nginx와 docker를 사용하여 간단한 로드 밸런싱을 구현하는 방법
- PHPz앞으로
- 2023-05-20 22:01:04994검색
테스트 단계:
1. 서버에 nginx 서버를 구축하고 시작합니다.
2. docker의 소스에서 nginx의 공식 이미지를 가져오고, 나중에 사용할 수 있도록 보관합니다. 로컬 디렉터리 두 개의 새 폴더를 만듭니다. 여기서 만든 폴더는 /mydata/test2/
4에 있습니다. 두 개의 테스트 폴더에 새 index.html을 만들어 표시하고 출력은 nginx1입니다. 첫 번째 html, 두 번째 html에서 nginx2를 출력합니다.
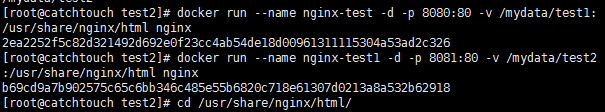
5. docker를 통해 두 nginx 서버의 컨테이너를 실행하고 정적 디렉터리를 방금 만든 디렉터리에 각각 매핑합니다.
[root@catchtouch test2]# docker run --name nginx-test -d -p 8080:80 -v /mydata/test1:/usr/share/nginx/html nginx #第一个,将8080端口映射到容器中的80端口 [root@catchtouch test2]# docker run --name nginx-test1 -d -p 8081:80 -v /mydata/test2:/usr/share/nginx/html nginx #第二个,将容器中的8081端口映射到容器中的80端口
 6. 호스트 nginx 구성 파일
6. 호스트 nginx 구성 파일
http{}
upstream myweb { #myproject为自定义名字
#ip_hash; #开启则代表用ip地址的形式来分配,可解决sesson问题
server 127.0.0.1:8080 weight=1; #weight越大,权重越高,被分配的几率越大
server 127.0.0.1:8081 weight=1; #我全部在本机,因此用了本地的ip,只要相应换成对应的ip或者域名即可
}7에 다음 코드를 추가합니다. conf.d 디렉토리에 들어가서 default.conf를 수정합니다(conf.d에는 해당 파일이 없으며 생성할 수 있습니다. 파일 이름 conf)
location / {
#如果服务器要获取客户端真实ip,可以用下三句设置主机头和客户端真实地址
#proxy_set_header host $host;
#proxy_set_header x-real-ip $remote_addr;
#proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
root /usr/share/nginx/html;
index index.html index.htm;
proxy_pass http://myweb; #myweb为之前在nginx.conf中upstream后定义的名字
}8. 저장하고 종료하고 서버를 다시 시작하세요. systemctl restart nginx
9. 브라우저를 통해 현재 도메인 이름을 입력하고 페이지를 새로 고치세요. 때로는 nginx1이 출력되기도 하고, 때로는 nginx2가 출력되기도 합니다. 출력되면 구성이 성공합니다
위 내용은 nginx와 docker를 사용하여 간단한 로드 밸런싱을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 yisu.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

