CSS3를 사용하여 텍스트 스트리머 그라데이션 효과를 만드는 방법에 대한 자세한 예
- PHP中文网앞으로
- 2016-05-16 12:03:284925검색
이 글은 주로 CSS3를 이용한 텍스트 스트리머 그라데이션 효과 제작 방법을 소개합니다. 관심 있는 친구들이 참고하시면 좋을 것 같습니다.
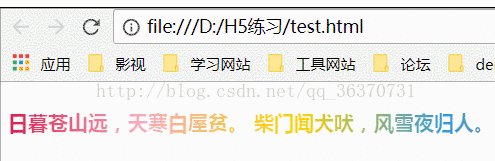
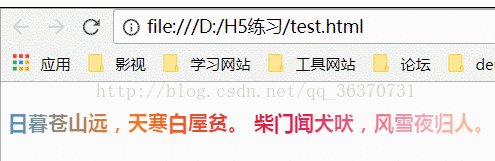
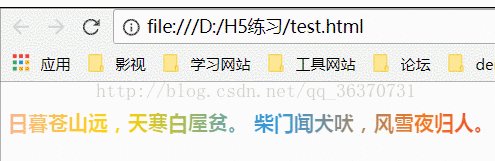
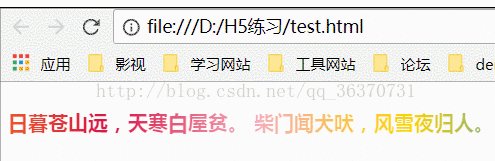
먼저 렌더링

다음은 코드입니다
HTML 부분
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p class="masked"> <h4>日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</h4> </p> </body> </html>
CSS 부분
<style>
.masked h4{
display: block;
width: 600px;
height: 100px;
/*渐变背景*/
background-image: -webkit-linear-gradient(left, #3498db, #f47920 10%, #d71345 20%, #f7acbc 30%,
#ffd400 40%, #3498db 50%, #f47920 60%, #d71345 70%, #f7acbc 80%, #ffd400 90%, #3498db);
color: transparent; /*文字填充色为透明*/
-webkit-text-fill-color: transparent;
-webkit-background-clip: text; /*背景剪裁为文字,只将文字显示为背景*/
background-size: 200% 100%; /*背景图片向水平方向扩大一倍,这样background-position才有移动与变化的空间*/
/* 动画 */
animation: masked-animation 4s infinite linear;
}
@keyframes masked-animation {
0% {
background-position: 0 0; /*background-position 属性设置背景图像的起始位置。*/
}
100% {
background-position: -100% 0;
}
}
</style> 사실 이것은 매우 간단한 예입니다. 여기서는 주로 문서를 찾을 수 있기 때문에 속성의 역할에 대해 자세히 설명하지 않겠습니다.
1. 선형 그라데이션 속성은 텍스트에 선형 그라데이션 배경색을 추가합니다. 
2. transparent 텍스트를 투명하게 설정
이때 화면에는 텍스트가 사라지고 배경색만 남아있는 것을 볼 수 있는데, 텍스트가 사라지지 않았음을 알고 투명합니다. 요소가 여전히 문서에 존재합니다(여전히 공간을 차지합니다).
3. background-clip은 배경을 텍스트로 잘라서 이런 모습이 됩니다. 
이건 비유하자면 투명 망토를 입고 투명해지면 누군가가 당신에게 페인트통을 부어주면 당신이 나타난다는 뜻입니다.
(이렇게 표현하는 것이 맞는지 모르겠습니다. 더 나은 설명이 있을 것 같은 막연한 느낌이 듭니다. 다들 조언을 해주시면 좋겠습니다)
4. 애니메이션 설정 애니메이션 여기서는 배경색 위치를 변경하여 이 효과를 얻으므로 배경 위치를 변경할 수 있도록 먼저 배경 크기를 확대해야 합니다. .
간단히 말하면 위의 단계는 텍스트에 그라데이션 배경을 추가하고 텍스트를 투명하게 설정한 다음 텍스트를 화면 배경으로 사용하여 이 효과를 얻는 것입니다. 배경색의 위치 변경을 제어하여
【관련 추천 튜토리얼】
1. CSS 동영상 튜토리얼
2.CSS 온라인 매뉴얼3.
부트스트랩 튜토리얼

