집 >데이터 베이스 >MySQL 튜토리얼 >springboot+bootstrap+mysql+redis를 기반으로 완전한 권한 구조를 구축하는 방법
springboot+bootstrap+mysql+redis를 기반으로 완전한 권한 구조를 구축하는 방법
- PHPz앞으로
- 2023-05-27 09:43:25905검색
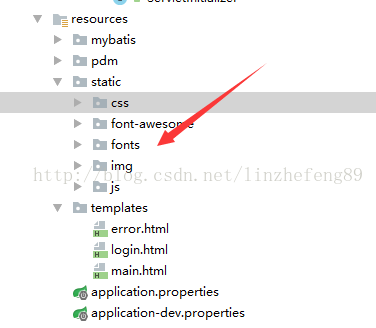
装 먼저 캡슐화된 Bootstrap 스크립트를 기존 프로젝트에 도입합니다. 디렉토리는 다음과 같습니다:

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta content="text/html;charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>登录页面</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}"/>
<style type="text/css">
body {
padding-top: 50px;
}
.starter-template {
padding: 40px 15px;
text-align: center;
}
</style>
</head>
<body>
<!--/
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">Spring Security演示</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a th:href="@{/}"> 首页 </a></li>
</ul>
</div>.nav-collapse
</div>
</nav>
-->
<div class="container">
<div class="starter-template">
<p th:if="${param.logout}" class="bg-warning">已成功注销</p><!-- 1 -->
<p th:if="${param.error}" th:text="${session.SPRING_SECURITY_LAST_EXCEPTION.message}=='Bad credentials'?'账号/密码错误!':${session.SPRING_SECURITY_LAST_EXCEPTION.message}" class="bg-danger">
</p> <!-- 2 -->
<h2>使用账号密码登录</h2>
<form name="form" th:action="@{/login}" action="/login" method="POST"> <!-- 3 -->
<div class="form-group">
<label for="username">账号</label>
<input type="text" class="form-control" name="username" id="username" value="" placeholder="账号" />
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" name="password" id="password" placeholder="密码" />
</div>
<input type="submit" id="login" value="Login" class="btn btn-primary" />
</form>
</div>
</div>
</body>
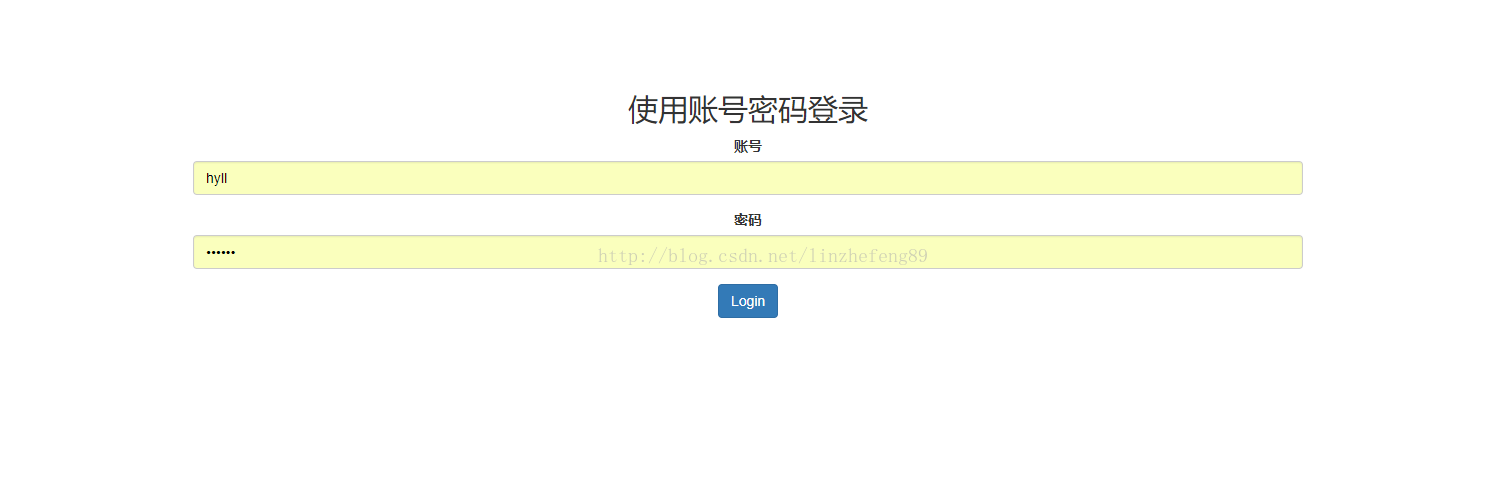
</html> 프로그램을 다시 로드하고 실행하면 다음과 같이 새 페이지 효과가 표시됩니다.
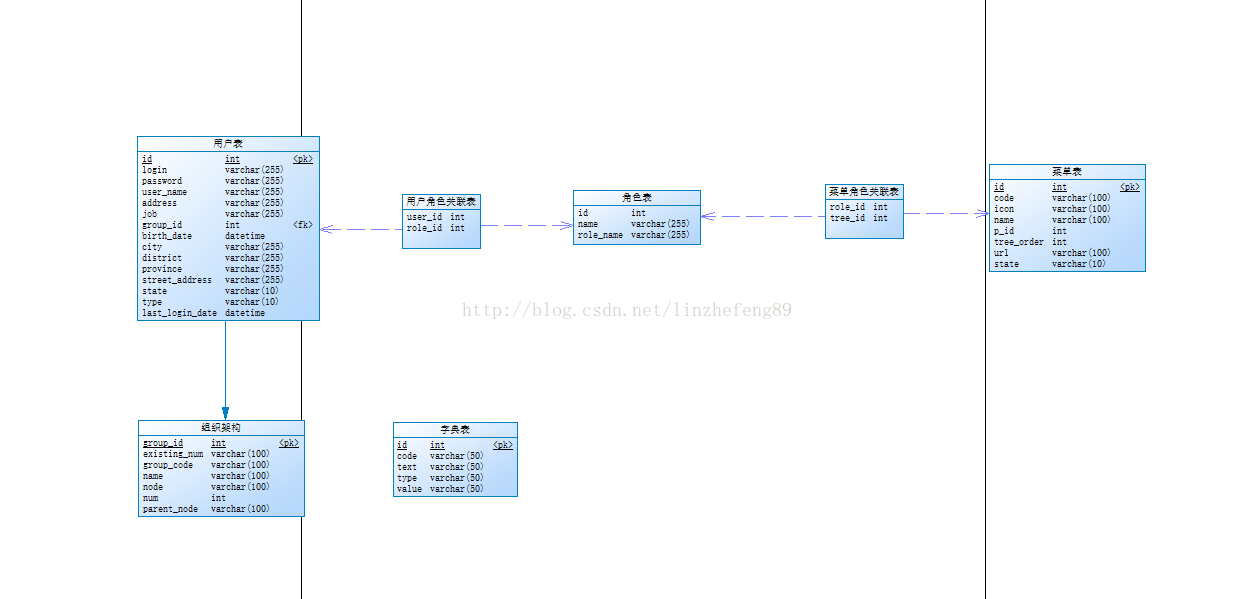
 이 시점에서 로그인 홈페이지 완료되었으며 로그인에 성공한 후 홈페이지 main.html을 개발하겠습니다. 홈페이지 작성 시 데이터베이스를 다시 디자인해야 하므로 테이블 구조가 전체 비즈니스 시스템을 지원할 수 없기 때문에 홈페이지를 다시 디자인했습니다.
이 시점에서 로그인 홈페이지 완료되었으며 로그인에 성공한 후 홈페이지 main.html을 개발하겠습니다. 홈페이지 작성 시 데이터베이스를 다시 디자인해야 하므로 테이블 구조가 전체 비즈니스 시스템을 지원할 수 없기 때문에 홈페이지를 다시 디자인했습니다.


<html xmlns:th="http://www.thymeleaf.org">
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet"/>
<link th:href="@{/css/bootstrap-table.css}" rel="stylesheet"/>
<link th:href="@{/font-awesome/css/font-awesome.min.css}" rel="stylesheet"/>
<link th:href="@{/css/bootstrap-datetimepicker.css}" rel="stylesheet"/>
<link th:href="@{/css/bootstrapValidator.min.css}" rel="stylesheet"/>
<link th:href="@{/css/fileinput.css}" rel="stylesheet"/>
<link th:href="@{/css/fileinput-rtl.css}" rel="stylesheet"/>
<link th:href="@{/css/theme.css}" rel="stylesheet"/>
<link th:href="@{/css/zTreeStyle/metro.css}" rel="stylesheet"/>
<script th:src="@{/js/sockjs.min.js}"></script>
<script th:src="@{/js/stomp.min.js}"></script>
<script th:src="@{/js/jquery.js}"></script>
<script th:src="@{/js/distpicker/distpicker.data.js}"></script>
<script th:src="@{/js/distpicker/distpicker.js}"></script>
<script th:src="@{/js/websocket/socketUtil.js}"></script>
<script th:src="@{/js/bootstrap.min.js}"></script>
<script th:src="@{/js/bootstrap/nav/nav.js}"></script>
<script th:src="@{/js/bootstrap/tab/bootstrap-tab.js}"></script>
<script th:src="@{/js/bootstrap/tree/tree.js}"></script>
<script th:src="@{/js/bootstrap/alert/alert.js}"></script>
<script th:src="@{/js/bootstrap/table/bootstrap-table.js}"></script>
<script th:src="@{/js/bootstrap/date/bootstrap-datetimepicker.js}"></script>
<script th:src="@{/js/bootstrap/validator/bootstrapValidator.min.js}"></script>
<script th:src="@{/js/bootstrap/upload/fileinput.min.js}"></script>
<script th:src="@{/js/bootstrap/upload/plugins/sortable.js}"></script>
<script th:src="@{/js/bootstrap/upload/locales/zh.js}"></script>
<script th:src="@{/js/bootstrap/upload/theme.js}"></script>
<script th:src="@{/js/bootstrap/ztree/jquery.ztree.all-3.5.min.js}"></script>
<script th:src="@{/js/bootstrap/checkbox/checkbox.js}"></script>
<script th:src="@{/js/ajaxutil/ajaxUtil.js}"></script>
<script th:src="@{/js/dict/dictUtil.js}"></script>
<script th:src="@{/js/bootstrap/date/date.prototype.format.js}"></script>
<script th:src="@{/js/bootstrap/util/number.pick.util.js}"></script>
</html>
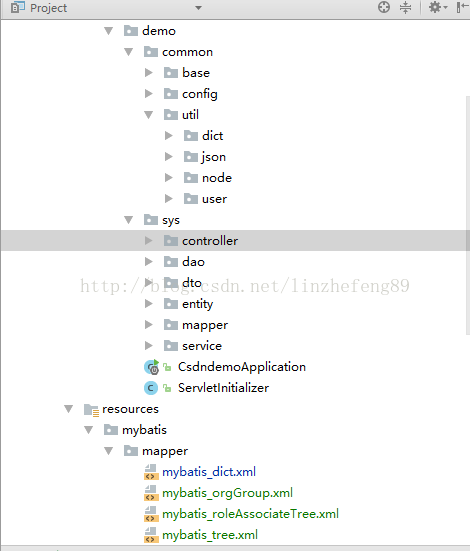
위 코드의 신속한 생성, 수정, 구성을 통해 로그인 성공 후 공식적으로 홈페이지를 개발할 수 있습니다.
아아아아
위 내용은 springboot+bootstrap+mysql+redis를 기반으로 완전한 권한 구조를 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 yisu.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

