Python+JS를 사용하여 역방향 SMZDM 로그인 암호화를 구현하는 방법
- 王林앞으로
- 2023-06-03 19:13:02971검색
실제 전투 장면
이번에 저희가 주목하고 있는 플랫폼은 [SMZDM] 입니다.
이번 대상 사이트는 aHR0cHM6Ly93d3cuc216ZG0uY29tLw==입니다. aHR0cHM6Ly93d3cuc216ZG0uY29tLw==。
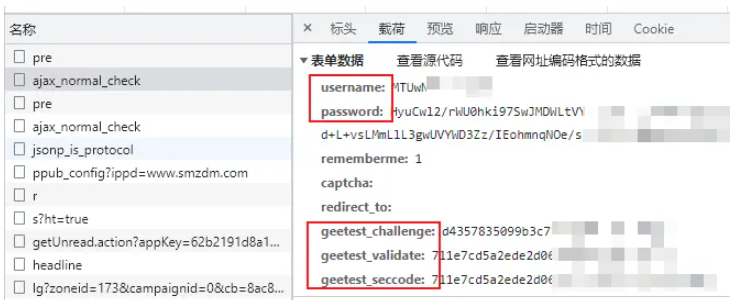
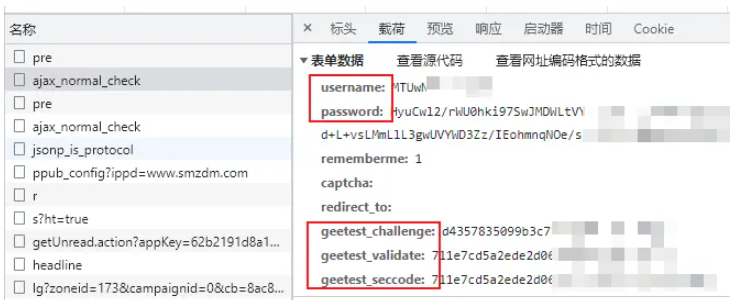
正式开始前,先注册一个账号,然后模拟一下登录,看一下有哪些参数被偷偷的藏起来了~
当看到登录之后的所有请求参数时,我们还是默默的把站点关闭,撤吧。

从上图可以看到username,password是重要加密区,geetest_开头的参数是下述点选验证码涉及的内容,本阶段不做拆解,可以持续关注后续验证码部分逻辑。
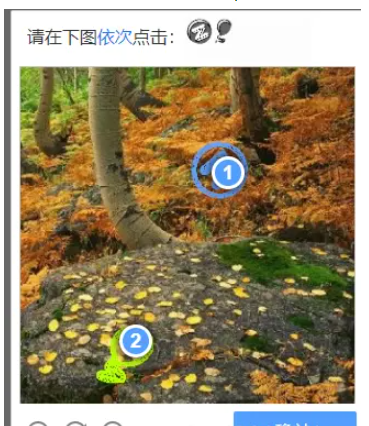
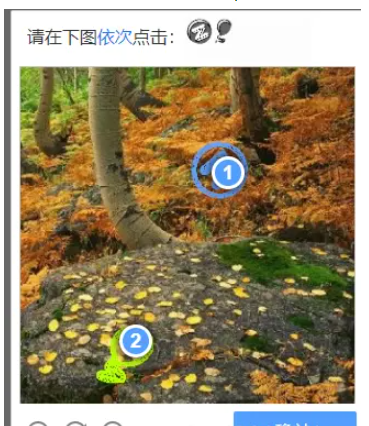
登录的点选验证码可以先忽略,这个阶段搞定它不是很容易。

接口请求参数是:
请求网址: zhiyou.smzdm.com/user/login/ajax_normal_check
请求方法: POST
参数分析
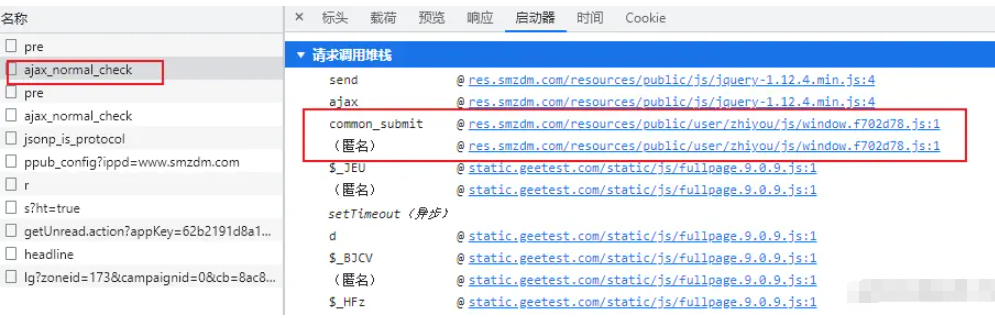
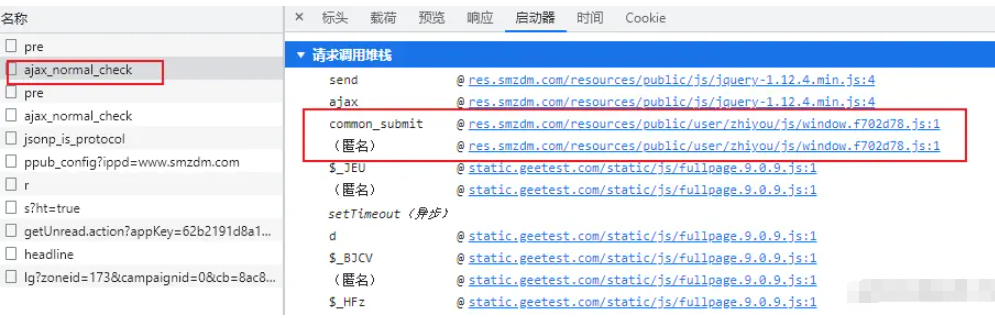
本次我们先不添加断点,先通过请求启动器进行分析,打开该链接的请求调用堆栈,然后依次分析相关地址。

根据经验可以发现有一个common_submit函数,其所在的文件是window.js,可以重点关注。
接下来添加一个 XHR 断点,关键字是login/ajax_normal_check。
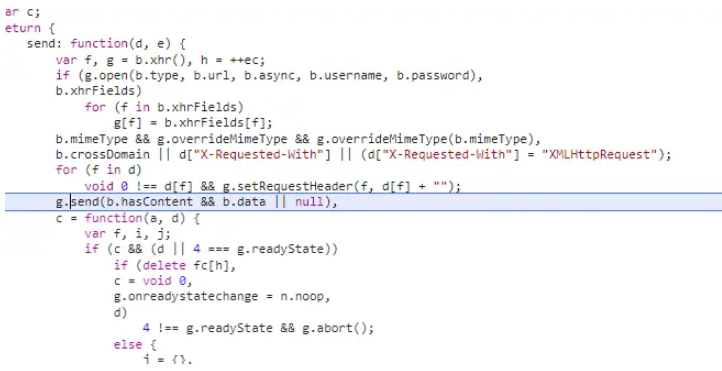
断点打住之后,可以直接进入目标函数:

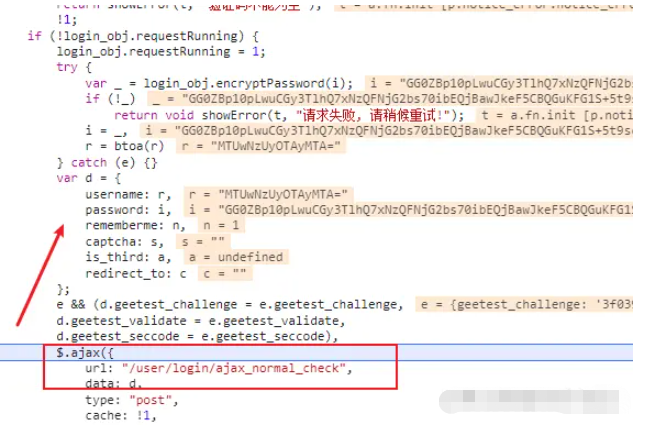
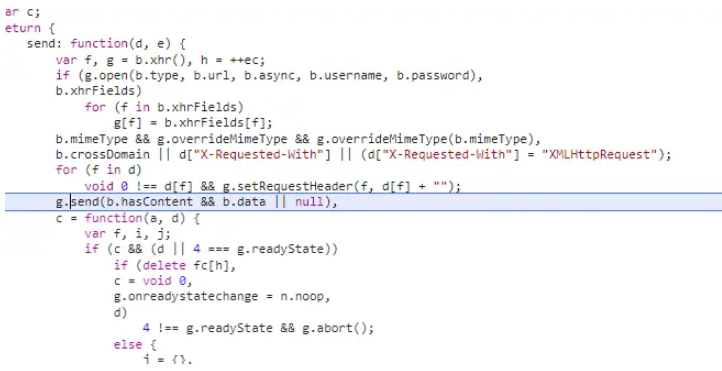
结果直接找到了相关加密逻辑,如下图所示:

核心代码进行提取,然后进一步进行分析。
var _ = login_obj.encryptPassword(i); (i = _), (r = btoa(r));
结果发现login_obj.encryptPassword函数竟然调用了一个新的接口。
encryptPassword: function(r) {
var t = null;
return $.ajax({
url: "//zhiyou.smzdm.com/user/login/pre",
type: "get",
async: !1,
dataType: "json"
}).done(function(e) {
var o;
t = e && 0 != e.error_code ? null : ((o = new JSEncrypt).setPublicKey(atob(e.data.pub_key)),
o.encrypt(r))
}),
t
},关于账号使用的是 js btoa,这个没有什么特别的,就是简单的 base64 加密
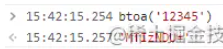
通过开发者控制台,测试使用 btoa加密 12345,然后在通过 Python 进行相同的加密。

import base64 wtext = "12345" # 编码 a = base64.b64encode(wtext.encode()) print(a.decode()) # 输出 MTIzNDU=
二者结果一致,username参数解决。
下面继续看password参数,密码加密的流程是:
通过一个 API 获取
pub_key;对
pub_key进行atob编码;设置
JSEncryptRSAKey加密 KEY;对用户密码进行加密。
测试 pub_key 加密接口是否可以直接调用
import requests
headers = {
"Host": "zhiyou.smzdm.com",
"Accept": "application/json, text/javascript, */*; q=0.01",
"Referer": "https://zhiyou.Python加密混淆.com/user/login/",
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) 自己的 UA"
}
res = requests.get('https://zhiyou.Python加密混淆.com/user/login/pre', headers=headers, timeout=3)
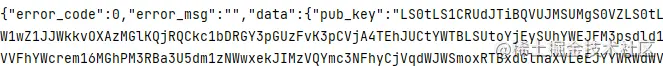
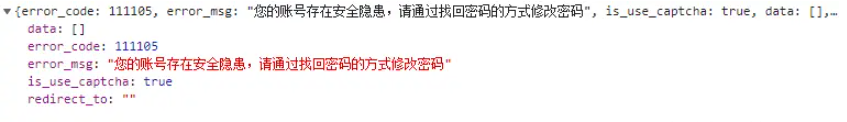
print(res.text)运行代码得到如下响应,其中pub_key
 로그인 후 요청 매개변수가 모두 표시되면 자동으로 사이트를 닫고 취소합니다.
로그인 후 요청 매개변수가 모두 표시되면 자동으로 사이트를 닫고 취소합니다.

From 위 그림에서 볼 수 있듯이 username과 password는 중요한 암호화 영역입니다. geetest_로 시작하는 매개변수는 다음과 관련된 내용입니다. 인증코드를 클릭하세요. 이 단계에서는 해체하지 않고도 후속 인증코드의 로직에 계속해서 주의를 기울일 수 있습니다. 

인터페이스 요청 매개변수는 다음과 같습니다:
- 요청 URL:
zhiyou.smzdm.com/user/login/ajax_normal_check
-
 요청 방법: POST
요청 방법: POST
 🎜🎜 경험에 따르면
🎜🎜 경험에 따르면 common_submit 함수를 찾을 수 있고 해당 함수가 있는 파일은 window.js이므로 여기에 집중할 수 있습니다. 🎜🎜다음으로 XHR 중단점을 추가합니다. 키워드는 login/ajax_normal_check입니다. 🎜🎜🎜중단점이 끝나면 대상 함수에 직접 들어갈 수 있습니다: 🎜🎜🎜 🎜🎜🎜그 결과 아래 그림과 같이 해당 암호화 로직이 바로 검색됩니다. 🎜🎜🎜
🎜🎜🎜그 결과 아래 그림과 같이 해당 암호화 로직이 바로 검색됩니다. 🎜🎜🎜 🎜🎜핵심 코드를 추출한 후 추가 분석합니다. 🎜
🎜🎜핵심 코드를 추출한 후 추가 분석합니다. 🎜https://res.Python混淆.com/resources/public/user/zhiyou/js/jsencrypt.min.js🎜
login_obj.encryptPassword 함수가 실제로 새로운 인터페이스를 호출한 것으로 밝혀졌습니다. 🎜<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>测试环境</title>
<script src="jsencrypt.min.js"></script>
<script>
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return false;
}
pk = getQueryVariable("pk");
b64 = atob(pk);
(o = new JSEncrypt()).setPublicKey(b64);
aaa = o.encrypt("123456");
document.write(aaa);
</script>
</head>
<body></body>
</html>🎜🎜js btoa🎜를 사용하는 계정에 대해서는 특별한 것이 없으며 간단한 Base64 암호화입니다🎜🎜개발자 콘솔을 통해 btoa 암호화 12345를 사용하여 테스트합니다. > 그런 다음 Python을 통해 동일한 암호화를 수행합니다. 🎜🎜 🎜rrreee 🎜II 결과는 일관되며
🎜rrreee 🎜II 결과는 일관되며 username 매개변수는 확인됩니다. 🎜🎜계속해서 password 매개변수를 살펴보겠습니다. 🎜비밀번호 암호화 프로세스는 다음과 같습니다. 🎜🎜- 🎜Get
pub_key; 🎜 - 🎜
pub_key에 대해atob를 인코딩합니다. 🎜 - 🎜
JSEncryptRSAKey KEY 암호화 🎜 - 🎜사용자 비밀번호를 암호화합니다. 🎜
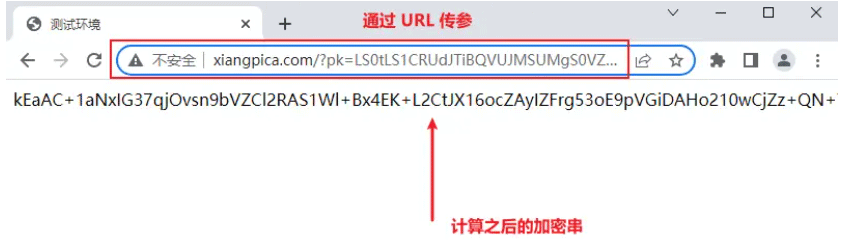
pub_key도 얻습니다. 🎜🎜🎜🎜🎜 인터페이스를 여러 번 테스트한 결과 오류가 발견되어 계정 제한이 발생했습니다. 코딩 시 차단을 방지하기 위해 여러 개의 계정을 준비하는 것이 좋습니다. 🎜🎜🎜🎜🎜🎜 추가 디버깅을 통해 JS 암호화가 플러그인을 사용하는 것을 발견했습니다. 다음과 같이 해당 JS를 직접 다운로드하세요. 🎜🎜rrreee🎜🎜JS 코드가 로컬에서 실행될 수 있는 환경을 구축하세요🎜 파일과 관련된 다음 코드를 작성하세요. 위에 언급했듯이 . 🎜rrreee🎜 그런 다음 Selenium을 사용하여 URL 매개변수를 통해 pub_key를 전달하여 호출할 수 있습니다. 🎜🎜🎜🎜🎜논리도 매우 간단합니다. Python은 인터페이스를 호출하여 KEY를 생성한 다음, 우리가 직접 구축한 JS 환경에 KEY를 전달합니다. 마지막으로 우리는 다음을 통해 (직접 구축한) 대상 사이트의 주소를 호출합니다. Python으로 암호화된 값을 얻은 다음 전달합니다. 🎜위 내용은 Python+JS를 사용하여 역방향 SMZDM 로그인 암호화를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

