Nginx 성능 최적화를 위해 Gzip 압축을 설정하는 방법
- PHPz앞으로
- 2023-05-29 17:40:402936검색
Nginx는 Gzip 압축 기능을 켜서 전송 중에 웹사이트의 CSS, js, xml, html 파일을 압축하고 액세스 속도를 향상시킨 다음 Nginx 성능을 최적화합니다! 웹사이트는 압축 효과가 좋지 않기 때문에 이미지에 대한 압축을 지원할 필요가 없습니다. 최적화를 원할 경우 이미지의 수명 주기를 더 길게 설정하고 클라이언트에서 캐시하도록 할 수 있습니다. Gzip 기능을 활성화한 후 Nginx 서버는 구성된 정책에 따라 CSS, js, xml, html 및 기타 정적 리소스와 같은 전송된 콘텐츠를 압축하여 콘텐츠 크기를 줄이고 사용자는 이를 처리합니다. 반환된 콘텐츠를 받기 전에 압축된 데이터가 고객에게 표시됩니다. 이는 송신 대역폭을 많이 절약하고 전송 효율성을 향상시킬 뿐만 아니라 사용자의 빠른 인식 경험을 향상시켜 일석이조의 효과를 얻을 수 있습니다. 일정량의 CPU 리소스를 소비하더라도 여전히 사용자에게 제공할 가치가 있습니다. 더 나은 경험.
Gzip 압축을 사용하면 페이지 크기를 원래 크기의 30% 이하로 줄일 수 있어 사용자가 페이지를 더 빠르게 탐색할 수 있습니다. Gzip의 압축된 페이지는 브라우저와 서버 모두에서 지원되어야 합니다. 실제로는 브라우저로 전송된 후 브라우저가 압축을 풀고 구문 분석합니다. 현재로서는 대부분의 브라우저가 Gzip으로 압축된 페이지를 구문 분석할 수 있으므로 브라우저 문제에 대해 걱정할 필요가 없습니다.
Gzip 압축 기능: 응답 메시지를 클라이언트에 보내기 전에 압축 기능을 활성화하면 효과적으로 대역폭을 절약하고 클라이언트에 대한 응답 속도를 향상시킬 수 있습니다. Gzip 압축은 http, 서버 및 위치 모듈에서 구성할 수 있습니다. Nginx에서 Gzip 압축 매개변수 활성화 지침:
gzip on; #决定是否开启gzip模块,on表示开启,off表示关闭;
gzip_min_length 1k; #设置允许压缩的页面最小字节(从header头的Content-Length中获取) ,当返回内容大于此值时才会使用gzip进行压缩,以K为单位,当值为0时,所有页面都进行压缩。建议大于1k
gzip_buffers 4 16k; #设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间,param2:int(k) 后面单位是k。这里设置以16k为单位,按照原始数据大小以16k为单位的4倍申请内存
gzip_http_version 1.1; #识别http协议的版本,早起浏览器可能不支持gzip自解压,用户会看到乱码
gzip_comp_level 2; #设置gzip压缩等级,等级越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大;等级1-9,最小的压缩最快 但是消耗cpu
gzip_types text/plain application/x-javascript text/css application/xml; #设置需要压缩的MIME类型,非设置值不进行压缩,即匹配压缩类型
gzip_vary on; #启用应答头"Vary: Accept-Encoding"
gzip_proxied off;
nginx做为反向代理时启用,off(关闭所有代理结果的数据的压缩),expired(启用压缩,如果header头中包括"Expires"头信息),no-cache(启用压缩,header头中包含"Cache-Control:no-cache"),
no-store(启用压缩,header头中包含"Cache-Control:no-store"),private(启用压缩,header头中包含"Cache-Control:private"),no_last_modefied(启用压缩,header头中不包含
"Last-Modified"),no_etag(启用压缩,如果header头中不包含"Etag"头信息),auth(启用压缩,如果header头中包含"Authorization"头信息)
gzip_disable msie6;
(IE5.5和IE6 SP1使用msie6参数来禁止gzip压缩 )指定哪些不需要gzip压缩的浏览器(将和User-Agents进行匹配),依赖于PCRE库
######################################################################################################
#如下:修改nginx配置文件 /usr/local/nginx/conf/nginx.conf
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf #将以下配置放到nginx.conf的http{ ... }区域中
#修改配置为
gzip on; #开启gzip压缩功能
gzip_min_length 10k; #设置允许压缩的页面最小字节数; 这里表示如果文件小于10个字节,就不用压缩,因为没有意义,本来就很小.
gzip_buffers 4 16k; #设置压缩缓冲区大小,此处设置为4个16K内存作为压缩结果流缓存
gzip_http_version 1.1; #压缩版本
gzip_comp_level 2; #设置压缩比率,最小为1,处理速度快,传输速度慢;9为最大压缩比,处理速度慢,传输速度快; 这里表示压缩级别,可以是0到9中的任一个,级别越高,压缩就越小,节省了带宽资源,但同时也消耗CPU资源,所以一般折中为6
gzip types text/css text/xml application/javascript; #制定压缩的类型,线上配置时尽可能配置多的压缩类型!
gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip vary on; #选择支持vary header;改选项可以让前端的缓存服务器缓存经过gzip压缩的页面; 这个可以不写,表示在传送数据时,给客户端说明我使用了gzip压缩다음은 온라인에서 일반적으로 사용되는 Gzip 압축 구성입니다.
[root@external-lb02 ~]# cat /data/nginx/conf/nginx.conf
........
http {
.......
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php application/javascript application/json;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
}Gzip 압축 기능을 활성화하지 않는 경우(즉, Gzip 관련 구성을 주석 처리) 크기를 확인하세요. 특정 이미지의
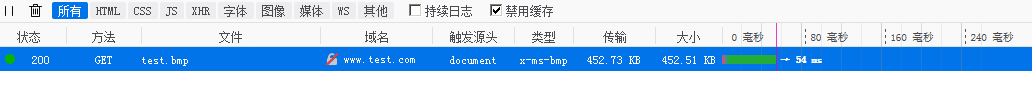
[root@external-lb02 ~]# ll -h /data/web//www/test.bmp -rw-r--r-- 1 root root 453K 3月 14 18:43 /data/web//www/test.bmp
다음과 같이 볼 수 있습니다. 파일이 압축되지 않았으며 파일 전송 크기가 여전히 400K를 초과합니다

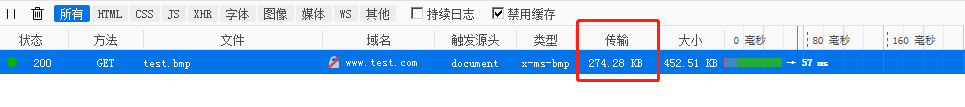
Nginx의 Gzip 압축 기능을 활성화하면(즉, 해당 파일을 엽니다. Gzip 구성), test.bmp 이미지에 다시 액세스하면 압축된 이미지 파일 전송 크기가 200K 이상인 것을 확인할 수 있습니다!

위의 테스트 비교를 통해 Nginx가 Gzip 압축을 켠 후 발견했습니다. 함수를 사용하면 정의된 gzip 유형 파일의 크기가 전송 중에 훨씬 작아져 nginx 액세스 성능이 크게 향상됩니다.
curl을 직접 사용하여 명령을 테스트하세요.
[root@fvtlb02 ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://fvtvfc-web.kevin.com/service-worker.js" HTTP/1.1 200 OK Server: nginx/1.12.2 Date: Mon, 26 Nov 2018 02:19:16 GMT Content-Type: application/javascript; charset=utf-8 Connection: keep-alive Vary: Accept-Encoding Last-Modified: Sun, 25 Nov 2018 22:28:15 GMT Vary: Accept-Encoding ETag: W/"5bfb21ff-40be" Content-Encoding: gzip
위와 같이 응답에 "Conten_Encoding: gzip"이 나타나는 경우 (브라우저에서 접근 시 F12를 통해 요청의 응답 헤더를 보는 경우에도 마찬가지입니다.)
Nginx Gzip 압축 기능은 사용하기 쉽지만 활성화하지 않는 것이 좋습니다. 다음 두 가지 유형의 파일 리소스에 대한 압축 기능입니다.
1) 사진형 리소스(및 동영상 파일)이유: jpg, png 파일 등 사진 자체가 압축되어 있어서 gzip을 켜도 압축 전과 후의 크기 차이가 별로 없어서 돌려보면 그렇게 하면 자원이 낭비될 것입니다. (jpg 이미지를 zip으로 압축해 보면 크기가 크게 변하지 않는 것을 확인할 수 있습니다. zip과 gzip 알고리즘은 다르지만 이미지 압축의 가치는 크지 않음을 알 수 있습니다.)
2) 대용량 파일 리소스 이유: CPU 리소스를 많이 소모하므로 뚜렷한 효과가 없을 수 있습니다.
위 내용은 Nginx 성능 최적화를 위해 Gzip 압축을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

