javascript에서 for 루프를 사용할 때 주의해야 할 문제 - Problems_javascript 기술 요약 포함
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:44:311079검색
동일한 코드를 매번 다른 값으로 반복해서 실행하려는 경우 루프를 사용하는 것이 편리합니다.
우리는 for 루프를 자주 사용하며 for 루프 부서는 종종 다음과 같이 작성합니다.
// 次佳的循环
for (var i = 0; i < myarray.length; i++) {
// 使用myarray[i]做点什么
}
이러한 코드에는 큰 문제가 없지만 루프할 때마다 배열의 길이를 가져오므로 특히 myarray가 배열이 아니지만 HTMLCollection객체일 때.
아래 코드를 보세요:
for (var i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
단일 var 형식을 사용하면 다음과 같이 루프에서 변수를 꺼낼 수 있습니다.
function looper() {
var i = 0,
max,
myarray = [];
// ...
for (i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
}
JavaScript에서 for 루프를 사용할 때의 문제점 요약
이 문제에 대한 논의는 원래 회사 내부 이메일에서 나온 것입니다. 이 문제에 대한 논의를 방금 녹음했습니다.문제를 발견한 일부 프로젝트 팀은
“for(x in array)”를 사용할 때 IE 브라우저에 예상치 못한 x 값이 나타나는 것을 발견했습니다.
구체적으로Array.prototype.indexOf 메서드가 사용자 정의된 경우(예: 특정 프로토타입 오염으로 인해) 이전 버전의 IE 브라우저가 array.indexOf를 지원하지 않기 때문일 수 있습니다. 메소드, 개발자 꼭 사용해보고 싶은데 그런 브라우저는 다음과 같은 문제를 일으킬 수 있습니다.
Array.prototype.indexOf = function(){...};
var arr = [1, 2];
for (x in arr) console.log(x);
//출력
1
2
function(){…}
indexOf 메소드가 출력됩니다.
해결책은 간단합니다. 이 메서드를 추가하지 않거나 "for (i=0; i < array.length; i )" 등과 같은 루프를 사용하는 것입니다.
그런데 문제의 본질은 무엇입니까? 어떤 사람들은for(x in obj)의 사용법이 실제로 객체를 순회하기 때문일 것이라고 추측하며, 배열의 구현은 를 제외하면 실제로 일반 객체의 구현과 동일합니다. key는 주어진 값입니다:
{0:"something", 1:"something else"}
열거 순서는 보장되지 않습니다.
상속된 속성도 열거됩니다.
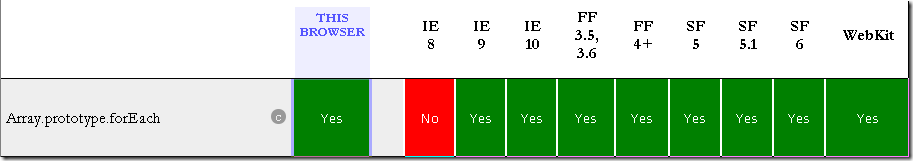
Array.prototype.forEach 지원 측면에서 보면 IE8 이하는 정확하게 지원할 수 없음을 이 표에서 확실히 알 수 있습니다.

JSLint의 for in 장에서도 for in 문이 객체의 속성 이름을 통한 루프를 허용하지만 프로토타입 체인을 통해 상속된 속성을 순회하므로 많은 경우 예상치 못한 오류가 발생한다고 언급되어 있습니다. . 조잡한 해결책이 있습니다:
for (name in object)
{ if (object.hasOwnProperty(name))
{ .... } }
for(var i=0;i
for(let i =0; i < a.length; i++)
for-in loop: Only for iterating over keys in an object/map/hash

