vue3에서 요소를 가져오고 요소 스타일을 수정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-18 23:16:202777검색
요구 사항: 요소의 스타일을 가져오고 요소 스타일을 수정합니다
작업은 주로 다음 부분으로 나뉩니다. 전체 코드 프레임워크는 기사 마지막에 첨부됩니다.
①Bind ref
<div ref='div' style='width:'50px'>
② 동작할 요소에 대해 스크립트 부분에서는 ref와 nextTick을 import
import { ref,nextTick} from 'vue'3스크립트 부분에서는 동작할 요소를 반응형으로 만들고 ref
const div = ref()
를 바인딩합니다. nextTick
이 방법으로 사용하지 않으면 오류가 보고됩니다:
매개변수 1은 ‘요소’이 오류의 원인은 연산자가 아직 렌더링되지 않은 요소를 조작하고 있기 때문입니다. , 또는 그가 조작하려는 스타일에 해당 요소가 없다는 것입니다. Appear
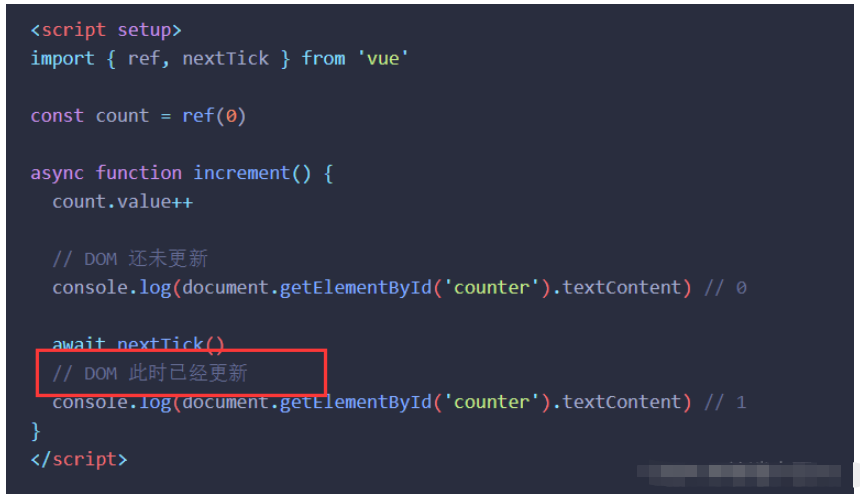
그런 다음 vue3을 학습한 후 Dom이 nextTick 이후에 업데이트되었음을 이해하므로 async Wait와 nextTick을 결합하면 요소를 효과적으로 수정할 수 있습니다. 렌더링 후
아래 사진은 vue3 공식문서

//需要在元素绑定函数a 这里忽略
async function a () {
await nextTick()
div.value.style.width="100px"
위 내용은 vue3에서 요소를 가져오고 요소 스타일을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 yisu.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

