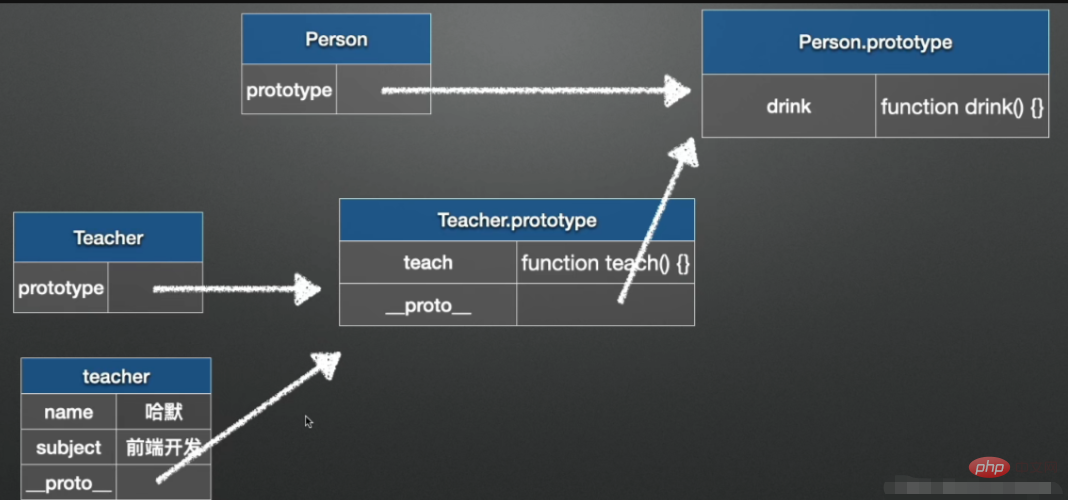
다음은 설명하기 위한 그림입니다.

可以看到,teacher实例对象本身是没有teach()方法的,这时就会去teacher对象的__proto__隐式原型指向的Teacher.prototype显式原型上去找,此时找到了teach()方法并执行;同时,Teacher.prototype上仍然没有找到drink()方法,而Teacher.prototype也是一个对象,有自己的__proto__隐式原型,那么就去Teacher.prototype.__proto__上去找,Teacher.prototype.__proto__会指向Person()构造函数的显式原型Person.prototype,此时找到了drink()方法并执行,这就是原型链。
注:
(1)通过__proto__形成原型链而非protrotype。
(2)__proto__属性是对象所独有的。
(3)prototype属性是函数所独有的。但是由于JS中函数也是一种对象,所以函数也拥有__proto__属性。
三、判断对象自身是否有某属性或方法
hasOwnProperty()方法会返回一个布尔值,用于判断对象自身是否有某属性或方法。返回true,代表是该对象自身的属性或方法;返回false,代表是该对象原型上的属性或方法。
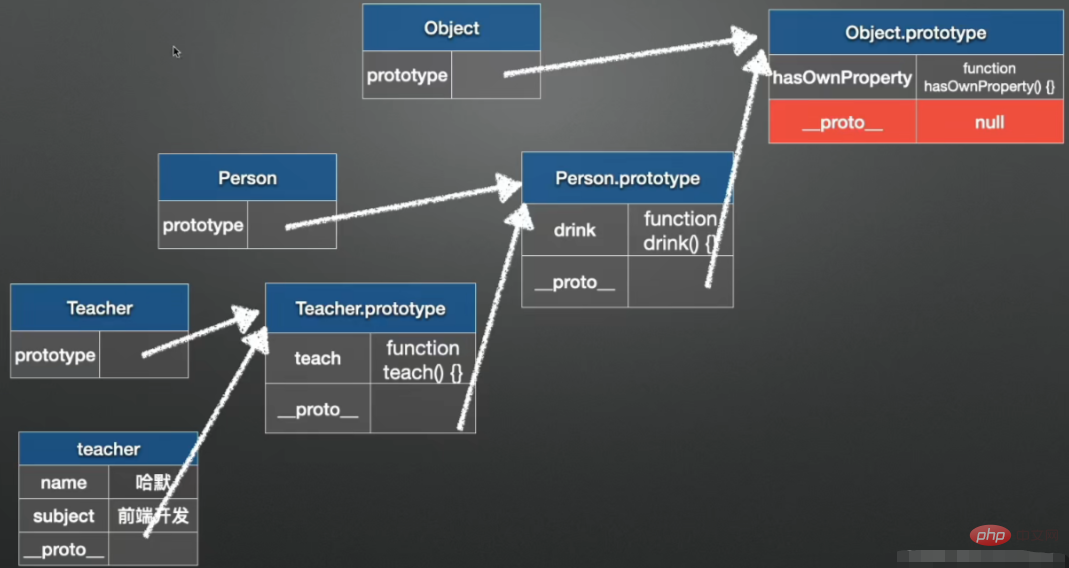
由于Person类继承自Object类,那么执行teacher.hasOwnProperty()方法时,实际会找到Object.prototype中的hasOwnProperty()方法并执行。
因此,所有继承了Object的对象都会继承到hasOwnProperty方法。
同时可以看到,Object.prototype.__proto__ 的值为 null ,即 Object.prototype 没有原型,所以可以想象在原型链中,当找到顶层原型还没有属性时,那就是没有这个属性,返回返回undefined。

instanceof 运算符:用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
看一个例子,使用typeof判断array的数据类型时,返回的是object,因此无法使用typeof判断array的类型。
const object = {};
const array = [];
// 使用typeof判断数据类型,array返回的是object
console.log(typeof object); // object
console.log(typeof array); // object下面使用instanceof运算符判断array的数据类型:
// 使用instanceof判断数据类型 const flagObject = object instanceof Array; const flagArray = array instanceof Array; console.log(flagObject); // false console.log(flagArray); // true
object instanceof Array返回false,表示Array.prototype不在object的原型链上;array instanceof Array返回true,表示Array.prototype在array的原型链上,由此可以区分object和array的数据类型。
也可通过控制台查看object和array的原型。
注:[] instanceof Object 为 true
위 내용은 js 프로토타입과 프로토타입 체인이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


