vue3 컨테이너 레이아웃 및 탐색 라우팅을 구현하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-28 20:08:321362검색
컨테이너 레이아웃
App.vue에서 HelloWorld 관련 콘텐츠에 댓글을 달거나 삭제한 다음, element-plus에서 제공하는 레이아웃을 복사하여 App.vue에 배치하세요
레이아웃은 왼쪽 메뉴바, 오른쪽 콘텐츠 영역, 오른쪽 상단 상단은 전형적인 관리 백엔드 스타일
<template>
<!-- <img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" > -->
<div class="common-layout">
<el-container>
<el-aside width="200px">
<Menu></Menu>
</el-aside>
<el-container>
<el-header height="20px">Header</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
<!--
<div>
<p>
<router-link to="/home">Go to Home</router-link>
<router-link to="/about">Go to about</router-link>
<router-view></router-view>
</p>
</div>
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import Menu from './components/Menu.vue'
export default {
name: 'App',
components: {
// HelloWorld
Menu
}
}
</script>위 코드에는 Menu.vue 컴포넌트가 있는데, 이 컴포넌트를 생성해야 하며, 내용은 추후 추가될 예정입니다
Route 정의
새로운 Routes.js를 생성하세요 src 디렉터리에 파일을 만들고 편의상 경로 목록을 작성합니다.
const routes = [
{ path: "/home", name: 'home', label: '首页', component: () => import('./components/home.vue'), },
{ path: "/about", name: 'about', label: '关于', component: () => import('./components/about.vue'), },
]
export default routes를 사용하여 다른 구성 요소의 내용에는 변경이 없으며, router.js에서 경로를 추출하고 별도의 파일
router.js를 작성하고 경로를 소개하고 사용합니다.
import { createRouter, createWebHashHistory } from 'vue-router'
import routes from './routes'
const router = createRouter({
history: createWebHashHistory(),
routes: routes,
})
export default router왼쪽 메뉴
컴포넌트 디렉토리에 새 메뉴를 생성한 다음, Element-plus의 메뉴 컴포넌트에 사이드 바를 복사하세요.
<template>
<el-row class="tac">
<el-col :span="24">
<h6 class="mb-2">Default colors</h6>
<el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose">
<el-sub-menu index="1">
<template #title>
<el-icon>
<location />
</el-icon>
<span>Navigator One</span>
</template>
<router-link v-for="(item, index) in routes" :to="{ name: item.name }" :key="item.name">
<el-menu-item :index="index">
<span v-text="item.label"></span>
</el-menu-item>
</router-link>
</el-sub-menu>
<el-menu-item index="2">
<el-icon>
<icon-menu />
</el-icon>
<span>Navigator Two</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<el-icon>
<document />
</el-icon>
<span>Navigator Three</span>
</el-menu-item>
<el-menu-item index="4">
<el-icon>
<setting />
</el-icon>
<span>Navigator Four</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</template>
<script>
import {
Document,
Menu as IconMenu,
Location,
Setting,
} from '@element-plus/icons-vue'
import routes from '../routes'
export default {
name: 'Menu',
components: { Document, IconMenu,Location, Setting },
data() {
return {
routes: routes,
}
},
methods: {
handleOpen() {
console.log("111")
},
handleClose() {
console.log("222")
},
}
}
</script>@element-plus/icons-vue 이 패키지를 설치해야 합니다(npm install @element-plus/icons-vue)
element-plus 공식 웹사이트의 예제는 모두 ts+setup 구문으로 작성되었습니다. 여기 js+ 반응형 구문으로 변경합니다
열 너비를 범위="24" 이상으로 변경합니다. 열 너비가 너무 작으면 글꼴 중앙에 회색 선이 표시됩니다
정의된 경로 목록을 소개합니다. Routes.js를 실행하고 콘텐츠를 라우터 링크로 루프하세요
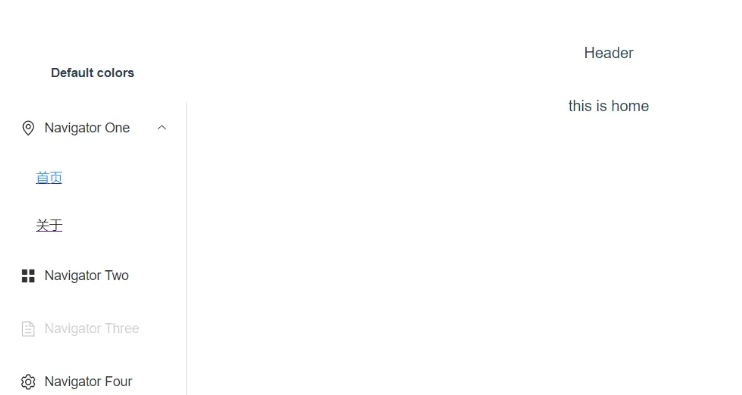
작업 효과는 다음과 같습니다

위 내용은 vue3 컨테이너 레이아웃 및 탐색 라우팅을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

