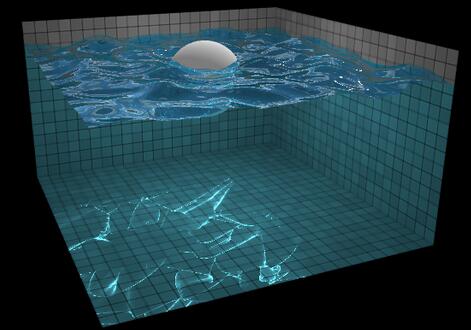
이것은 HTML5를 기반으로 한 3D 물결 애니메이션 특수 효과입니다. 그 효과는 매우 사실적입니다. "G" 키를 누르면 수영장의 돌이 위아래로 뜨고, "L" 키를 누르면 됩니다. 조명 효과를 추가하세요. 디자인이 아주 완벽해요. 동시에 이 3D 물결 애니메이션은 WebGL 렌더링 기술을 기반으로 하므로 WebGL에 대해 배울 수 있습니다.

HTML 코드
- img id="타일" src="tiles.jpg">
- img id="xneg" src="xneg.jpg">
- img id="xpos" src="xpos.jpg">
- img id="ypos" src="ypos.jpg">
- img id="zneg" src="zneg.jpg">
- img id="zpos" src="zpos.jpg">
자바스크립트 코드
- 기능 물() {
- var vertexShader = '
- 다양한 vec2 좌표;
- void main() {
- coord = gl_Vertex.xy * 0.5 0.5;
- gl_Position = vec4(gl_Vertex.xyz, 1.0);
- }
- ';
- 이것.plane = GL.Mesh.plane();
- if (!GL.Texture.canUseFloatingPointTextures()) {
- throw new 오류('이 데모에는 OES_texture_float 확장 프로그램이 필요합니다');
- }
- var 필터 = GL.Texture.canUseFloatingPointLinearFiltering() ? gl.LINEAR : gl.NEAREST;
- 이.textureA = new GL.Texture(256, 256, { 유형: gl.FLOAT, 필터: 필터 });
- 이것.textureB = new GL.Texture(256, 256, { 유형: gl.FLOAT, 필터: 필터 });
- 이.dropShader = new GL.Shader(vertexShader, '
- const float PI = 3.141592653589793;
- 균일한 샘플러2D 텍스처;
- 유니폼 vec2 센터;
- 균일한 플로트 반경;
- 균일한 플로트 강도;
- 다양한 vec2 좌표;
- void main() {
- /* 정점 정보 가져오기 */
- vec4 정보 = texture2D(texture, coord);
- /* 높이에 드롭 추가 */
- float drop = max(0.0, 1.0 - length(center * 0.5 0.5 - coord) / radius);
- drop = 0.5 - cos(drop * PI) * 0.5;
- info.r = 드롭 * 강도;
- gl_FragColor = 정보;
- }
- ');
- 이.updateShader = new GL.Shader(vertexShader, '
- 균일한 샘플러2D 텍스처;
- 균일한 vec2 델타;
- 다양한 vec2 좌표;
- void main() {
- /* 정점 정보 가져오기 */
- vec4 정보 = texture2D(texture, coord);
- /* 평균 이웃 높이 계산 */
- vec2 dx = vec2(delta.x, 0.0);
- vec2 dy = vec2(0.0, delta.y);
- 부동평균 = (
- texture2D(texture, coord - dx).r
- texture2D(texture, coord - dy).r
- texture2D(texture, coord dx).r
- texture2D(texture, coord dy).r
- ) * 0.25;
- /* 평균을 향해 이동하도록 속도를 변경합니다.*/
- info.g = (평균 - info.r) * 2.0;
- /* 속도를 약간 약화시켜 파도가 영원히 지속되지 않도록 합니다.*/
- info.g *= 0.995;
- /* 속도에 따라 꼭지점 이동 */
- info.r = info.g;
- gl_FragColor = 정보;
- }
- ');
- 이.normalShader = new GL.Shader(vertexShader, '
- 균일한 샘플러2D 텍스처;
- 균일한 vec2 델타;
- 다양한 vec2 좌표;
- void main() {
- /* 정점 정보 가져오기 */
- vec4 정보 = texture2D(texture, coord);
- /* 정상적으로 업데이트 */
- vec3 dx = vec3(delta.x, texture2D(texture, vec2(coord.x delta.x, coord.y)).r - info.r, 0.0);
- vec3 dy = vec3(0.0, texture2D(texture, vec2(coord.x, coord.y delta.y)).r - info.r, delta.y);
- info.ba = normalize(cross(dy, dx)).xz;
- gl_FragColor = 정보;
- }
- ');
- 이.sphereShader = new GL.Shader(vertexShader, '
- 균일한 샘플러2D 텍스처;
- uniform vec3 oldCenter;
- uniform vec3 newCenter;
- 균일한 플로트 반경;
- 다양한 vec2 좌표;
- float volumeInSphere(vec3 center) {
- vec3 toCenter = vec3(coord.x * 2.0 - 1.0, 0.0, coord.y * 2.0 - 1.0) - center;
- float t = 길이(중심까지) / 반경;
- float dy = exp(-pow(t * 1.5, 6.0));
- float ymin = min(0.0, center.y - dy);
- float ymax = min(max(0.0, center.y dy), ymin 2.0 * dy);
- 반품(ymax - ymin) * 0.1;
- }
- void main() {
- /* 정점 정보 가져오기 */
- vec4 정보 = texture2D(texture, coord);
- /* 이전 볼륨 추가 */
- info.r = volumeInSphere(oldCenter);
- /* 새 볼륨 빼기 */
- info.r -= volumeInSphere(newCenter);
- gl_FragColor = 정보;
- }
- ');
- }
- Water.prototype.addDrop = 함수(x, y, 반경, 강도) {
- var this_ = this;
- 이.textureB.drawTo(함수() {
- this_.textureA.bind();
- this_.dropShader.uniforms({
- 중앙: [x, y],
- 반경: 반경,
- 강도: 강도
- }).draw(this_.plane);
- });
- 이것.textureB.swapWith(이것.textureA);
- };
- Water.prototype.moveSphere = 함수(oldCenter, newCenter, radius) {
- var this_ = this;
- 이.textureB.drawTo(함수() {
- this_.textureA.bind();
- this_.sphereShader.uniforms({
- oldCenter: oldCenter,
- newCenter: newCenter,
- 반경: 반경
- }).draw(this_.plane);
- });
- 이것.textureB.swapWith(이것.textureA);
- };
- Water.prototype.stepSimulation = 함수() {
- var this_ = this;
- 이.textureB.drawTo(함수() {
- this_.textureA.bind();
- this_.updateShader.uniforms({
- 델타: [1 / this_.textureA.width, 1 / this_.textureA.height]
- }).draw(this_.plane);
- });
- 이것.textureB.swapWith(이것.textureA);
- };
- Water.prototype.updateNormals = 함수() {
- var this_ = this;
- 이.textureB.drawTo(함수() {
- this_.textureA.bind();
- this_.normalShader.uniforms({
- 델타: [1 / this_.textureA.width, 1 / this_.textureA.height]
- }).draw(this_.plane);
- });
- 이것.textureB.swapWith(이것.textureA);
- };
以上就是本文의 전체 부서는 内容, 希望对大家의 학교입니다.
 H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AM
H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AMH5 및 HTML5는 다른 개념입니다. HTML5는 새로운 요소 및 API를 포함하는 HTML의 버전입니다. H5는 HTML5를 기반으로 한 모바일 애플리케이션 개발 프레임 워크입니다. HTML5는 브라우저를 통해 코드를 구문 분석하고 렌더링하는 반면 H5 응용 프로그램은 컨테이너를 실행하고 JavaScript를 통해 기본 코드와 상호 작용해야합니다.
 H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AM
H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AMHTML5의 주요 요소에는 최신 웹 페이지를 작성하는 데 사용되는 ,,,,, 등이 포함됩니다. 1. 헤드 컨텐츠 정의, 2. 링크를 탐색하는 데 사용됩니다. 3. 독립 기사의 내용을 나타내고, 4. 페이지 내용을 구성하고, 5. 사이드 바 컨텐츠 표시, 6. 바닥 글을 정의하면, 이러한 요소는 웹 페이지의 구조와 기능을 향상시킵니다.
 HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AM
HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AMHTML5와 H5 사이에는 차이가 없으며, 이는 HTML5의 약어입니다. 1.HTML5는 HTML의 다섯 번째 버전으로 웹 페이지의 멀티미디어 및 대화식 기능을 향상시킵니다. 2.H5는 종종 HTML5 기반 모바일 웹 페이지 또는 응용 프로그램을 참조하는 데 사용되며 다양한 모바일 장치에 적합합니다.
 HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AM
HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AMHTML5는 W3C에 의해 표준화 된 하이퍼 텍스트 마크 업 언어의 최신 버전입니다. HTML5는 새로운 시맨틱 태그, 멀티미디어 지원 및 양식 향상을 도입하여 웹 구조, 사용자 경험 및 SEO 효과를 개선합니다. HTML5는 웹 페이지 구조를 더 명확하게하고 SEO 효과를 더 좋게하기 위해, 등 등과 같은 새로운 시맨틱 태그를 소개합니다. HTML5는 멀티미디어 요소를 지원하며 타사 플러그인이 필요하지 않으므로 사용자 경험을 향상시키고 속도를로드합니다. HTML5는 양식 함수를 향상시키고 사용자 경험을 향상시키고 양식 검증 효율성을 향상시키는 새로운 입력 유형을 도입합니다.
 H5 코드 : 깨끗하고 효율적인 html5 작성Apr 20, 2025 am 12:06 AM
H5 코드 : 깨끗하고 효율적인 html5 작성Apr 20, 2025 am 12:06 AM깨끗하고 효율적인 HTML5 코드를 작성하는 방법은 무엇입니까? 답은 태그, 구조화 된 코드, 성능 최적화 및 일반적인 실수를 피함으로써 일반적인 실수를 피하는 것입니다. 1. 코드 가독성 및 SEO 효과를 향상시키기 위해 시맨틱 태그 등을 사용하십시오. 2. 적절한 계약과 의견을 사용하여 코드를 구성하고 읽을 수 있도록하십시오. 3. CDN 및 압축 코드를 사용하여 불필요한 태그를 줄임으로써 성능을 최적화합니다. 4. 태그가 닫히지 않은 것과 같은 일반적인 실수를 피하고 코드의 유효성을 확인하십시오.
 H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AM
H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AMH5는 멀티미디어 지원, 오프라인 스토리지 및 성능 최적화로 웹 사용자 경험을 향상시킵니다. 1) 멀티미디어 지원 : H5 및 요소는 개발을 단순화하고 사용자 경험을 향상시킵니다. 2) 오프라인 스토리지 : WebStorage 및 IndexedDB는 오프라인으로 사용하여 경험을 향상시킵니다. 3) 성능 최적화 : 웹 워즈 및 요소는 성능을 최적화하여 대역폭 소비를 줄입니다.
 H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AM
H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AMHTML5 코드는 태그, 요소 및 속성으로 구성됩니다. 1. 태그는 컨텐츠 유형을 정의하고 다음과 같은 각도 브래킷으로 둘러싸여 있습니다. 2. 요소는 컨텐츠와 같은 시작 태그, 내용 및 엔드 태그로 구성됩니다. 3. 속성 시작 태그에서 키 값 쌍을 정의하고 기능을 향상시킵니다. 웹 구조를 구축하기위한 기본 단위입니다.
 H5 코드 이해 : HTML5의 기본 사항Apr 17, 2025 am 12:08 AM
H5 코드 이해 : HTML5의 기본 사항Apr 17, 2025 am 12:08 AMHTML5는 현대적인 웹 페이지를 구축하는 핵심 기술로 많은 새로운 요소와 기능을 제공합니다. 1. HTML5는 웹 페이지 구조 및 SEO를 향상시키는 의미 론적 요소를 소개합니다. 2. 멀티미디어 요소를 지원하고 플러그인없이 미디어를 포함시킵니다. 3. 양식은 새로운 입력 유형 및 검증 속성을 향상시켜 검증 프로세스를 단순화합니다. 4. 웹 페이지 성능 및 사용자 경험을 향상시키기 위해 오프라인 및 로컬 스토리지 기능을 제공합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!






