Python을 사용하여 한 번의 클릭으로 신분증 사진의 배경색을 바꾸는 시각적 GUI 인터페이스를 만듭니다.
- 王林앞으로
- 2023-05-19 16:19:071629검색

인터페이스의 전체적인 모습은 사실 이전 글과 크게 다르지 않습니다.
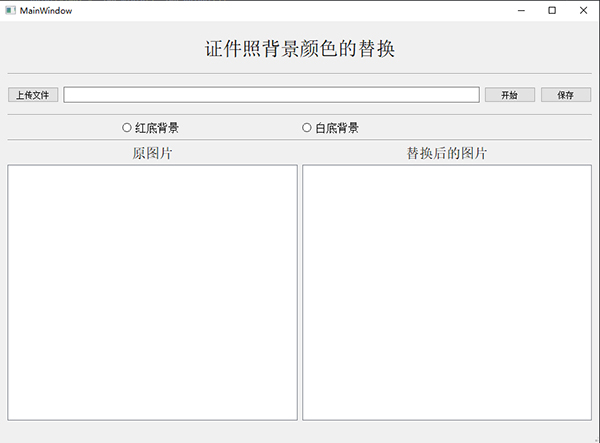
인터페이스의 일반적인 모습
전체적인 GUI 인터페이스는 아래와 같습니다:

사용 시, 사용자는 신분증 사진을 "흰색 배경" 또는 "빨간색 배경"으로 교체할 수 있습니다. 프런트엔드 인터페이스가 사진 업로드를 완료하면 백엔드 프로그램이 필요한 작업을 수행하기 시작합니다.
배경색 제거
먼저 사진의 배경색을 제거해야 합니다. 공식 링크는 다음과 같습니다.

계정 등록을 완료한 후 다음을 방문하세요. 링크에서 api_key를 얻으세요: https://www.remove.bg/api#remove-ground

다음은 해당 프로그램 코드입니다:
def remove_bg(self): api_keys = "自己注册的api_key" rmbg = RemoveBg(api_keys, "error.log") rmbg.remove_background_from_img_file(imgNamepath)
원하는 색상을 추가하세요
제거 후 증명사진의 배경색에 원하는 배경색을 추가할 수 있습니다. 예를 들어 "빨간색" 배경색을 추가하려고 합니다. 코드는 다음과 같습니다.
no_bg_image = Image.open(in_path)
x, y = no_bg_image.size
new_image = Image.new('RGBA', no_bg_image.size, color="red")
new_image.paste(no_bg_image, (0, 0, x, y), no_bg_image)
new_image.save(output_path)이번에는 GUI 인터페이스에서 사용하는 컨트롤입니다. 사진을 표시하기 위한 구성요소는 "그림 선택" 버튼을 클릭하고 사진을 업로드한 후 그래픽 보기 창에 그림을 표시해야 합니다.
def openImage(self):
global imgNamepath# 这里为了方便别的地方引用图片路径,将其设置为全局变量
imgNamepath, imgType = QFileDialog.getOpenFileName(self.ui, "选择图片", "D:\", "*.png;;*.jpg;;All Files(*)")
# 通过文件路径获取图片文件,并设置图片长宽为label控件的长、宽
img = QtGui.QPixmap(imgNamepath).scaled(self.ui.graphicsView.size(), aspectMode=Qt.KeepAspectRatioByExpanding)
print("img: ", img.width(), img.height())
self.ui.graphicsView.setFixedSize(img.width(), img.height())
# 在label控件上显示选择的图片
item = QGraphicsPixmapItem(img)
scene = QGraphicsScene()
scene.addItem(item)
self.ui.graphicsView.setScene(scene)
self.ui.graphicsView.repaint()
# 显示所选图片的路径
self.ui.lineEdit.setText(imgNamepath)마지막으로 살펴보겠습니다. 전반적인 효과

위 내용은 Python을 사용하여 한 번의 클릭으로 신분증 사진의 배경색을 바꾸는 시각적 GUI 인터페이스를 만듭니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 51cto.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

