随着移动互联网的发展,越来越多的用户使用移动设备浏览网站,而移动设备的屏幕大小和分辨率千差万别,这给网站开发者带来了新的挑战。为了能够在不同分辨率的屏幕上提供最佳的用户体验,响应式设计成为了现代网站开发的重要组成部分。而图片是网站设计中不可或缺的元素,因此如何处理网页中的图片来达到响应式效果也成为了开发者需要关注的问题。在本文中,我们将会介绍一些在PHP中实现响应式图片处理的技巧。
一、使用媒体查询
在响应式设计中,媒体查询是实现不同分辨率和设备显示效果的关键。通过使用不同的CSS样式,在不同的分辨率下呈现不同的页面效果。同样,在处理响应式图片时,我们也可以使用媒体查询来实现不同分辨率下显示不同大小的图片。通过设置不同分辨率下的图片大小,可以减小页面加载时间,提升用户体验感。
在PHP中,通过媒体查询加载不同大小的图片可以按照以下步骤实现:
1.首先,我们需要根据不同的媒体查询条件,为每个媒体查询设置相应的CSS规则,例如:
@media only screen and (max-width: 480px) {
.image {
background-image: url("small-image.jpg");
height: 100px;
width: 100px;}
}
@media only screen and (min-width: 481px) and (max-width: 768px) {
.image {
background-image: url("medium-image.jpg");
height: 150px;
width: 150px;}
}
@media only screen and (min-width: 769px) {
.image {
background-image: url("large-image.jpg");
height: 300px;
width: 300px;}
}
上述代码中,我们定义了三个媒体查询条件并对应设置了三种不同大小的图片,分别是480px以下的小图片、480px~768px之间的中等大小图片和768px以上的大图片。
2.然后,在PHP代码中通过IF语句和条件判断来动态生成页面的HTML代码,根据当前设备屏幕分辨率来加载对应的媒体查询规则,实现不同分辨率下使用不同大小的图片,例如:
if ($device_resolution echo '
';}
else if ($device_resolution > 480 && $device_resolution echo '';
}
else {
echo '';
}
참고: $device_solution은 PHP 코드에서 얻은 현재 화면 해상도의 변수입니다.
2. 썸네일 사용
반응형 이미지 처리에서는 썸네일을 사용하는 것이 일반적인 기술입니다. 이미지의 해상도와 크기를 줄여 이미지 파일의 크기를 줄이고, 페이지 로딩 속도를 향상시키며, 사용자 경험을 향상시킬 수 있습니다. PHP에서는 GD 라이브러리, Imagick과 같은 이미지 처리 라이브러리를 사용하여 썸네일을 동적으로 생성할 수 있습니다.
GD 라이브러리를 예로 들면 다음 단계에 따라 썸네일을 생성할 수 있습니다.
1. 원본 이미지의 경로와 파일 이름을 가져오고 필요에 따라 썸네일의 크기와 비율을 설정합니다.
//원본 이미지의 파일 경로
$image_path = "uploads/image.jpg";
//썸네일의 최대 너비와 높이 설정
$max_width = 200
$max_height = 200; 썸네일 비율 계산
$original_width = $original_size[0];
$original_height = $original_size[1];
$scale = min($max_width/$original_width, $max_height /$original_height);
// 썸네일의 너비와 높이를 계산합니다.
$new_height = Floor($scale * $original_height);
2. 라이브러리를 사용하여 새 이미지 리소스와 크기가 조정된 이미지 리소스를 만들고 원본 이미지를 새 이미지 리소스에 복사합니다. 예:
//썸네일 이미지 리소스 만들기
$new_image = imagecreatetruecolor($new_width, $new_height);
//원본 이미지 리소스 가져오기
//원본 이미지를 썸네일 리소스에 복사
3. 지정된 디렉터리에 썸네일을 저장합니다. 예:
//새 썸네일 저장 경로 및 파일 이름 설정
$new_image_path = "uploads/small_image.jpg";
//썸네일 저장 지정된 디렉토리
4로 이동합니다. HTML 코드의 img 태그를 통해 생성된 썸네일을 로드합니다. 예:

참고: 위 코드에서는 imagejpeg 함수를 사용하여 썸네일을 JPEG 형식으로 저장합니다. 원본 이미지가 PNG 형식인 경우 imagepng 함수를 사용해야 합니다. 썸네일을 PNG 형식으로 저장하려면
3. 지연 로딩 사용
반응형 이미지 처리에서 지연 로딩은 또 다른 일반적인 기술입니다. 사용자가 표시 영역으로 스크롤할 때까지 페이지의 이미지 로드를 지연시켜 페이지 로드 시간을 줄이고 사용자 경험을 향상시킬 수 있습니다. PHP에서는 jQuery와 같은 프런트엔드 프레임워크를 사용하여 반응형 지연 로딩을 구현할 수 있습니다.
jQuery를 예로 들면 다음 단계에 따라 이를 달성할 수 있습니다.
1. 로드를 지연해야 하는 이미지에 사용자 정의 속성(예: data-src)을 추가하고 원본 이미지 경로를 :

와 같은 속성: placeholder.jpg는 자리 표시자 이미지로, 이미지를 표시할 때 사용됩니다. 로드되지 않았습니다.
2. jQuery의 지연 로드 플러그인을 사용하여 이미지를 지연 로드합니다. 예:
//지연 로드 플러그인 소개
//이미지 로드 지연
$("img").lazyload();
});
3 페이지가 보이는 영역으로 스크롤될 때 이미지를 로드합니다. 이미지 예:

참고: 위 코드에서는 클래스를 사용합니다. ="lazy"는 지연 로드가 필요한 이미지를 식별하고 자리 표시자 이미지는 src 속성으로 지정됩니다. 페이지가 이미지의 표시 영역으로 스크롤되면 지연 로드 플러그인은 data-src 속성의 원본 이미지 경로를 img 태그의 src 속성에 자동으로 로드합니다.
결론
PHP의 반응형 이미지 처리는 미디어 쿼리, 썸네일 및 지연 로딩과 같은 기술을 통해 달성할 수 있습니다. 이러한 팁은 페이지 로딩 속도를 개선하고, 사용자 경험을 개선하며, 웹사이트를 다양한 장치 및 해상도에 더 잘 적용할 수 있도록 하는 데 도움이 될 수 있습니다. 이 기사가 도움이 되기를 바랍니다!
위 내용은 PHP의 반응형 이미지 처리 기술의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 使用PHP开发直播功能的十个技巧May 21, 2023 pm 11:40 PM
使用PHP开发直播功能的十个技巧May 21, 2023 pm 11:40 PM随着直播业务的火爆,越来越多的网站和应用开始加入直播这项功能。PHP作为一种流行的服务器端语言,也可以用来开发高效的直播功能。当然,要实现一个稳定、高效的直播功能需要考虑很多问题。下面列出了使用PHP开发直播功能的十个技巧,帮助你更好地实现直播。选择合适的流媒体服务器PHP开发直播功能,首先需要考虑的就是流媒体服务器的选择。有很多流媒体服务器可以选择,比如常
 提高Python代码可读性的五个基本技巧Apr 11, 2023 pm 09:07 PM
提高Python代码可读性的五个基本技巧Apr 11, 2023 pm 09:07 PM译者 | 赵青窕审校 | 孙淑娟你是否经常回头看看6个月前写的代码,想知道这段代码底是怎么回事?或者从别人手上接手项目,并且不知道从哪里开始?这样的情况对开发者来说是比较常见的。Python中有许多方法可以帮助我们理解代码的内部工作方式,因此当您从头来看代码或者写代码时,应该会更容易地从停止的地方继续下去。在此我给大家举个例子,我们可能会得到如下图所示的代码。这还不是最糟糕的,但有一些事情需要我们去确认,例如:在load_las_file函数中f和d代表什么?为什么我们要在clay函数中检查结果
 PHP中的多表关联查询技巧May 24, 2023 am 10:01 AM
PHP中的多表关联查询技巧May 24, 2023 am 10:01 AMPHP中的多表关联查询技巧关联查询是数据库查询的重要部分,特别是当你需要展示多个相关数据库表内的数据时。在PHP应用程序中,在使用MySQL等数据库时,多表关联查询经常会用到。多表关联的含义是,将一个表中的数据与另一个或多个表中的数据进行比较,在结果中将那些满足要求的行连接起来。在进行多表关联查询时,需要考虑表之间的关系,并使用合适的关联方法。下面介绍几种多
 Python中简单易用的并行加速技巧Apr 12, 2023 pm 02:25 PM
Python中简单易用的并行加速技巧Apr 12, 2023 pm 02:25 PM1.简介我们在日常使用Python进行各种数据计算处理任务时,若想要获得明显的计算加速效果,最简单明了的方式就是想办法将默认运行在单个进程上的任务,扩展到使用多进程或多线程的方式执行。而对于我们这些从事数据分析工作的人员而言,以最简单的方式实现等价的加速运算的效果尤为重要,从而避免将时间过多花费在编写程序上。而今天的文章费老师我就来带大家学习如何利用joblib这个非常简单易用的库中的相关功能,来快速实现并行计算加速效果。2.使用joblib进行并行计算作为一个被广泛使用的第三方Python库(
 Go语言中的网络爬虫开发技巧Jun 02, 2023 am 09:21 AM
Go语言中的网络爬虫开发技巧Jun 02, 2023 am 09:21 AM近年来,随着网络信息的急剧增长,网络爬虫技术在互联网行业中扮演着越来越重要的角色。其中,Go语言的出现为网络爬虫的开发带来了诸多优势,如高速度、高并发、低内存占用等。本文将介绍一些Go语言中的网络爬虫开发技巧,帮助开发者更快更好地进行网络爬虫项目开发。一、如何选择合适的HTTP客户端在Go语言中,有多种HTTP请求库可供选择,如net/http、GoRequ
 使用一个神器的指令,能迅速让你的GPT拥有智慧!May 09, 2023 am 08:13 AM
使用一个神器的指令,能迅速让你的GPT拥有智慧!May 09, 2023 am 08:13 AM今天给大家分享二个小技巧,第一个可以增加输出的逻辑,让框架逻辑变的更加清晰。先来看看正常情况下GPT的输出,以用户增长分析体系为例:下来我给加一个简单的指令,我们再对比看看效果:是不是效果更好一些?而且逻辑很清晰,当然上面的输出其实不止这些,只是为了举例而已。我们直接让GPT扮演一个资深的Python工程师,帮我写个学习计划吧!提问的时候只需后面加以下这句话即可!let'sthinkstepbystep接下来再看看第二个实用的指令,可以让你的文章更上一个台阶,比如我们让GPT写一个述职报告,这里
 四种Python推导式开发技巧,让你的代码更高效Apr 22, 2023 am 09:40 AM
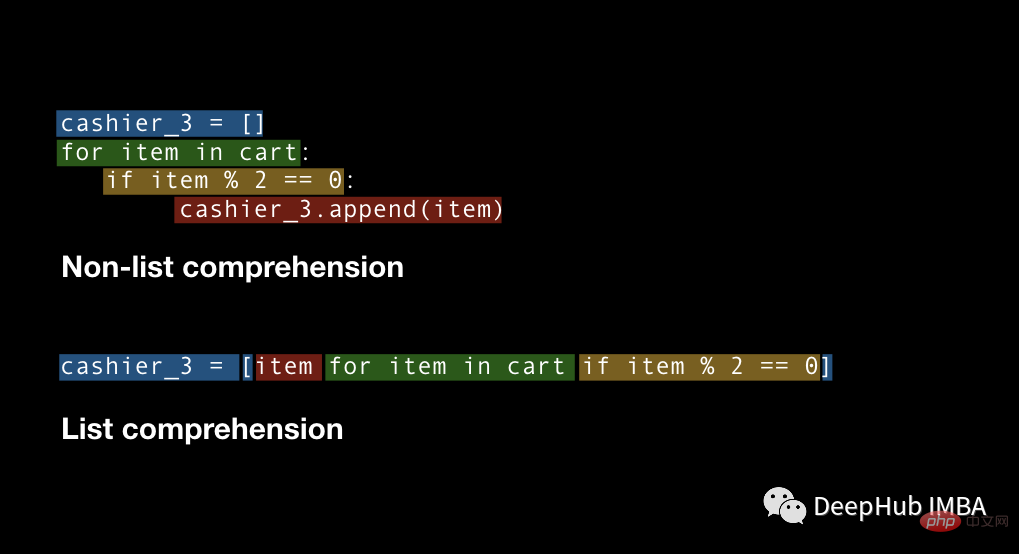
四种Python推导式开发技巧,让你的代码更高效Apr 22, 2023 am 09:40 AM对于数据科学,Python通常被广泛地用于进行数据的处理和转换,它提供了强大的数据结构处理的函数,使数据处理更加灵活,这里说的“灵活性”是什么意思?这意味着在Python中总是有多种方法来实现相同的结果,我们总是有不同的方法并且需要从中选择易于使用、省时并能更好控制的方法。要掌握所有的这些方法是不可能的。所以这里列出了在处理任何类型的数据时应该知道的4个Python技巧。列表推导式ListComprehension是创建列表的一种优雅且最符合python语言的方法。与for循环和if语句相比,列


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






