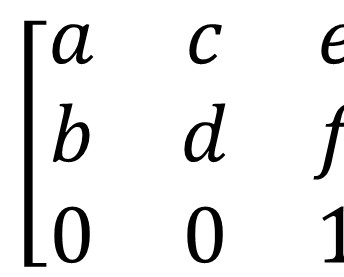
행렬 변환 변환()을 소개하기 전에 변환 행렬이 무엇인지부터 알아보겠습니다. 
위는 Canvas의 변환() 메소드에 해당하는 변환 행렬입니다. 이 메서드는 그림에 표시된 6개의 매개변수, 특히 context.transform(a,b,c,d,e,f)를 전달합니다.
각 매개변수의 의미는 다음 표와 같습니다.
| 参数 | 意义 |
|---|---|
| a | 水平缩放(1) |
| b | 水平倾斜(0) |
| c | 垂直倾斜(0) |
| d | 垂直缩放(1) |
| e | 水平位移(0) |
| f | 垂直位移(0) |
해당 0 또는 1을 행렬에 대입하면 이것이 단위 행렬임을 알 수 있습니다(가로 및 세로 스케일링의 기본값은 1이며, 이는 1배로 스케일링, 즉 스케일링이 없음을 의미함). 이 방법은 새로운 변화행렬을 이용하여 현재의 변환행렬을 곱하여 다양한 변화효과를 얻는 방법이다.
간단히 말하면, 그래픽을 변환하려면 변환 행렬의 해당 매개변수만 연산하면 됩니다. 연산 후 그래픽의 각 고정점 좌표에 이 행렬을 곱하면 새로운 결과를 얻을 수 있습니다. 고정점의 좌표입니다.
transform() 메소드
캔버스 드로잉은 이러한 변환 행렬을 변경하는 방법, 즉 변환()을 제공합니다.
기본 좌표계는 캔버스의 왼쪽 상단을 좌표 원점(0, 0)으로 합니다. X축 값이 오른쪽으로 갈수록 값이 커지고, Y축 값이 아래로 갈수록 값이 커집니다. 기본 좌표계에서는 각 점의 좌표가 CSS 픽셀에 직접 매핑됩니다. 캔버스의 일부 특정 작업 및 속성 설정은 기본 좌표계를 사용합니다. 그러나 기본 좌표계 외에도 각 캔버스에는 그래픽 상태의 일부로 "현재 변환 행렬"도 있습니다. 이 행렬은 캔버스의 현재 좌표계를 정의합니다. 점의 좌표가 지정되면 캔버스에 대한 대부분의 작업은 기본 좌표계가 아닌 현재 좌표계에 점을 매핑합니다. 현재 변환 행렬은 지정된 좌표를 기본 좌표계의 동등한 좌표로 변환하는 데 사용됩니다. 좌표 변환은 텍스트 및 선분 그리기에도 영향을 미칩니다.
translate() 메소드를 호출하면 좌표 원점이 위, 아래, 왼쪽, 오른쪽으로 이동됩니다.
rotate() 메서드는 지정된 각도에 따라 좌표축을 시계 방향으로 회전합니다.
scale() 메소드는 x축 또는 y축 기준으로 거리를 늘리거나 줄이는 기능을 구현합니다. 음수 값을 전달하면 좌표 원점을 기준점으로 사용하여 좌표축을 뒤집는
배율이 달성됩니다. 거울에 비친 모습처럼.
translate를 사용하여 좌표 원점을 캔버스의 왼쪽 하단으로 이동시킨 후 scale 방식을 사용하여 y축을 뒤집어 y축이 위로 올라갈수록 커지도록 합니다.
수학적 관점에서 좌표계 변환 이해:
이동, 회전 및 크기 조정 방법을 좌표축의 변환으로 상상하면 이해하기 쉽습니다. 좌표변환을 대수학적 관점에서 이해하기 쉽다. 즉 변환을 변환된 좌표계의 점 (x, y)로 상상하면 원래의 좌표계는 (x`, y`)가 된다.
c.translate(dx,dy)를 호출합니다. 해당 메소드는 다음 표현식
x` = x dx; //new 시스템의 x축 0은 dx
y` = y dy;
c.scale(sx,sy);
x` = sx*x;
y입니다. ` = 원래 시스템에서는 sy*y;
c.rotate()
x` =x*cos(a)-y*sin(a);
y` = y*cos(a) x*sin(a) ;
다음 상황에서는 변환()을 사용하는 것이 좋습니다.
1. context.translate(dx,dy) 대신 context.transform(1,0,0,1,dx,dy)을 사용하세요
2. context.transform(sx,0,0,sy, context.scale(sx,sy)
대신 0 ,0) 3. 기울기 효과를 얻으려면 context.transform(0,b,c,0,0,0)을 사용하세요(가장 실용적).
회전을 달성하기 위해 이를 사용할 필요도 없으며, abcdef의 6개 매개변수의 의미만 적어 두어도 됩니다.
익숙해지도록 코드를 살펴보겠습니다.
- nbsp;html>
- "zh">
- "UTF-8">
-
矩阵变换 - body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
-
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = 함수(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle = "노란색";
- context.StrokeStyle = "#00AAAA";
- context.lineWidth = 5;
- context.save();
- //平移至(300,200)
- context.transform(1,0,0,1,300,200);
- //water平方向放大2倍,垂直方向放大1.5倍
- context.transform(2,0,0,1.5,0,0);
- //南平方向向右倾斜宽道10%적距离,垂直方向向上倾斜高價10%적距离
- context.transform(1,-0.1,0.1,1,0,0);
- context.fillRect(0,0,200,200);
- context.StrokeRect(0,0,200,200);
- context.restore();
- };
运行结果:
setTransform()방식
transform()방식으로 이동하는 방식은rotate(),scale(),translate(),orTransform() 完成的其他变换。例如:如果我们已经将绘图设置为放到两倍,则Transform() 方法会把绘图放大两倍,那么我们的绘图最终将放大多倍。这一点와 앞의变换是一样的입니다.
但是setTransform()은 불가능합니다.
저희는 일반적으로 한 가지 유형을 사용하고 있습니다.통합 setTransform() 새로운 유형의 유형, 再次绘 유형의 유형, 置并创建새로운 유형换矩阵,然后再次绘제조형。
- nbsp;html>
- "zh">
- "UTF-8">
-
矩阵变换 - body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
-
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = 함수(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle="노란색";
- context.fillRect(200,100,250,100)
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle="빨간색";
- context.fillRect(200,100,250,100);
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle="파란색";
- context.fillRect(200,100,250,100);
- };
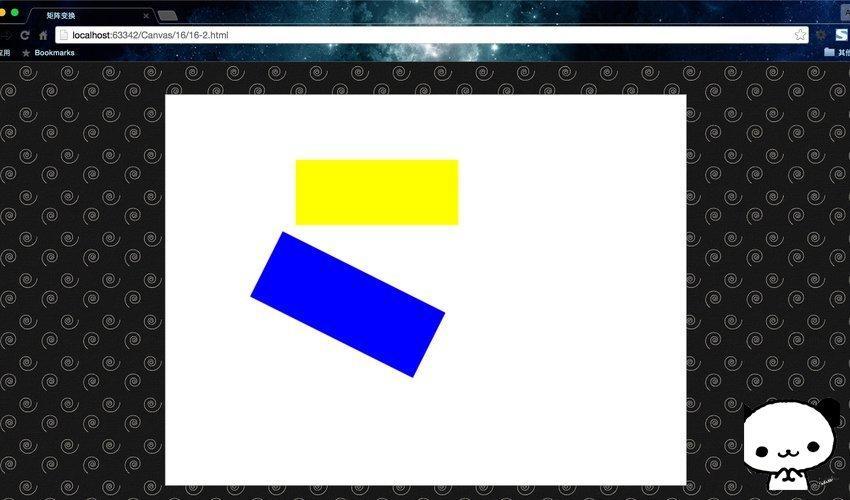
运行结果:
解释一下过程: 每当我们调用 setTransform() 时,它道会重置前一个变换矩阵然后构建新 矩阵,因此例子中,不会显示红color 아래쪽 면에 矩모양, 因为它이 있습니다. 。
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 html5是什么意思Apr 26, 2021 pm 03:02 PM
html5是什么意思Apr 26, 2021 pm 03:02 PMhtml5是指超文本标记语言(HTML)的第五次重大修改,即第5代HTML。HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음






