SpringBoot가 Thymeleaf와 FreeMarker 뷰 레이어 기술을 통합하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-20 14:34:241729검색
Integrate Thymeleaf
Thymeleaf는 Velocity 및 FreeMarker와 같은 기존 Java 템플릿 엔진과 유사한 차세대 Java 템플릿 엔진입니다. 기존 Java 템플릿 엔진과 달리 Thymeleaf는 HTML 프로토타입을 지원하므로 프런트엔드 엔지니어가 브라우저에서 보기 스타일을 직접 열 수 있고, 백엔드 엔지니어가 실제 데이터를 기반으로 디스플레이 효과를 볼 수 있습니다. 동료 여러분, Spring Boot는 Thymeleaf 자동 구성 솔루션을 제공하므로 Spring Boot에서 Thymeleaf를 사용하는 것이 매우 편리합니다. 다음은 Thymeleaf를 Spring Boot
1에 통합하는 데 사용할 수 있는 단계입니다. 프로젝트 생성 및 종속성 추가
새 Spring Boot 프로젝트를 생성한 다음 spring-boot-starter-web 및 spring-boot-starter-thymeleaf 종속성을 추가합니다.
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 整合Thymeleaf --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
2. Thymeleaf 구성
Spring Boot는 Thymeleaf에 대한 자동 구성 클래스 ThymeleafAutoConfiguration을 제공합니다. ThymeleafProperties 클래스의 소스 코드 중 일부는 다음과 같습니다.
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING = StandardCharsets.UTF_8;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
}이 구성에서 기본 템플릿 위치는 클래스 경로:/templates/이고 기본 템플릿 접미사는 .html입니다. IDEA를 사용하여 Spring Boot 프로젝트를 생성하면 기본적으로 템플릿 폴더에 일부 파일이 생성됩니다. 기본 Thymeleaf 구성 매개변수를 사용자 정의해야 하는 경우 application.properties에서 구성할 수 있습니다. 일부 일반적인 구성은 다음과 같습니다:
#캐싱 활성화 여부는 개발 중에 false로 설정할 수 있으며 기본값은 true입니다.
spring.thymeleaf.cache=false
#템플릿이 있는지 확인하세요. 기본값은 true입니다
spring.thymeleaf.check-template=true
#템플릿 위치가 있는지 확인하세요. 기본값은 true
spring.thymeleaf.check- template-location=true
#템플릿 파일 인코딩
spring.thymeleaf.encoding=UTF-8
#템플릿 파일 위치
spring.thymeleaf.prefix=classpath:/templates/
#컨텐트 유형 구성
spring.thymeleaf.servlet. content-type=text/html
# 템플릿 파일 suffix
spring.thymeleaf.suffix=.html
3. 컨트롤러를 구성합니다
Book 엔터티 클래스를 생성한 후 다음과 같이 컨트롤러에 ModelAndView를 반환합니다.
public class Book {
private int id;
private String name;
private String author;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}@RestController
public class BookController {
@GetMapping(value = "/books")
public ModelAndView books(){
List<Book> books = new ArrayList<>();
Book b1 = new Book();
b1.setId(1);
b1.setAuthor("唐家三少");
b1.setName("斗罗大陆Ⅰ");
Book b2 = new Book();
b2.setId(2);
b2.setAuthor("唐家三少");
b2.setName("斗罗大陆Ⅱ");
books.add(b1);
books.add(b2);
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("books",books);
modelAndView.setViewName("books");
return modelAndView;
}
}4. resources 디렉터리 아래에 view
를 만듭니다. 다음과 같이 template 디렉터리에 books.html을 만듭니다.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>图书列表</title>
</head>
<body>
<table border="1">
<tr>
<td>图书编号</td>
<td>图书名称</td>
<td>图书作者</td>
</tr>
<tr th:each="book:${books}">
<td th:text="${book.id}"></td>
<td th:text="${book.name}"></td>
<td th:text="${book.author}"></td>
</tr>
</table>
</body>
</html>코드 설명:
먼저 두 번째 줄에서 Thymeleaf의 네임스페이스를 가져옵니다.
순회를 통해 책에 데이터를 표시합니다. Thymeleaf는 th:each를 사용합니다. 컬렉션 순회를 수행하고 th:text를 통해 데이터를 표시합니다.
5. 실행
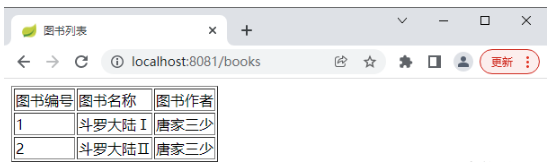
브라우저에 "http://localhost:8081/books"를 입력하여 확인합니다.

Integrate FreeMarker
FreeMarker는 웹 환경과 비웹 환경 모두에 적합한 오랫동안 확립된 템플릿 엔진입니다. FreeMarker를 브라우저에 표시하려면 먼저 구문 분석해야 합니다. FreeMarker는 HTML 페이지 템플릿을 구성하는 것뿐만 아니라 이메일 템플릿, 구성 파일 템플릿 및 소스 코드 템플릿으로도 사용할 수 있습니다. 통합 단계는 다음과 같습니다.
1. 프로젝트 생성 및 종속성 추가
Spring Boot 프로젝트를 생성한 후 다음과 같이 spring-boot-starter-web 및 spring-boot-starter-freemarker 종속성을 추가합니다.
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 整合FreeMarker --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>
2. FreeMarker 구성
Spring Boot는 FreeMarker에 대한 자동화된 구성 클래스 FreeMarkerAutoConfiguration도 제공합니다. 관련 구성 속성은 FreeMarkerProperties의 소스 코드 중 일부는 다음과 같습니다.
@ConfigurationProperties(prefix = "spring.freemarker")
public class FreeMarkerProperties extends AbstractTemplateViewResolverProperties {
public static final String DEFAULT_TEMPLATE_LOADER_PATH = "classpath:/templates/";
public static final String DEFAULT_PREFIX = "";
public static final String DEFAULT_SUFFIX = ".ftl";
...
}FreeMarker의 기본 템플릿 위치는 Thymeleaf와 동일합니다. , 모두 classpath:/templates/에 있고 기본 파일 접미사는 .ftl입니다. 개발자는 다음과 같이 application.properties에서 이러한 기본 구성을 수정할 수 있습니다.
3. 컨트롤러
컨트롤러는 Thymeleaf의 컨트롤러와 동일합니다. 따라서 여기에서는 반복되지 않습니다.
4. 다음과 같이 resources 디렉토리 아래의 template 디렉토리에 books.ftl 파일을 생성합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书列表FreeMarker</title>
</head>
<body>
<table border="1">
<tr>
<td>图书编号</td>
<td>图书名称</td>
<td>图书作者</td>
</tr>
<#if books ?? && (books?size>0)>
<#list books as book>
<tr>
<td>${book.id}</td>
<td>${book.name}</td>
<td>${book.author}</td>
</tr>
</#list>
</#if>
</table>
</body>
</html>코드 설명:
먼저 책이 모델을 제어할 수 있고 책에 데이터가 있는 경우
5. 실행
찾아보기 그림과 같이 브라우저에 "http://localhost:8081/books"를 입력하여 실행 결과를 확인합니다.
위 내용은 SpringBoot가 Thymeleaf와 FreeMarker 뷰 레이어 기술을 통합하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

