nginx가 vue를 배포하고 js css 파일을 찾을 수 없으면 어떻게 해야 합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-06-03 10:05:251534검색

npm run build 이후 webpack이 index.html 파일에 자동으로 삽입한 js 파일과 CSS 파일의 상대 디렉터리가 항상 잘못된 경우가 많습니다. 서버에 게시하면 nginx가 파일을 찾을 수 없습니다. npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。
vue-cli@3
在 vue-cli@3 中你需要为你 webpack 插入到 index.html 中 的所有文件添加一个 baseurl. 你需要在项目的根目录新建一个 vue.config.js, 添加如下内容:
...
module.exports = {
baseurl: isprod
? '/basexxx/'
: '/',
....
}这里需要注意的是 dev 环境下不需要添加 baseurl 。
vue-cli@2
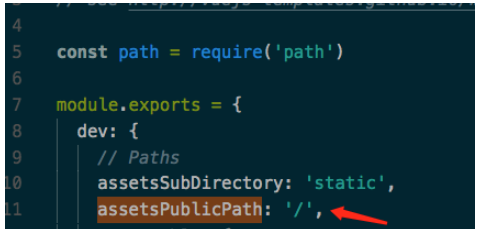
针对 非 vue-cli@3 生成的项目,你如果不关心 webpack 里面是如何实现的,你只需要找到 config/index.js , 修改其中的 build 中的 assetspublicpath 即可。
为了验证一下是否可行,你可以本地 build 一下,然后查看 dist/index.html 中引用的 js css 文件的路径是否携带上你刚刚设置的 assetspublicpath 即可。
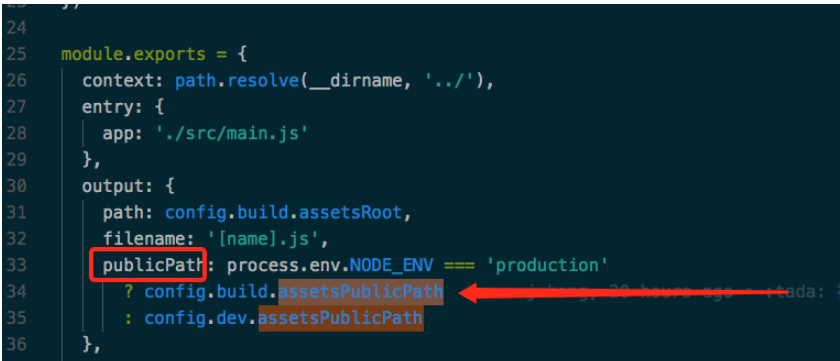
而关心为啥这样设置就可以的同学们,继续看 build/webpack.base.conf.js 文件,

非 production mode 下,是在config/index.js 中设置的,这里的 publicpath
vue-cli@3에서는 웹팩이 index.html에 삽입하는 모든 파일에 대한 baseurl을 추가해야 합니다. . 프로젝트 루트 디렉토리에 새로운 <code>vue.config.js를 생성하고 다음 내용을 추가해야 합니다.  rrreee
rrreee
baseurl<.>vue-cli@2🎜🎜non-vue-cli@3으로 생성된 프로젝트의 경우 webpack 구현 방법에 관심이 없다면 <code>config/만 찾으면 됩니다. index.js 의 경우 build에서 assetspublicpath를 수정하세요. 🎜🎜가능한지 확인하려면 로컬에서 빌드한 다음 dist/index.html에서 참조된 js css 파일의 경로가 assetspublicpath를 전달하는지 확인하세요. 그냥 설정하세요 > 그게 다예요. 🎜🎜왜 이 설정으로 충분한지 고민하는 학생들은 계속해서 build/webpack.base.conf.js 파일을 살펴보세요. 🎜🎜🎜 🎜🎜
🎜🎜프로덕션에는 없음 모드이지만 config/index.js에서 publicpath의 기본값은 🎜🎜🎜🎜🎜입니다.위 내용은 nginx가 vue를 배포하고 js css 파일을 찾을 수 없으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

