Nginx 오픈 소스 시각적 구성 도구 NginxConfig를 사용하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-18 19:29:122996검색
NginxConfig 소개
NginxConfig는 필요한 유일한 Nginx 구성 도구로 알려져 있으며 시각적 인터페이스를 사용하여 Nginx 구성을 생성할 수 있습니다. Github 15K+Star에서! NginxConfig号称你唯一需要的Nginx配置工具,可以使用可视化界面来生成Nginx配置,功能非常强大,在Github上已有15K+Star!

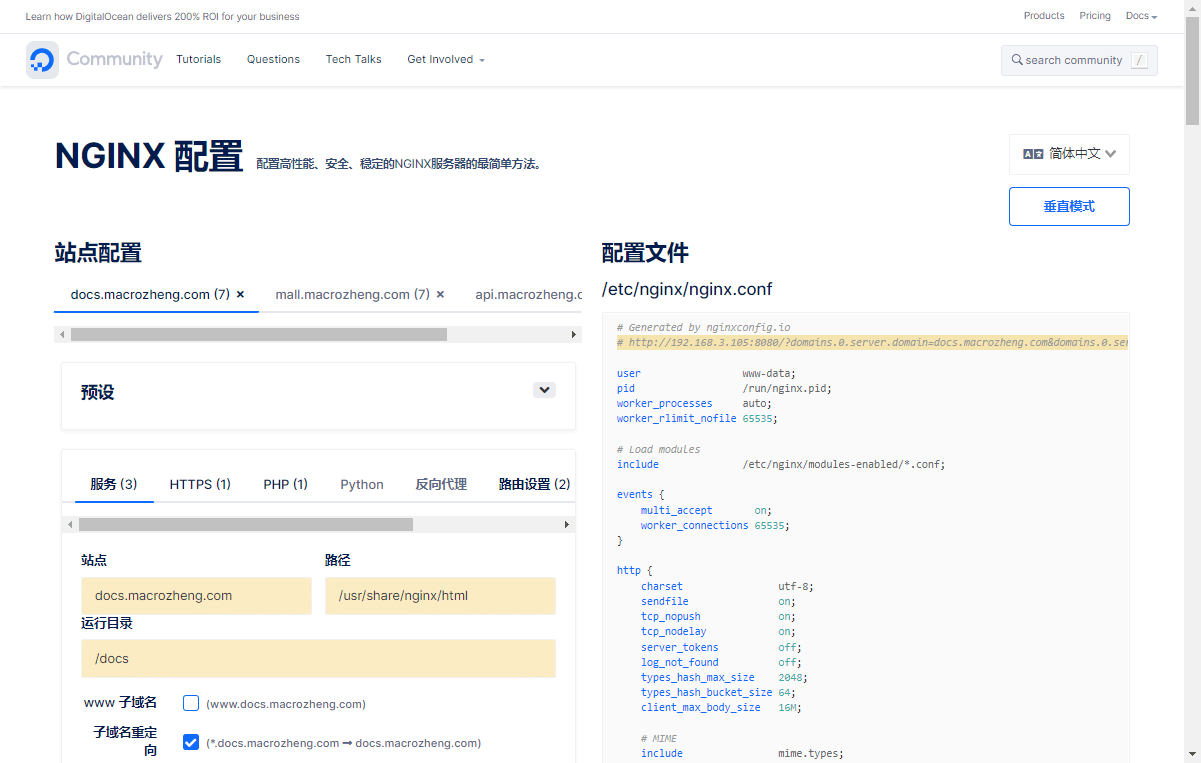
下面是NginxConfig使用过程中的一张效果图,大家可以看下!

安装
接下来介绍下
NginxConfig的安装,在Linux上安装它还是比较方便的。
安装Node.js
由于
NginxConfig是一个基于Vue的前端项目,我们首先得安装Node.js。
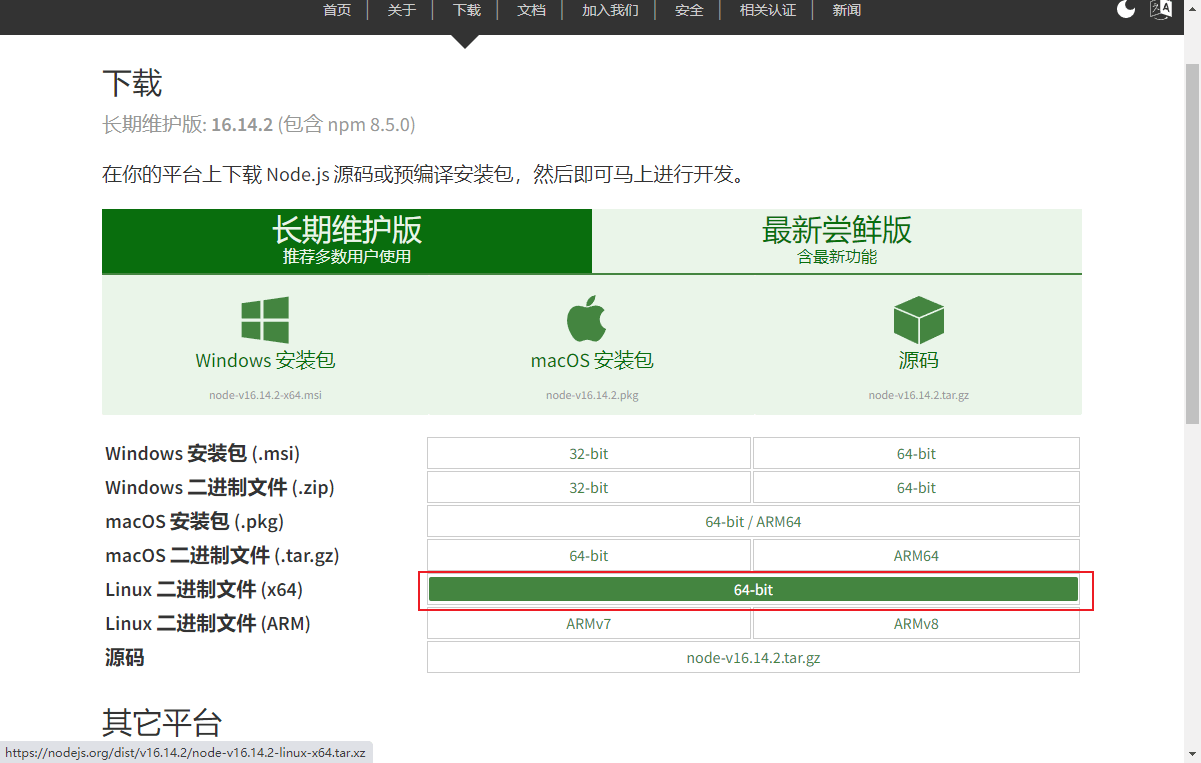
首先从官网下载Node.js的安装包
下载地址:https://nodejs.org/zh-cn/download/

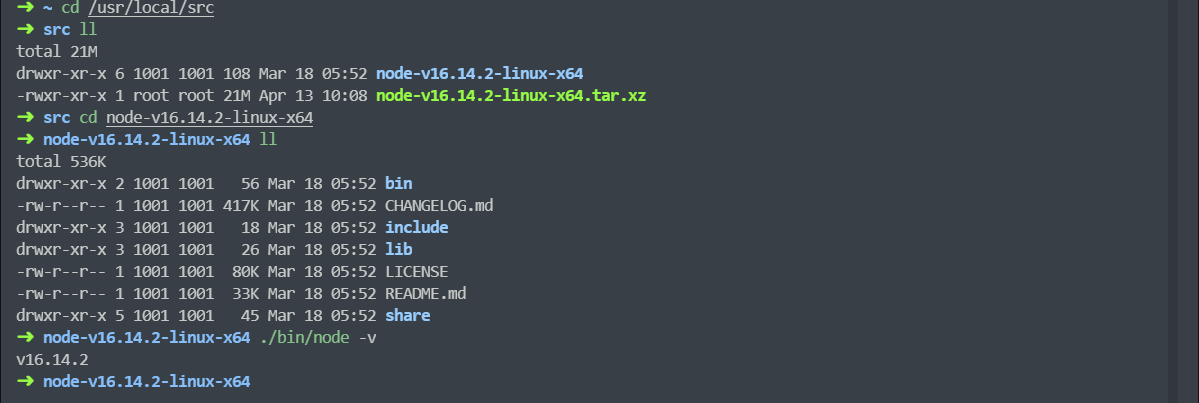
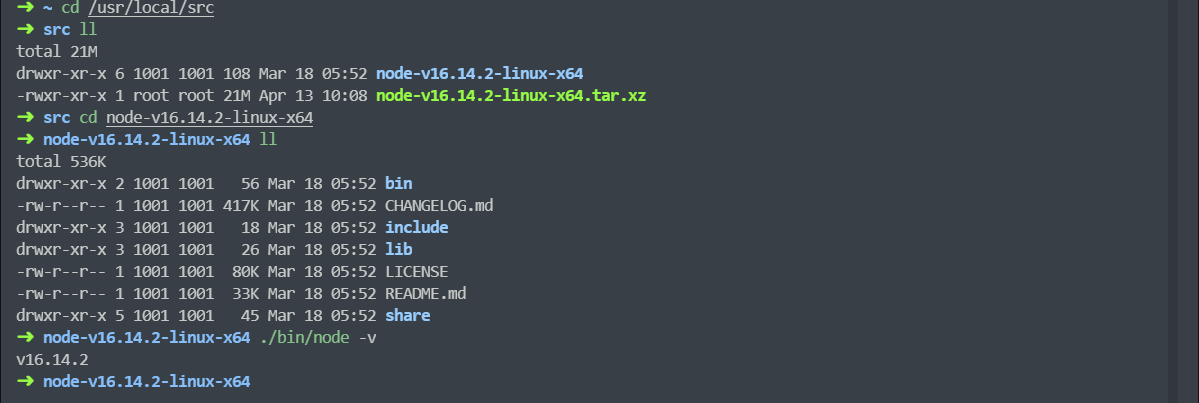
下载成功后将安装包解压到/usr/local/src/目录下,使用如下命令即可;
cd /usr/local/src/ tar xf node-v16.14.2-linux-x64.tar.xz cd node-v16.14.2-linux-x64/ ./bin/node -v
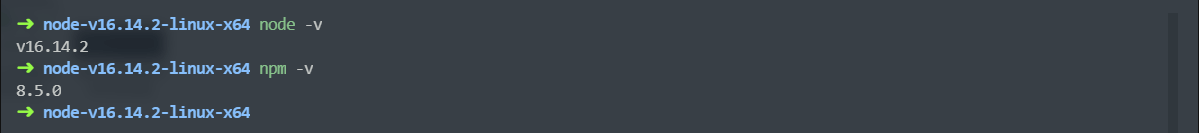
使用./bin/node -v命令可查看当前安装版本;

如果想在Linux命令行中直接运行,还需对node和npm命令创建软链接;
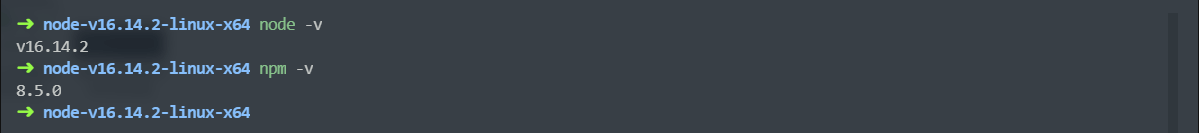
ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/node /usr/bin/node ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/npm /usr/bin/npm node -v npm -v
创建完成后使用命令查看版本,至此Node.js安装完成。

安装NginxConfig
Node.js安装完成后,就可以开始安装NginxConfig了。
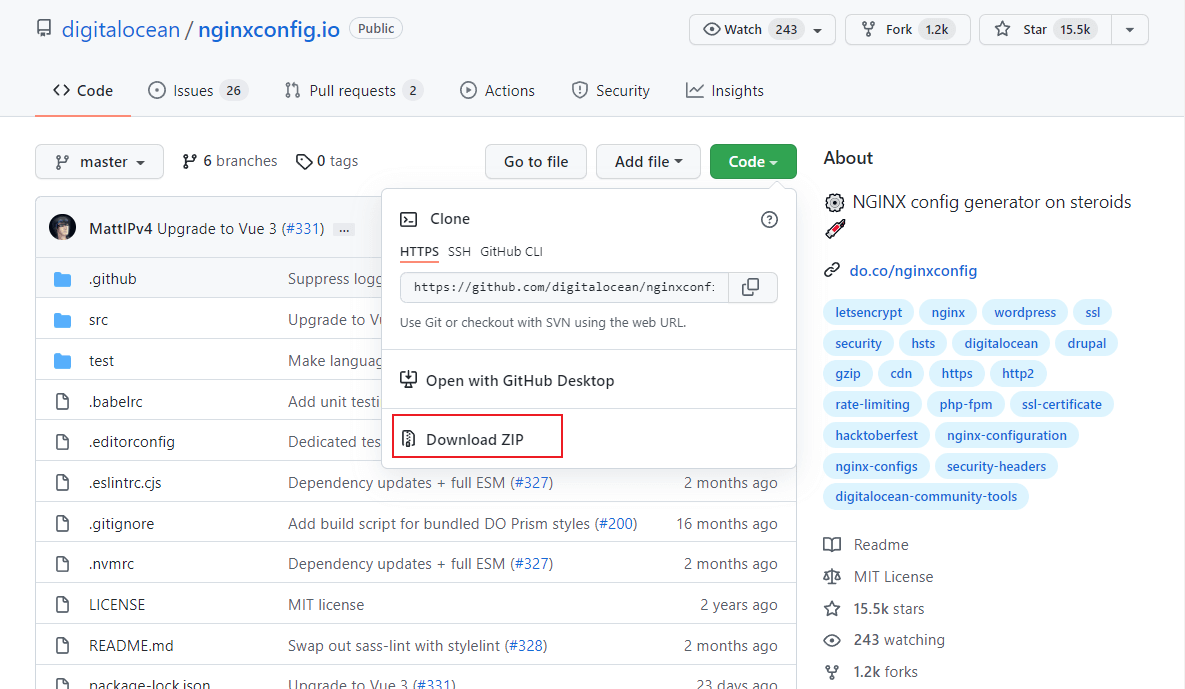
首先下载NginxConfig的安装包,
下载地址:https://github.com/digitalocean/nginxconfig.io

下载完成后解压到指定目录,并使用npm命令安装依赖并运行;
tar -zxvf nginxconfig.io-master.tar.gz npm install npm run dev
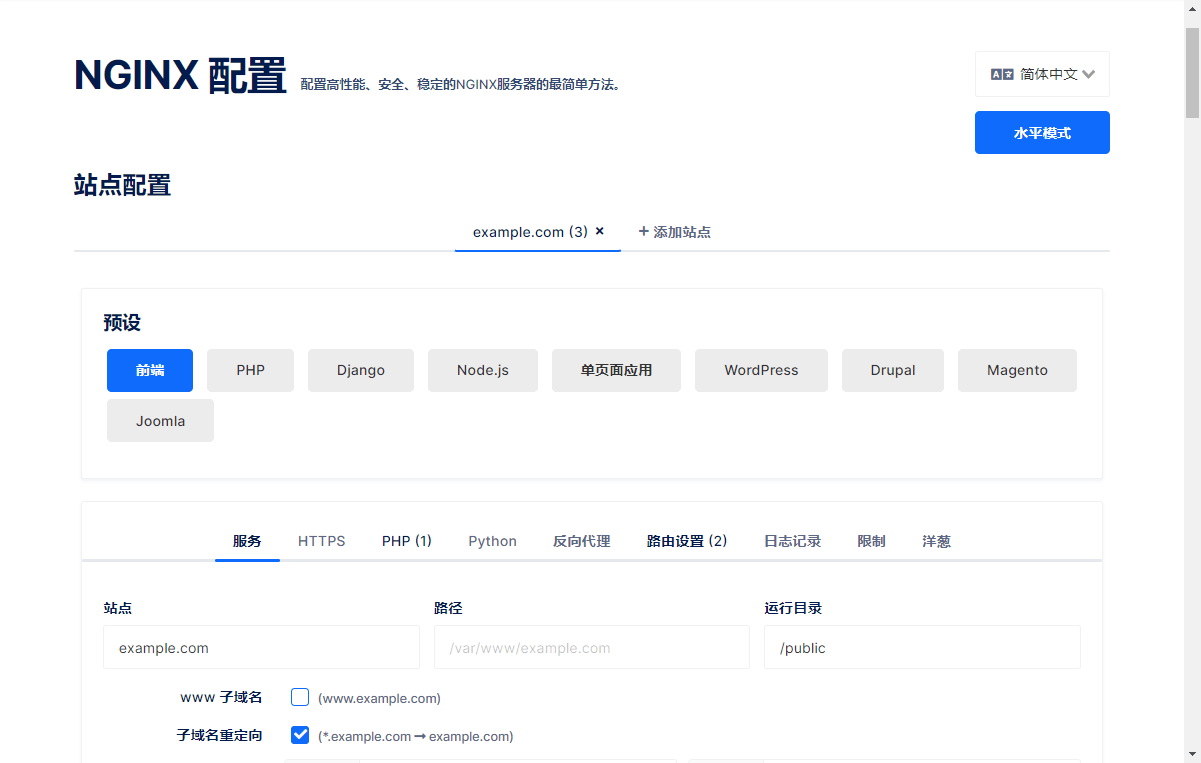
NginxConfig运行成功后就可以直接访问了,看下界面支持中文还是挺不错的,访问地址:http://192.168.3.105:8080

使用
接下来我们就体验下
NginxConfig的可视化配置生成功能,看看是不是够强大!
使用准备
首先我们需要安装Nginx,Nginx的安装可以参考之前写的Nginx使用教程 ;
我们将实现如下功能,通过静态代理访问在不同目录下的静态网站,通过动态代理来访问SpringBoot提供的API接口;
# 静态代理,访问mall文档网站 docs.macrozheng.com # 静态代理,访问mall前端项目 mall.macrozheng.com # 动态代理,访问mall线上API api.macrozheng.com
需要提前修改下本机host文件。
192.168.3.105 docs.macrozheng.com
192.168.3.105 mall.macrozheng.com
192.168.3.105 api.macrozheng.com
文档网站配置
我们先来配置下mall文档网站的访问,域名为:docs.macrozheng.com。
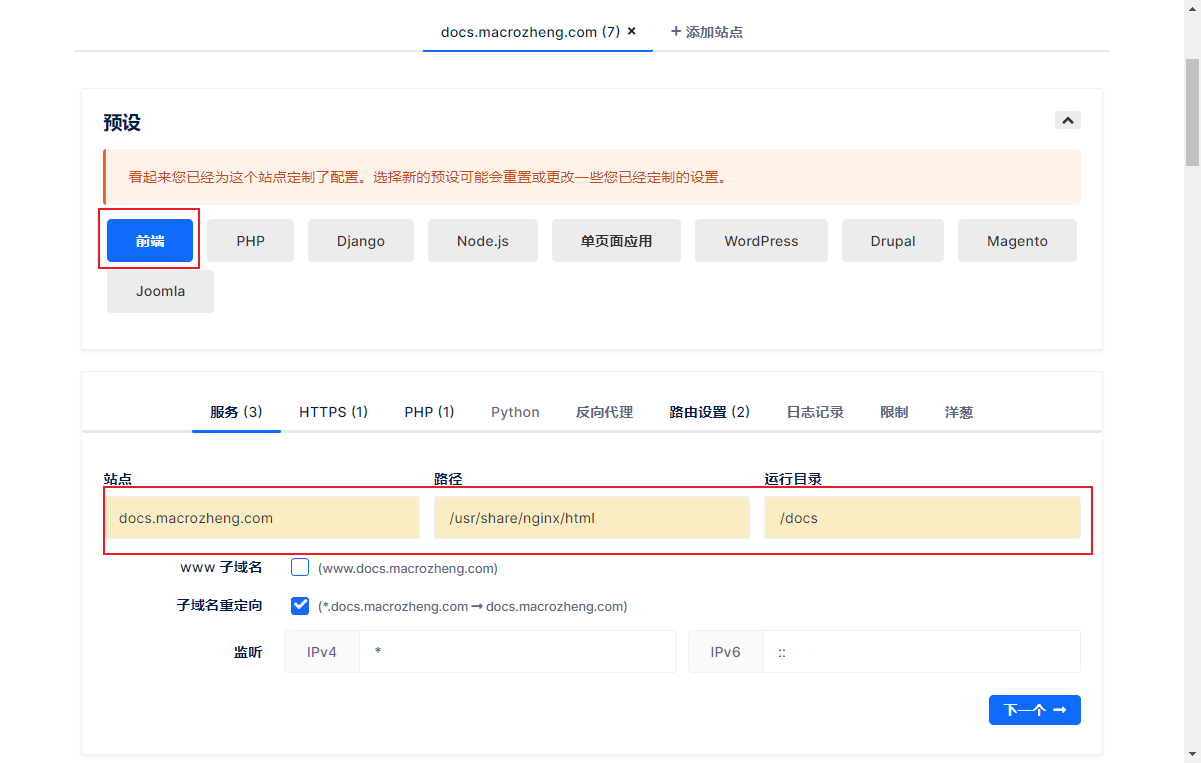
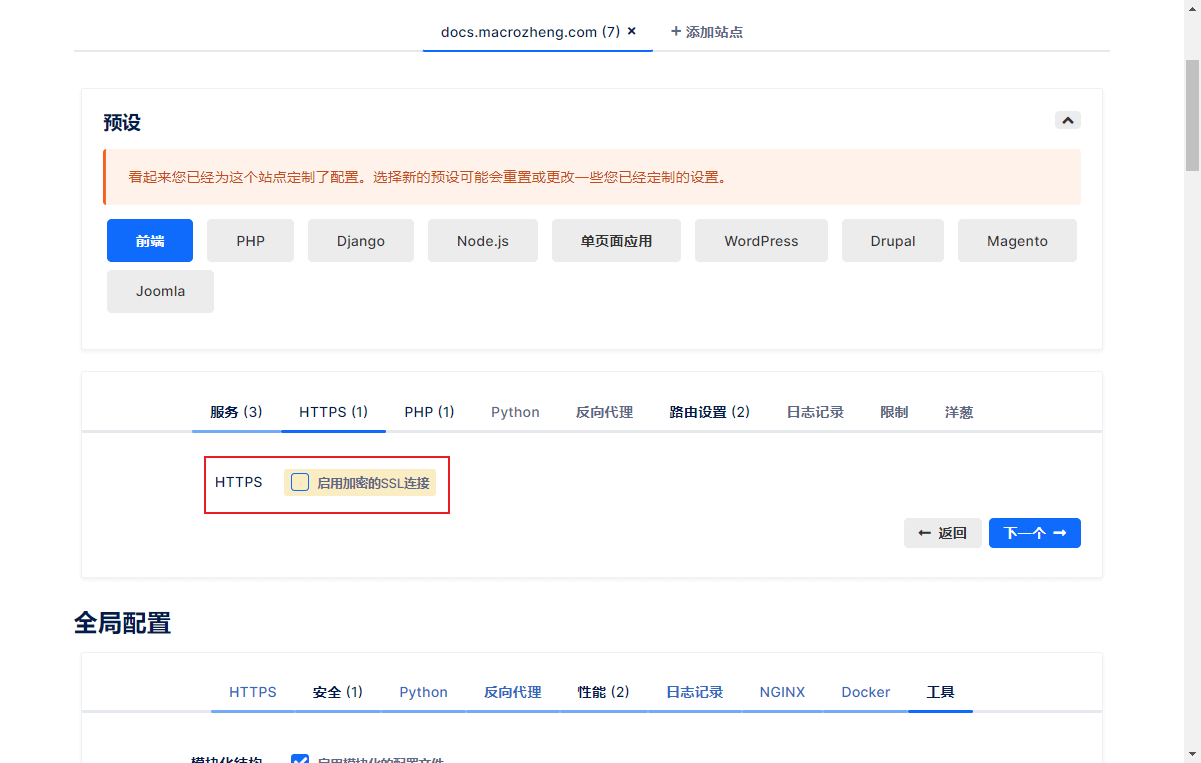
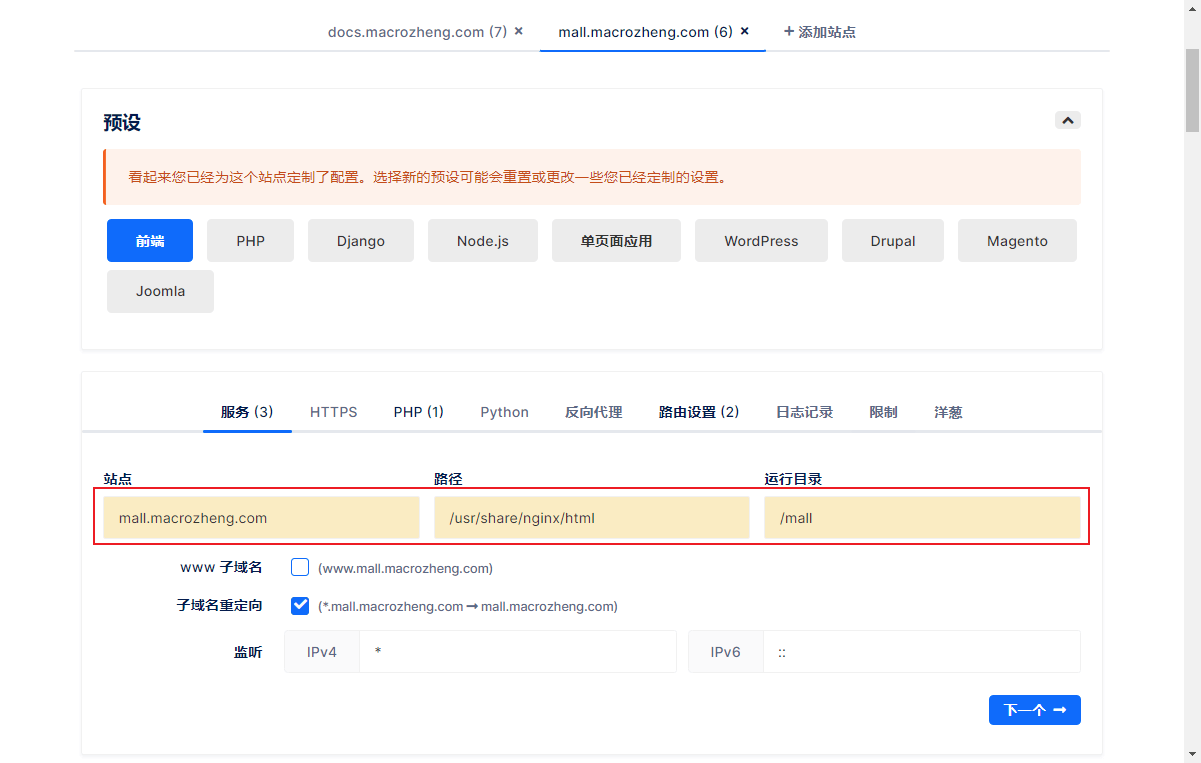
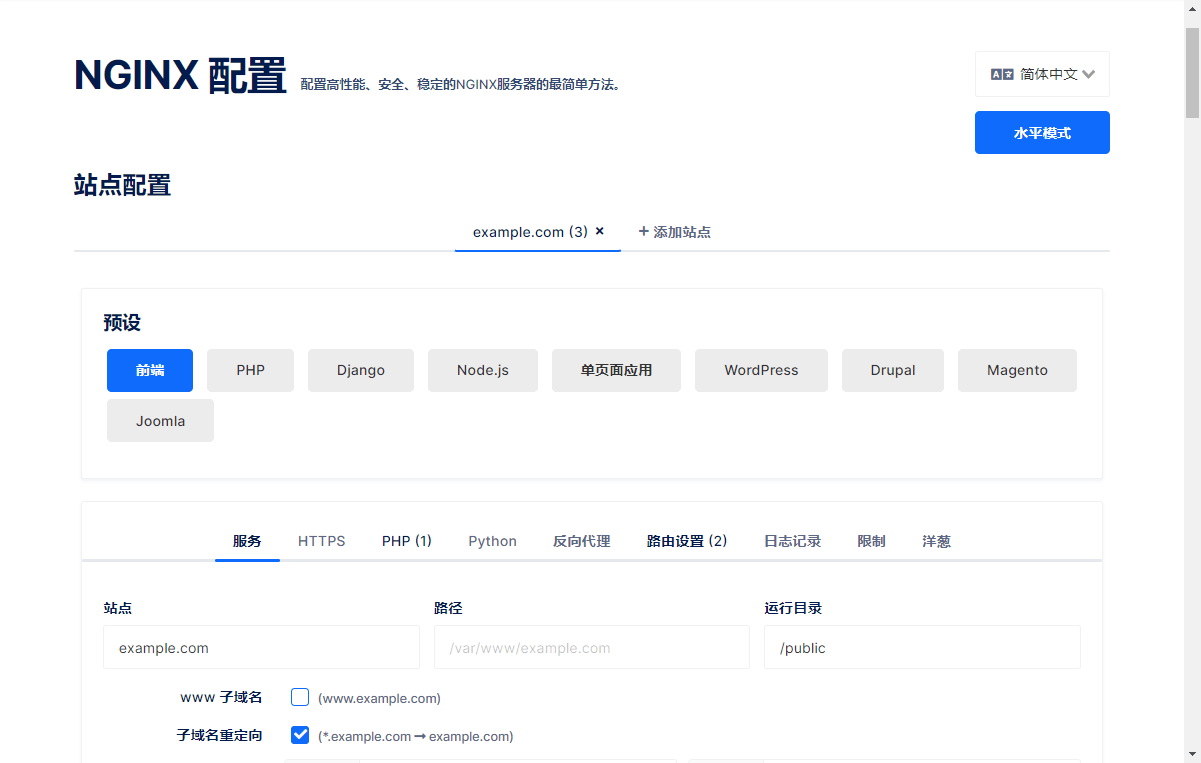
在NginxConfig中选择好预设为前端,然后修改服务配置,配置好站点、路径和运行目录;

不需要HTTPS的话可以选择不启用;

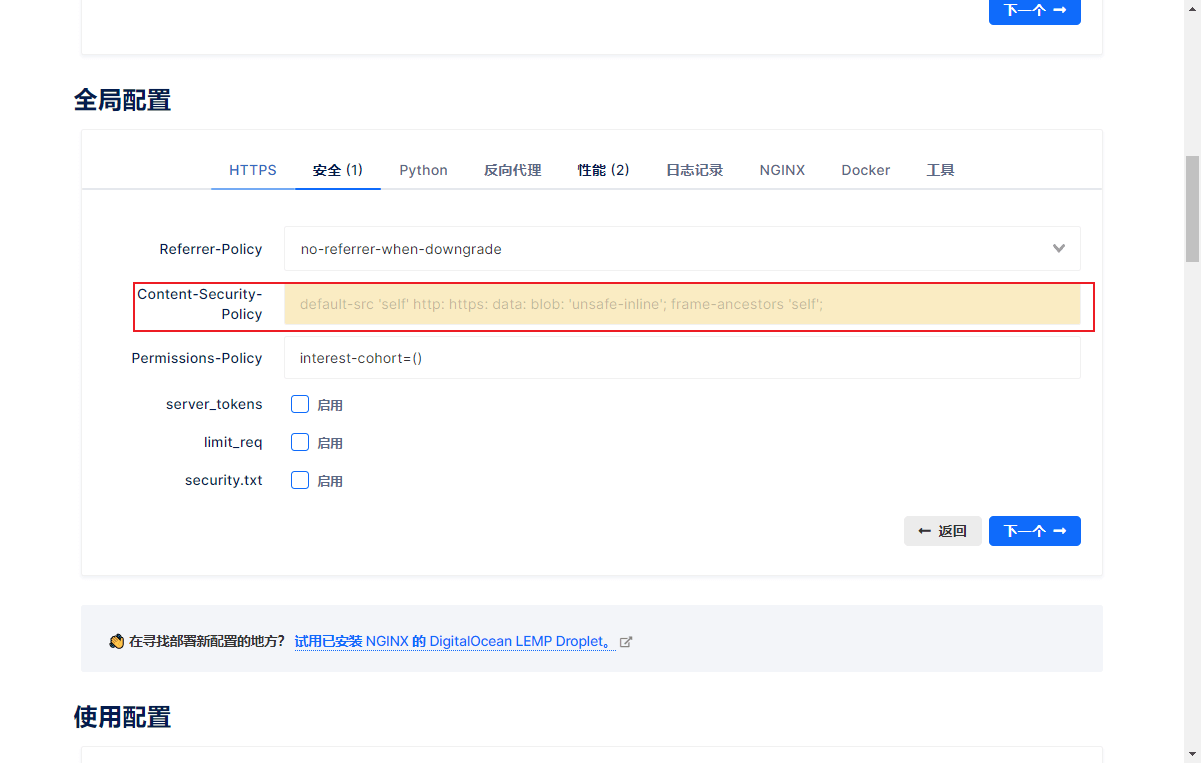
然后在全局配置->安全中去除Content-Security-Policy设置;

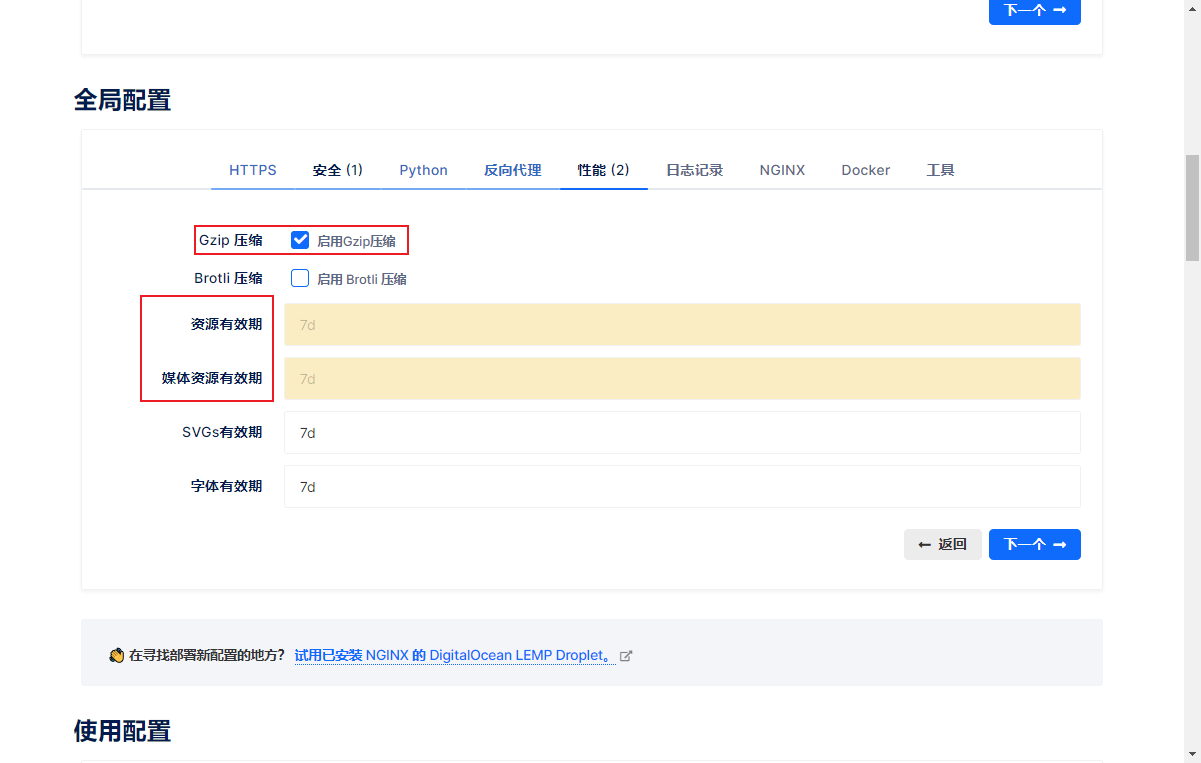
再修改性能

 다음은 NginxConfig 입니다. 사용 중 렌더링을 보실 수 있습니다!
다음은 NginxConfig 입니다. 사용 중 렌더링을 보실 수 있습니다!
설치다음으로
NginxConfig 설치 방법을 소개하겠습니다. Linux에 설치하는 것이 비교적 편리합니다.
Node.js 설치
NginxConfig는 Vue 기반의 프런트엔드 프로젝트이므로 먼저 Node.js를 설치해야 합니다. 🎜🎜🎜먼저 공식 홈페이지에서 Node.js 설치 패키지를 다운로드하세요🎜🎜다운로드 주소: https://nodejs.org/zh-cn/download/🎜🎜 🎜🎜다운로드가 성공적으로 완료되면 설치 패키지를 다음 위치에 추출하세요.
🎜🎜다운로드가 성공적으로 완료되면 설치 패키지를 다음 위치에 추출하세요. /usr/ local/src/ 디렉터리에서 다음 명령을 사용합니다. 🎜tar -zxvf nginxconfig.io.tar.gz🎜현재 설치된 버전을 보려면
./bin/node -v 명령을 사용합니다. 🎜🎜 🎜🎜If Linux 명령줄에서 직접 실행하려면
🎜🎜If Linux 명령줄에서 직접 실행하려면 node 및 npm 명령에 대한 소프트 링크를 만들어야 합니다. 🎜docker restart nginx🎜명령을 사용하여 확인하세요. 버전을 생성 후
Node.js 설치가 완료됩니다. 🎜🎜 🎜🎜 NginxConfig🎜 설치 🎜🎜
🎜🎜 NginxConfig🎜 설치 🎜🎜Node.js 설치가 완료되면 NginxConfig 설치를 시작할 수 있습니다. 🎜🎜🎜먼저 NginxConfig 설치 패키지를 다운로드하세요. 🎜🎜다운로드 주소: https://github.com/digitalocean/nginxconfig.io🎜🎜 🎜🎜다운로드 후 지정된 디렉터리에 압축을 풀고
🎜🎜다운로드 후 지정된 디렉터리에 압축을 풀고 npm을 사용하세요. 종속성을 설치하고 실행하는 명령; 🎜rrreee🎜NginxConfig는 성공적으로 실행된 후 바로 액세스할 수 있습니다. 인터페이스가 중국어 액세스 주소를 지원하는 것은 꽤 좋습니다. .3.105:8080🎜🎜  🎜🎜Use🎜🎜🎜Connect 다음은
🎜🎜Use🎜🎜🎜Connect 다음은 NginxConfig의 시각적 구성 생성 기능을 경험해보고 충분히 강력한지 확인해 보겠습니다! 🎜🎜🎜사용 준비🎜🎜먼저 Nginx를 설치해야 합니다. Nginx를 설치하려면 이전에 작성한 Nginx 사용 튜토리얼을 참조하세요. 🎜🎜다음 기능을 구현하고 정적 프록시를 통해 다양한 디렉터리의 정적 웹 사이트에 액세스합니다. SpringBoot에서 제공하는 동적 프록시 API 인터페이스를 통해 액세스합니다. 🎜rrreee🎜 로컬 호스트 파일을 미리 수정해야 합니다. 🎜🎜🎜192.168.3.105 docs.macrozheng.com 192.168.3.105 api.macrozheng.com 🎜🎜🎜document 웹 사이트 구성 Mall First Access 구성 문서 웹사이트의 도메인 이름은 docs.macrozheng.com입니다. 🎜🎜🎜
NginxConfig에서 프런트 엔드로 기본값을 선택한 다음 서비스 구성을 수정하고 사이트, 경로 및 실행 디렉터리를 구성합니다. 🎜🎜 🎜🎜HTTPS가 필요하지 않은 경우 다음을 수행할 수 있습니다. 활성화하지 않도록 선택하세요.🎜🎜🎜🎜그런 다음
🎜🎜HTTPS가 필요하지 않은 경우 다음을 수행할 수 있습니다. 활성화하지 않도록 선택하세요.🎜🎜🎜🎜그런 다음 전역에서 구성->보안의 Content-Security-Policy 설정을 제거합니다. 🎜🎜 🎜🎜
🎜🎜성능 구성을 수정하고, 활성화 Gzip으로 압축하고 리소스 유효성 제한을 삭제합니다. 🎜🎜🎜🎜🎜프런트엔드 웹사이트 구성🎜🎜🎜 다음으로 쇼핑몰 프런트엔드 웹사이트에 대한 액세스를 구성합니다. 도메인 이름은 mall.macrozheng.com입니다. 🎜🎜🎜다음으로 다른 사이트를 추가하고 서비스 구성을 수정합니다. 나머지는 기본적으로 위와 동일합니다. 🎜🎜🎜🎜API网站配置
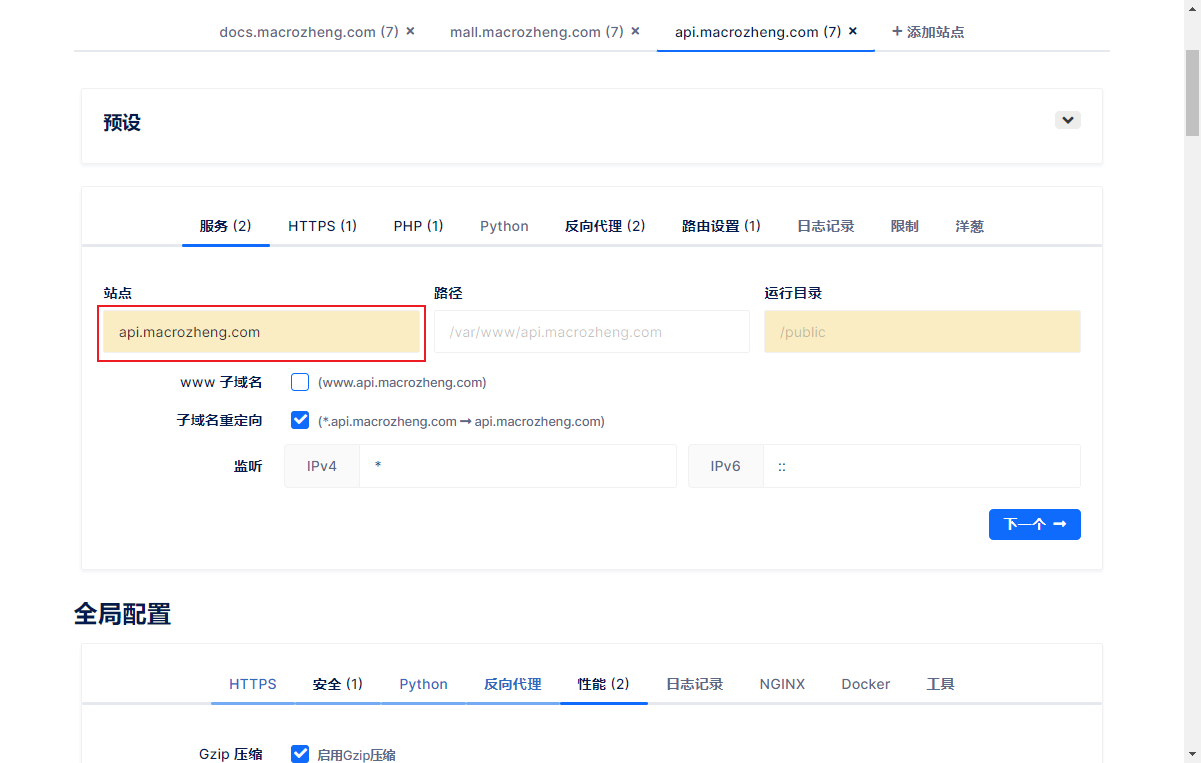
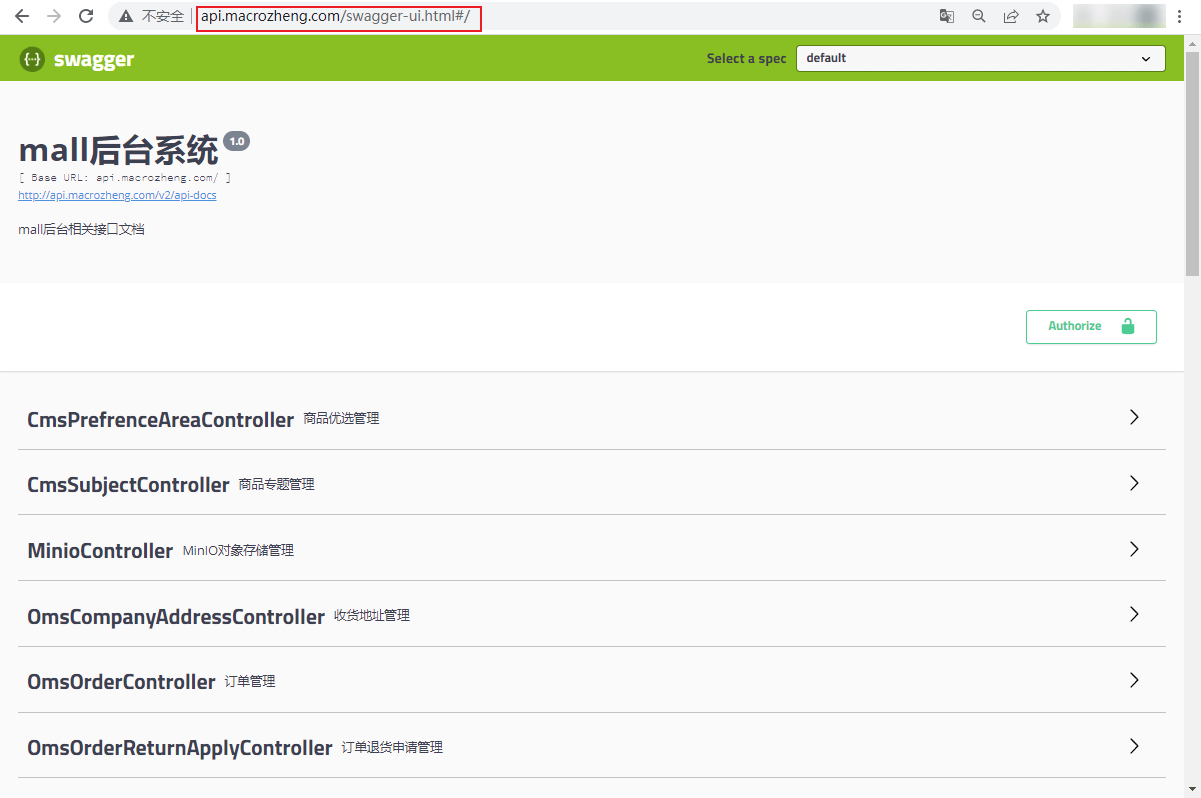
最后配置下mall的Swagger API文档网站的访问,域名为:api.macrozheng.com。
继续添加一个站点,修改服务配置,只需修改站点名称即可;

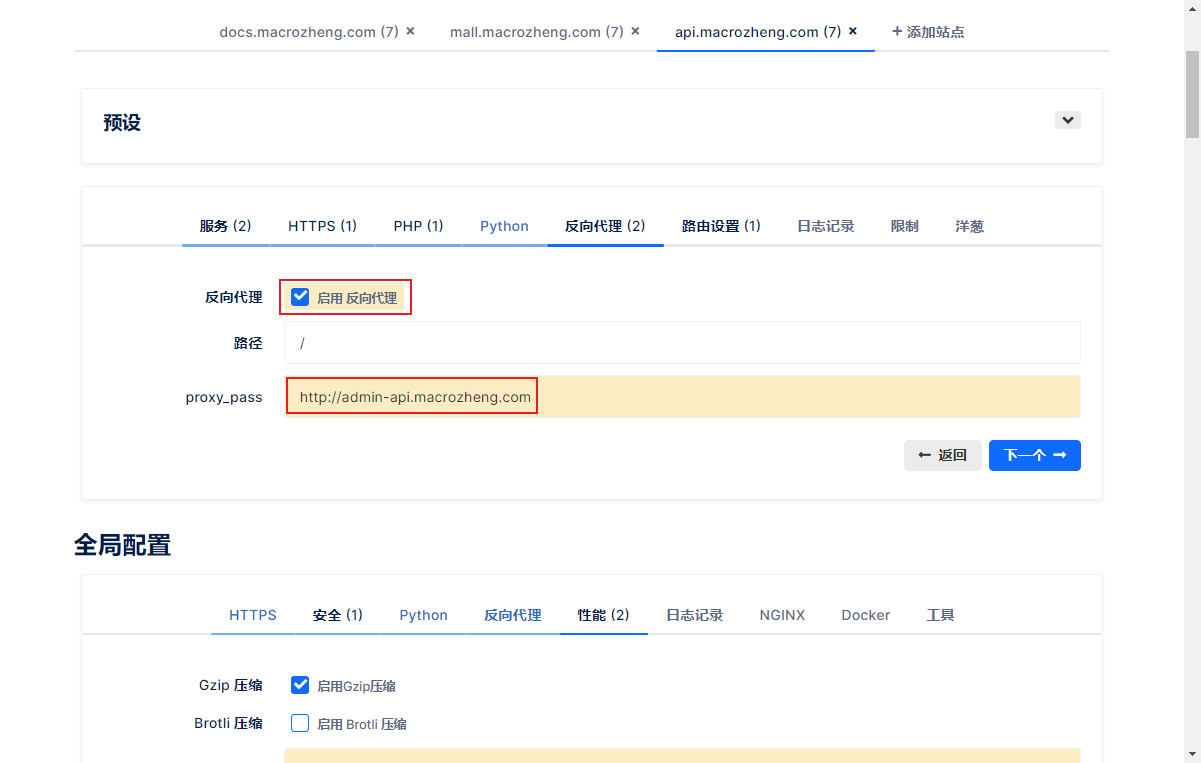
然后启用反向代理并设置,反向代理到线上API;

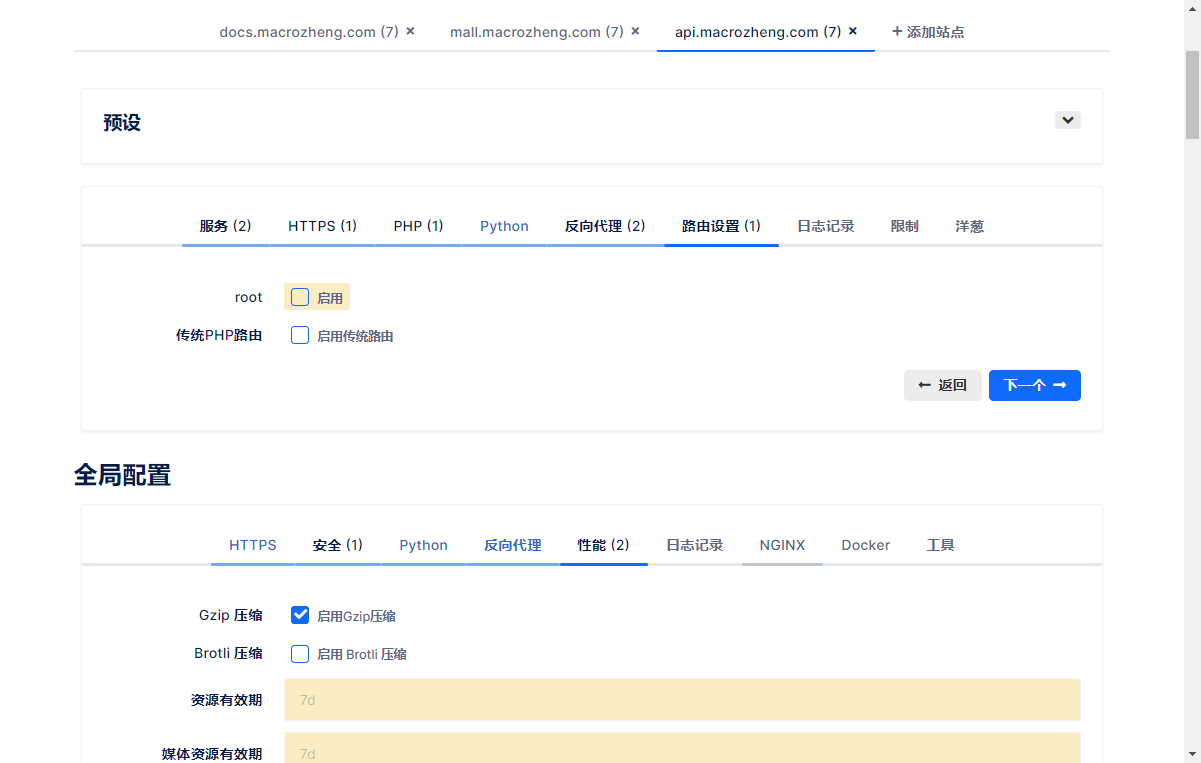
路由功能暂时不用可以关闭。

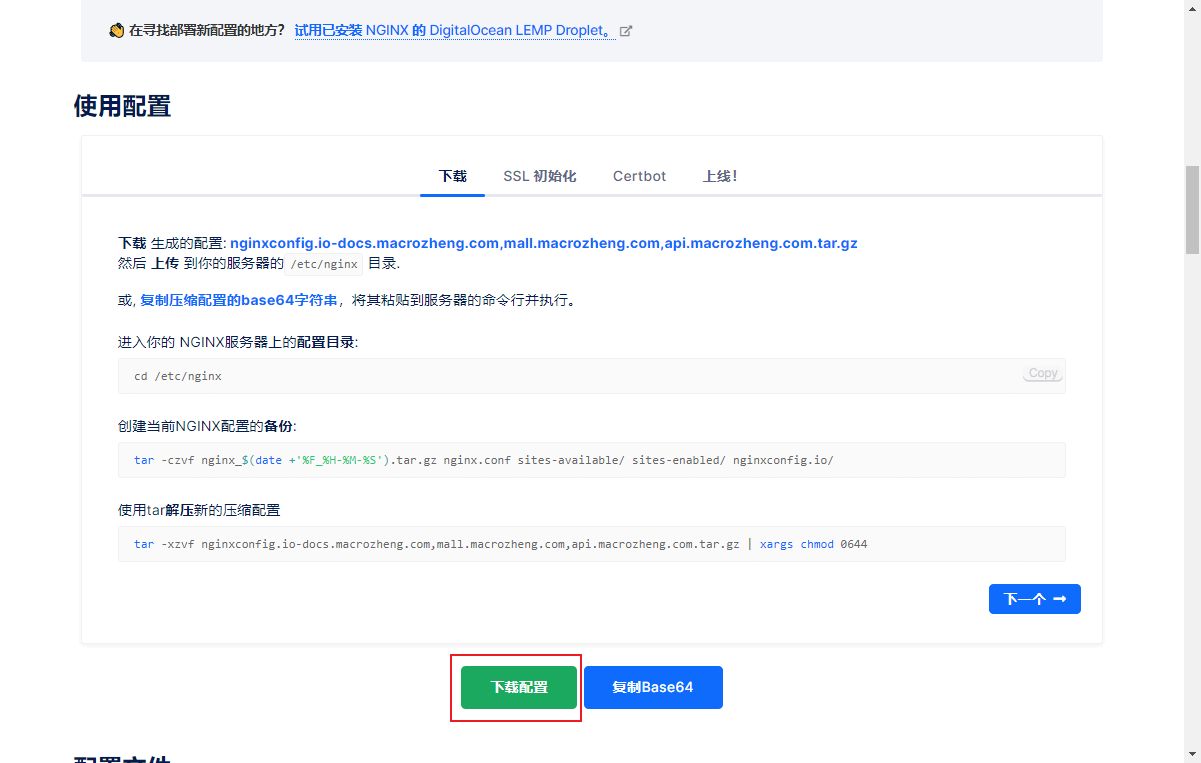
使用配置 接下来我们就可以直接下载NginxConfig给我们生成好的配置了;

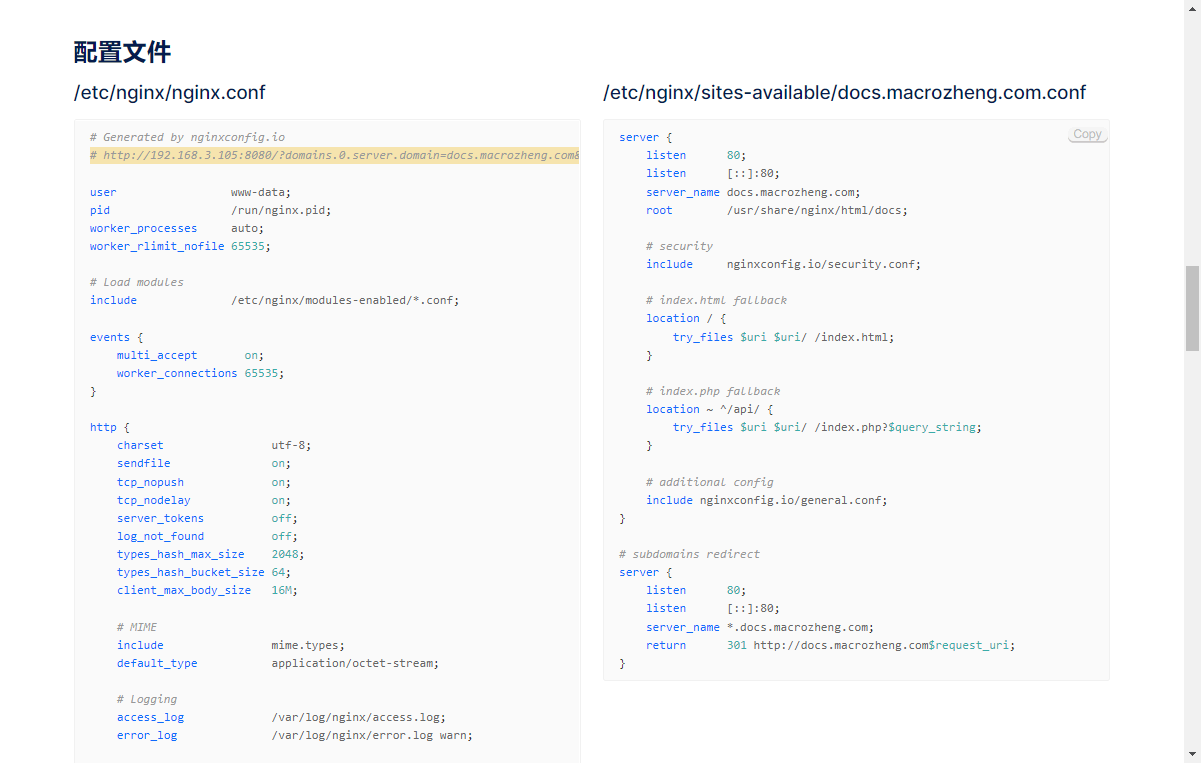
我们先来看下NginxConfig给我们生成的配置内容,这种配置手写估计要好一会吧;

点击按钮下载配置,完成后改个名字,然后上传到Linux服务器的Nginx配置目录下,使用如下命令解压;
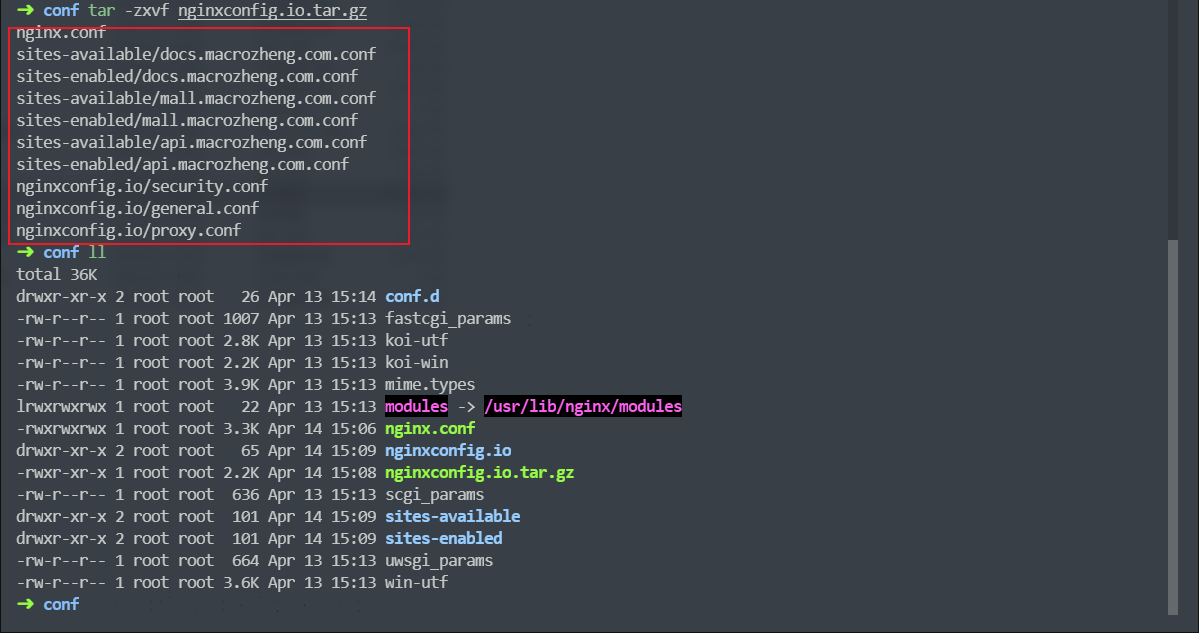
tar -zxvf nginxconfig.io.tar.gz
大家可以看到NginxConfig将为我们生成如下配置文件;

接下来将我们之前的mall文档网站和mall前端网站放到Nginx的html目录下,然后重启Nginx就可以查看效果了;
docker restart nginx
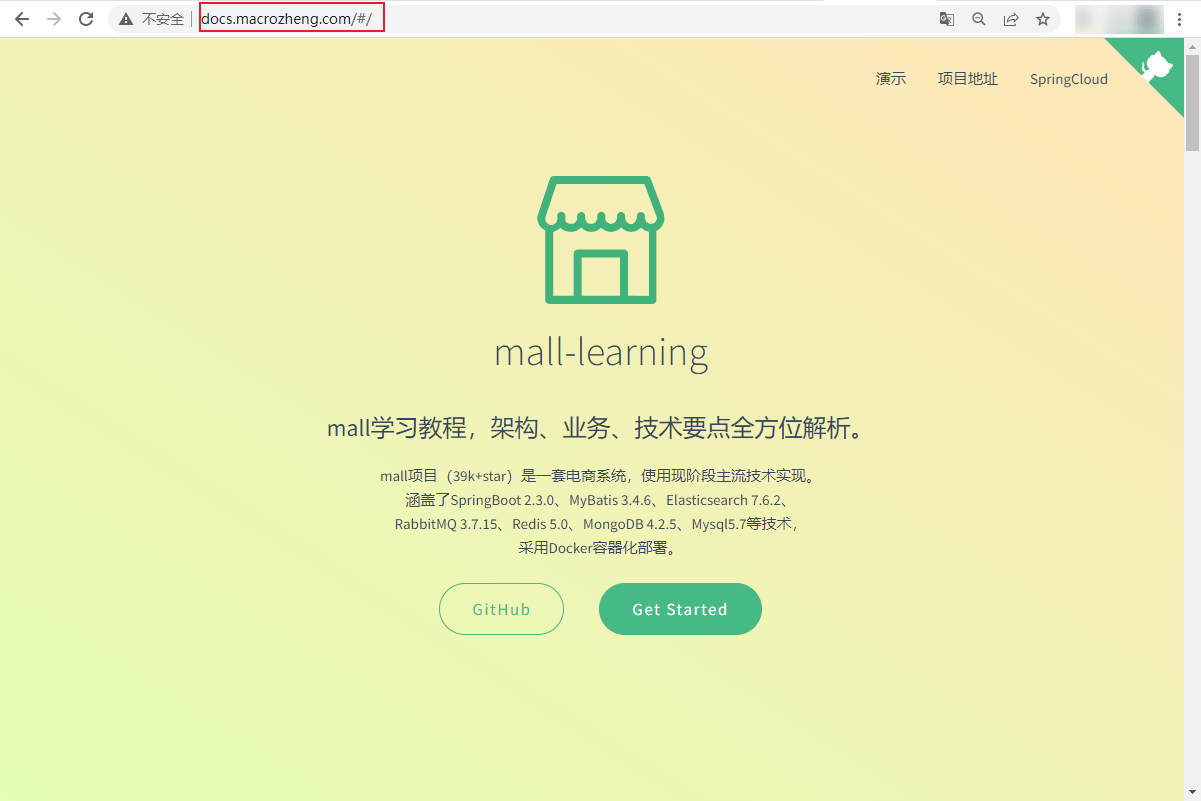
先访问下我们的mall文档网站,访问地址:http://docs.macrozheng.com/

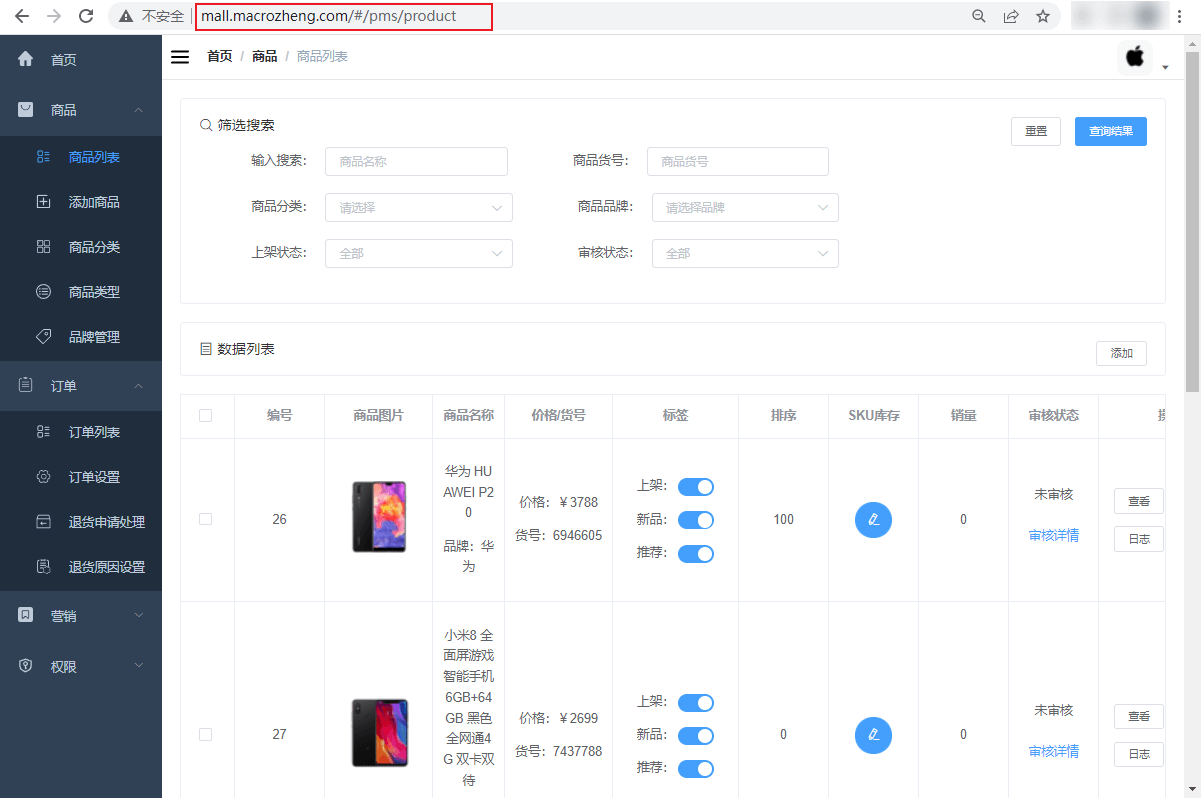
在访问下mall的前端网站,访问地址:http://mall.macrozheng.com

最后访问下mall的API文档网站,访问地址:http://api.macrozheng.com/swagger-ui.html

위 내용은 Nginx 오픈 소스 시각적 구성 도구 NginxConfig를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

