springboot+vue 기반 테스트 플랫폼 개발
1. 편집 페이지를 열어 데이터 표시
1. 편집 버튼
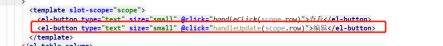
전에 복사한 테이블 컴포넌트에 2개의 버튼이 있는데 그 중 하나를 [편집] 버튼으로 수정하세요.

클릭 이벤트 handleUpdate(scope.row)를 바인딩합니다. 이 row는 현재 레코드의 개체입니다. 콘솔을 추가하여 인쇄할 수 있습니다. handleUpdate(scope.row),这个row就是当前这条记录的对象,可以加个console打印一下。

2. 编写 handleUpdate 方法处理数据外显
需要查询当前记录的项目名称和描述并将其赋值给表单才能将数据外显。这里需要根据项目id(唯一性)来查询。
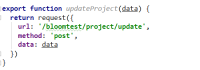
修改一下后端项目列表的接口,使其支持根据项目id查询数据:

在 handleUpdate 中调用接口:

this.dialogFormVisible = true,首先打开对话框在 data 的 projectQuery 对象中,新增一个 id,用于传参给接口。再把row.id把每行里的 id 赋值给this.projectQuery.id最后请求接口,返回的list中只有一个元素,把这个结果的projectName和description,再赋值给 form 表单即可。
测试一下:

二、保存编辑页面的内容
1. 后端增加 update 接口
编辑页表单与新增页面一致,没必要再写一个。因此,需要对表单进行一些修改,以便在创建和编辑时分别调用相应的API。
新增接口已有,现在增加一个更新的接口,继续在 ProjectService 里编写。

还有对应外面的 controller 处理器:

自测一下更新接口,功能正常。

2. 前端页面修改
为了可以区分这是新增表单还是编辑表单,需要在 data 里增加一个字段来标识:dialogStatus。

修改表单里的【保存按钮】,点击的时候通过dialogStatus的值,来决定调用新增还是更新的方法:

当dialogStatus等于"create",就是新增,否则就是修改更。
那么处理编辑页数据外显的方法handleUpdate也修改修改,给dialogStatus赋值为update:

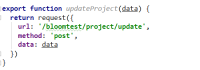
新增updateData方法,来调用后端的 update 接口。但是别忘记在 js 文件里添加好接口的请求,然后导入到 vue 页面文件中去。

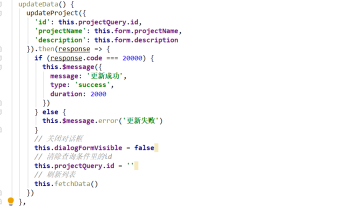
然后继续完成的updateData方法的代码:

这里还设计到【新增项目】按钮的改动,因为点击了【编辑】按钮,dialogStatus等于update,那自然点击新增的时候要赋值为create才可以调用到add()方法。
但由于之前的【新增项目】按钮已经绑定了一个this.dialogFormVisible = true,所以把这2个抽出来,写到一个方法handleAdd
 🎜🎜2. 데이터 표시를 처리하기 위한 handlerUpdate 메소드 작성🎜🎜현재 레코드의 프로젝트 이름과 설명을 쿼리하고 이를 양식에 할당하여 데이터를 표시해야 합니다. 여기서는 프로젝트 ID(고유성)를 기반으로 쿼리해야 합니다. 🎜🎜프로젝트 ID를 기반으로 데이터 쿼리를 지원하도록 백엔드 프로젝트 목록의 인터페이스를 수정합니다. 🎜🎜
🎜🎜2. 데이터 표시를 처리하기 위한 handlerUpdate 메소드 작성🎜🎜현재 레코드의 프로젝트 이름과 설명을 쿼리하고 이를 양식에 할당하여 데이터를 표시해야 합니다. 여기서는 프로젝트 ID(고유성)를 기반으로 쿼리해야 합니다. 🎜🎜프로젝트 ID를 기반으로 데이터 쿼리를 지원하도록 백엔드 프로젝트 목록의 인터페이스를 수정합니다. 🎜🎜 🎜🎜handleUpdate에서 인터페이스 호출: 🎜🎜
🎜🎜handleUpdate에서 인터페이스 호출: 🎜🎜 🎜🎜
🎜🎜this.dialogFormVisible = true, 먼저 데이터의 projectQuery 개체에서 대화 상자를 열고 인터페이스에 매개 변수를 전달하는 데 사용되는 ID를 추가합니다. 그런 다음 <code>this.projectQuery.id에 대한 각 행의 ID에 row.id를 할당하고 마지막으로 인터페이스를 요청합니다. 반환된 목록에는 단 하나의 요소가 있습니다. projectName 및 description을 선택한 다음 양식에 할당합니다. 🎜🎜테스트해 보세요: 🎜🎜 🎜🎜2. 편집 페이지 내용 저장🎜🎜1. 백엔드에 업데이트 인터페이스 추가🎜🎜편집 페이지 양식은 새 페이지와 동일하므로 작성할 필요가 없습니다. 다른 것. 따라서 각각 생성 및 편집 시 해당 API를 호출하려면 폼에 일부 수정이 필요합니다. 🎜🎜새 인터페이스가 이미 존재합니다. 이제 업데이트된 인터페이스를 추가하고 ProjectService에서 계속 작성하세요. 🎜🎜
🎜🎜2. 편집 페이지 내용 저장🎜🎜1. 백엔드에 업데이트 인터페이스 추가🎜🎜편집 페이지 양식은 새 페이지와 동일하므로 작성할 필요가 없습니다. 다른 것. 따라서 각각 생성 및 편집 시 해당 API를 호출하려면 폼에 일부 수정이 필요합니다. 🎜🎜새 인터페이스가 이미 존재합니다. 이제 업데이트된 인터페이스를 추가하고 ProjectService에서 계속 작성하세요. 🎜🎜 🎜🎜또한 해당 외부 컨트롤러 프로세서가 있습니다: 🎜🎜
🎜🎜또한 해당 외부 컨트롤러 프로세서가 있습니다: 🎜🎜 🎜🎜업데이트 인터페이스를 직접 테스트하면 정상적으로 작동합니다. 🎜🎜
🎜🎜업데이트 인터페이스를 직접 테스트하면 정상적으로 작동합니다. 🎜🎜 🎜🎜2. 프런트 엔드 페이지 수정🎜🎜새 양식인지 편집 양식인지 구별하려면 데이터에 필드를 추가하여 식별해야 합니다.
🎜🎜2. 프런트 엔드 페이지 수정🎜🎜새 양식인지 편집 양식인지 구별하려면 데이터에 필드를 추가하여 식별해야 합니다. dialogStatus . 🎜🎜 🎜🎜수정 양식에서 [저장 버튼]을 클릭하면
🎜🎜수정 양식에서 [저장 버튼]을 클릭하면 dialogStatus 값을 사용하여 새 메서드를 호출할지 업데이트된 메서드를 호출할지 결정합니다. 🎜🎜 🎜 🎜
🎜 🎜dialogStatus가 "create" code>와 같으면 새로 추가된 것이고, 그렇지 않으면 수정입니다. 🎜🎜그런 다음 편집 페이지 데이터 표시를 처리하기 위한 handleUpdate 메소드도 수정되고 dialogStatus 값이 update에 할당됩니다.🎜 🎜 🎜🎜백엔드의 업데이트 인터페이스를 호출하는
🎜🎜백엔드의 업데이트 인터페이스를 호출하는 updateData code> 메소드가 새로 추가되었습니다. 하지만 js 파일에 인터페이스 요청을 추가한 다음 이를 vue 페이지 파일로 가져오는 것을 잊지 마세요. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/164/168437962991065.png?x-oss-process=image/resize,p_40" class="lazy" alt="springboot vue 프로젝트 관리 프런트 엔드 및 백에서 편집 기능을 구현하는 방법 -end">🎜🎜그런 다음 계속해서 <code>updateData 메소드의 코드를 완성하세요: 🎜🎜 🎜🎜여기에서도 [항목 추가] 버튼에 대한 변경 사항을 설계했습니다. [편집] 버튼을 클릭하면
🎜🎜여기에서도 [항목 추가] 버튼에 대한 변경 사항을 설계했습니다. [편집] 버튼을 클릭하면 dialogStatus는 update와 동일하고 자연스럽게 추가를 클릭하면 create에 값을 할당해야 합니다. add() 메서드를 호출합니다. 🎜🎜하지만 이전 [항목 추가] 버튼이 this.dialogFormVisible = true에 바인딩되었기 때문에 이 두 개를 추출하여 handleAdd 메소드에 썼습니다. Medium: 🎜
그런 다음 이 새로운 버튼 바인딩 방법을 추가하세요.

마지막으로 기능을 테스트합니다.

위 내용은 springboot vue 프로젝트 관리 프런트엔드 및 백엔드에서 편집 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Java의 플랫폼 독립성을 위협하거나 향상시키는 새로운 기술이 있습니까?Apr 24, 2025 am 12:11 AM
Java의 플랫폼 독립성을 위협하거나 향상시키는 새로운 기술이 있습니까?Apr 24, 2025 am 12:11 AM신흥 기술은 위협을 일으키고 Java의 플랫폼 독립성을 향상시킵니다. 1) Docker와 같은 클라우드 컴퓨팅 및 컨테이너화 기술은 Java의 플랫폼 독립성을 향상 시키지만 다양한 클라우드 환경에 적응하도록 최적화되어야합니다. 2) WebAssembly는 Graalvm을 통해 Java 코드를 컴파일하여 플랫폼 독립성을 확장하지만 성능을 위해 다른 언어와 경쟁해야합니다.
 JVM의 다른 구현은 무엇이며, 모두 같은 수준의 플랫폼 독립성을 제공합니까?Apr 24, 2025 am 12:10 AM
JVM의 다른 구현은 무엇이며, 모두 같은 수준의 플랫폼 독립성을 제공합니까?Apr 24, 2025 am 12:10 AM다른 JVM 구현은 플랫폼 독립성을 제공 할 수 있지만 성능은 약간 다릅니다. 1. OracleHotspot 및 OpenJDKJVM 플랫폼 독립성에서 유사하게 수행되지만 OpenJDK에는 추가 구성이 필요할 수 있습니다. 2. IBMJ9JVM은 특정 운영 체제에서 최적화를 수행합니다. 3. Graalvm은 여러 언어를 지원하며 추가 구성이 필요합니다. 4. AzulzingJVM에는 특정 플랫폼 조정이 필요합니다.
 플랫폼 독립성은 개발 비용과 시간을 어떻게 줄입니까?Apr 24, 2025 am 12:08 AM
플랫폼 독립성은 개발 비용과 시간을 어떻게 줄입니까?Apr 24, 2025 am 12:08 AM플랫폼 독립성은 여러 운영 체제에서 동일한 코드 세트를 실행하여 개발 비용을 줄이고 개발 시간을 단축시킵니다. 구체적으로, 그것은 다음과 같이 나타납니다. 1. 개발 시간을 줄이면 하나의 코드 세트 만 필요합니다. 2. 유지 보수 비용을 줄이고 테스트 프로세스를 통합합니다. 3. 배포 프로세스를 단순화하기위한 빠른 반복 및 팀 협업.
 Java의 플랫폼 독립성은 코드 재사용을 어떻게 촉진합니까?Apr 24, 2025 am 12:05 AM
Java의 플랫폼 독립성은 코드 재사용을 어떻게 촉진합니까?Apr 24, 2025 am 12:05 AMJava'SplatformIndenceFacilitatesCodereScoderEByWatHeAveringByTeCodetOrunonAnyPlatformwitHajvm.1) DevelopersCanwriteCodeOnceforConsentEStentBehaviorAcRossPlatforms.2) MAINTENDUCEDSCODEDOES.3) LIBRRIESASHSCORAREDERSCRAPERAREDERSPROJ
 Java 응용 프로그램에서 플랫폼 별 문제를 어떻게 해결합니까?Apr 24, 2025 am 12:04 AM
Java 응용 프로그램에서 플랫폼 별 문제를 어떻게 해결합니까?Apr 24, 2025 am 12:04 AMJava 응용 프로그램의 플랫폼 별 문제를 해결하려면 다음 단계를 수행 할 수 있습니다. 1. Java의 시스템 클래스를 사용하여 시스템 속성을보고 실행중인 환경을 이해합니다. 2. 파일 클래스 또는 java.nio.file 패키지를 사용하여 파일 경로를 처리하십시오. 3. 운영 체제 조건에 따라 로컬 라이브러리를로드하십시오. 4. visualVM 또는 JProfiler를 사용하여 크로스 플랫폼 성능을 최적화하십시오. 5. 테스트 환경이 Docker Containerization을 통해 생산 환경과 일치하는지 확인하십시오. 6. githubactions를 사용하여 여러 플랫폼에서 자동 테스트를 수행하십시오. 이러한 방법은 Java 응용 프로그램에서 플랫폼 별 문제를 효과적으로 해결하는 데 도움이됩니다.
 JVM의 클래스 로더 서브 시스템은 플랫폼 독립성에 어떻게 기여합니까?Apr 23, 2025 am 12:14 AM
JVM의 클래스 로더 서브 시스템은 플랫폼 독립성에 어떻게 기여합니까?Apr 23, 2025 am 12:14 AM클래스 로더는 통합 클래스 파일 형식, 동적로드, 부모 위임 모델 및 플랫폼 독립적 인 바이트 코드를 통해 다른 플랫폼에서 Java 프로그램의 일관성과 호환성을 보장하고 플랫폼 독립성을 달성합니다.
 Java 컴파일러는 플랫폼 별 코드를 생성합니까? 설명하다.Apr 23, 2025 am 12:09 AM
Java 컴파일러는 플랫폼 별 코드를 생성합니까? 설명하다.Apr 23, 2025 am 12:09 AMJava 컴파일러가 생성 한 코드는 플랫폼 독립적이지만 궁극적으로 실행되는 코드는 플랫폼 별입니다. 1. Java 소스 코드는 플랫폼 독립적 인 바이트 코드로 컴파일됩니다. 2. JVM은 바이트 코드를 특정 플랫폼의 기계 코드로 변환하여 크로스 플랫폼 작동을 보장하지만 성능이 다를 수 있습니다.
 JVM은 다른 운영 체제에서 멀티 스레딩을 어떻게 처리합니까?Apr 23, 2025 am 12:07 AM
JVM은 다른 운영 체제에서 멀티 스레딩을 어떻게 처리합니까?Apr 23, 2025 am 12:07 AM멀티 스레딩은 프로그램 대응 성과 리소스 활용을 향상시키고 복잡한 동시 작업을 처리 할 수 있기 때문에 현대 프로그래밍에서 중요합니다. JVM은 스레드 매핑, 스케줄링 메커니즘 및 동기화 잠금 메커니즘을 통해 다양한 운영 체제에서 멀티 스레드의 일관성과 효율성을 보장합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경





 🎜🎜여기에서도 [항목 추가] 버튼에 대한 변경 사항을 설계했습니다. [편집] 버튼을 클릭하면
🎜🎜여기에서도 [항목 추가] 버튼에 대한 변경 사항을 설계했습니다. [편집] 버튼을 클릭하면 



