
CSS에는 기본 이미지 작업을 지원하는 기성 기능이 이미 있으므로 왜 우리가 이와 같은 JavaScript 라이브러리를 사용하려는지 묻고 싶을 수도 있습니다.
CamanJS를 사용하면 브라우저 지원 외에도 많은 이점이 있습니다. 이미지 조작을 위한 더 많은 필터와 옵션을 제공합니다. 이미지에 고급 필터를 만들어 이미지의 모든 픽셀을 제어할 수 있습니다. 내장된 혼합 모드와 레이어 시스템을 사용할 수 있습니다. 또한 이미지에 대해 도메인 간 작업을 수행하고 작업으로 생성된 이미지를 저장할 수도 있습니다.
이제 CamanJS가 제공하는 기능을 살펴보겠습니다!
필요한 파일 소개
CamanJS를 사용하려면 라이브러리를 페이지로 가져오기만 하면 됩니다. 제가 인용한 최소 CDN 버전에는 핵심 기능 외에도 모든 플러그인이 단일 파일로 결합되어 있습니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/camanjs/4.1.2/caman.full.min.js"> </script>
버전 3부터 4까지 CamanJS 함수의 구문이 약간 변경되었습니다. 따라서 실제 작업을 위해 이 튜토리얼을 따를 때 가져오는 버전이 4 이상인지 확인하십시오.
HTML 속성을 통한 이미지 조작
CamanJS는 data-caman 속성을 사용하여 이미지를 조작하는 데 사용할 수 있습니다. 다음 코드는 밝기가 "10"이고 대비가 "30"인 필터를 이미지에 적용하는 방법을 보여줍니다.
<img src="/static/imghwm/default1.png" data-src="yourimage.jpg" class="lazy" data-caman="brightness(10) contrast(30)" alt="CamanJS Javascript库 Web页面 图像处理">
유사한 구문으로 적용할 수 있는 18개의 다른 필터도 이 라이브러리에 패키지되어 있습니다.
예:
<img src="/static/imghwm/default1.png" data-src="yourimage.jpg" class="lazy" data-caman="love() hazyDays()" alt="CamanJS Javascript库 Web页面 图像处理">
JavaScript로 이미지 조작
JavaScript 몇 줄을 작성하여 이미지를 조작할 수도 있습니다. JavaScript 작업을 사용한 결과는 data-caman 속성을 사용한 것과 동일합니다.
Caman('#your-image-id', function () {
this.brightness(40);
this.contrast(-10);
this.sinCity();
this.render();
});
이미지 편집기에서 컨트롤 구현
필터는 많은 조정 없이 버튼 클릭을 실행하는 데 사용할 수 있습니다. 일부는 vintage(), lomo(), 및 sinCity()와 같습니다. 필터에는 매개변수가 필요하지 않습니다. Contrast() 및 Noise()와 같은 다른 필터에는 정수 값이 인수로 필요합니다. 이 값은 필터의 강도를 결정합니다.
tiltShift(), Posterize() 및 vignette()와 같은 복잡한 필터에는 두 개 이상의 매개변수가 필요합니다. 아래 코드 블록은 3개의 버튼을 사용하여 3개의 필터 작업을 수행하는 방법을 보여줍니다. 다른 필터에 대해 이와 같은 코드를 작성할 수도 있습니다.
다음은 HTML입니다:
<canvas id="canvas"></canvas> <button id="vintagebtn">Vintage</button> <button id="noisebtn">Noise</button> <button id="tiltshiftbtn">Tilt Shift</button>
버튼 클릭에 필터를 적용하는 JavaScript/jQuery 코드는 다음과 같습니다.
var vintage = $('#vintagebtn');
var noise = $('#noisebtn');
var tiltshift = $('#tiltshiftbtn');
vintage.on('click', function(e) {
Caman('#canvas', img, function() {
this.vintage();
this.render();
});
});
noise.on('click', function(e) {
Caman('#canvas', img, function() {
this.noise(10);
this.render();
});
});
tiltshift.on('click', function(e) {
Caman('#canvas', img, function() {
this.tiltShift({
angle: 90,
focusWidth: 600
}).render();
});
});
tiltshift() 는 startRadius 및 radius 와 같은 추가 매개변수도 허용하며, Factor.vignette() 에는 size 및 strength에 대한 자세한 내용은 CamanJS 문서를 참조하세요.
슬라이더 컨트롤 구현
밝기, 대비, 색조와 같이 상대적으로 값을 더 정밀하게 제어해야 하는 필터의 경우 범위 값 입력 슬라이더를 사용하는 것이 좋습니다. 보시다시피 슬라이더 컨트롤 구현은 버튼 컨트롤과 약간 다릅니다. 다음 HTML을 사용하여 범위 슬라이더를 만들 수 있습니다.
<form id="silderInput"> <label for="hue">Hue</label> <input id="hue" name="hue" type="range" min="0" max="300" value="0"> <label for="contrast">Contrast</label> <input id="contrast" name="contrast" type="range" min="-20" max="20" value="0"> </form>
다음 jQuery 코드 블록은 모든 작업을 처리합니다.
$('input[type=range]').change(applyFilters);
function applyFilters() {
var hue = parseInt($('#hue').val());
var cntrst = parseInt($('#contrast').val());
Caman('#canvas', 'image.jpg', function() {
this.revert(false);
this.hue(hue);
this.contrast(cntrst);
this.render();
});
}
applyFilters() 函数在输入范围滑块的值发生改变时都会被调用。这个函数用对应变量存储了所有范围滑块的值。为了对图像进行编辑,这些值随后会被作为参数传递到对应的过滤器。
每次我都会在应用这些过滤器时调用this.revet(false),来时的canvas回到其原来的状态。使用revert可以确保过滤器所操作的是原来的图像,而它们的效果不会是混乱的. 传入的false参数值可以避免在图像还原过程中的间断闪烁。
值得一提的另外一个细节是即使我一次只改变了它们其中的一个值,我也会将所有的过滤器应用一遍。 这是因为用户不会希望在他们正调整色相和亮度值时看到对比度被重置。
在 CamanJS 中创建定制的过滤器
这个库的许多其它特性中有一个很酷的特性就是,你可以通过创建你自己的过滤器和插件来对它进行扩展. 有两种方法可以来创建定制的过滤器。你可以用对应的值来组合内置的过滤器,或者也可以从头开始创建你自己的过滤器。
下面是创建你自己的过滤器的 jQuery 代码:
Caman.Filter.register('oldpaper', function() {
this.pinhole();
this.noise(10);
this.orangePeel();
this.render();
});
要从头开始创建过滤器,你需要一些额外的工作,这都是因为存在几个bug,你可以在 GitHub 资源库的开放问题板块 读到有关这个的内容。
图层和混合模式
除了过滤器,CamanJS 还带来了一个高级的图层系统。这个东西给了你更多的图形操作能力和选择。不想 Photoshop 中的图层,CamanJS 中的层可以嵌套。它使用混合模式来将层应用到他们的上级嵌套层。默认是一般的混合模式。CamanJS 总共有十种混合模式,包含有像 叠加(multiply), 排除(exclusion), 和 覆盖(overlay)这些常用的。
如下是使用图层和混合模式创建一个定制过滤器的jQuery代码:
Caman.Filter.register('greenTint', function() {
this.brightness(-10);
this.newLayer(function() {
this.setBlendingMode("overlay");
this.opacity(100);
this.fillColor('#689900');
this.filter.brightness(15);
this.filter.contrast(10);
});
this.render();
});
过滤器同时被应用到原来的图层和新图层. 此外,你可以为新的图层设置其它一些像不透明度(opacity) 和 混合模式 这样的属性. 我已经用一个固定的颜色来填充了这一图层,不过你也可以通过调用 this.overlayImage('image.jpg') 来用另外一张图片对它进行填充.
操作跨域图像
如果你需要管理位于不用域名底下的图像,你可以使用 CamanJS 一并提供了的 PHP 代理。为了能使用这个特性,你需要在你的服务器上面放置这个 PHP 脚本 . 该脚本将作为代理向你的浏览器提供来自远程数据源的图像数据,以规避编辑限制。之后你需要在你的JavaScript中添加下面这一行:
Caman.remoteProxy = Caman.IO.useProxy('php');
保存编辑后的图像
CamanJS 内置了编辑后保存图像的机制。使用目前的实现,对 this.save(png) 的调用会打开一个文件下载的弹出框,而你将需要对文件重新命名,并添加一个png或者jpg的扩展名. 这是因为在调用这个函数时,浏览器会将图像的编码重定向到 base64,而它们不知道文件的类型. 下面给出的代码块会保存图片:
this.render(function () {
this.save('png');
});
Demo 跟完整代码
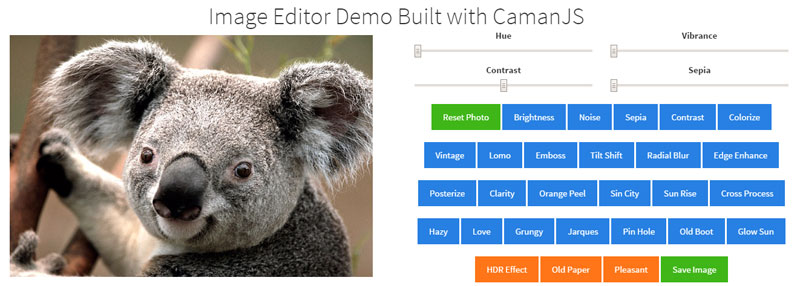
你可以看一下这个应用了所有特性的图像编辑器样例,截图如下:

CamanJS Javascript库 Web页面 图像处理
作为练习,你可以尝试改善下用户体验,如标记下当前图片上应用的滤镜或修改下保存按钮来避免需要重命名的问题。
就像我们看到的, CamanJS 是一个非常有用的图片操作库,带有很多滤镜,还有不断发展中的功能,而本教程仅仅讲述了一个皮毛。
以上内容比较长,但是介绍的都很详细,耐心阅读,对学习使用CamanJS在Web页面上处理图像很有帮助。
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






