Android MaterialDesign 애플리케이션 방법이란 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-17 19:28:261195검색
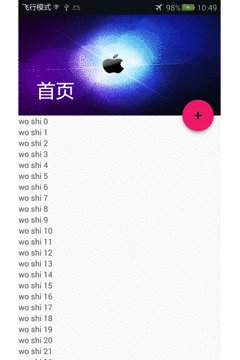
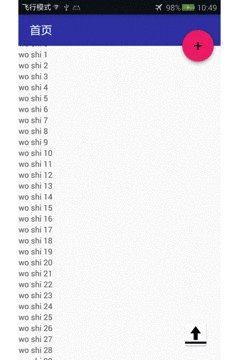
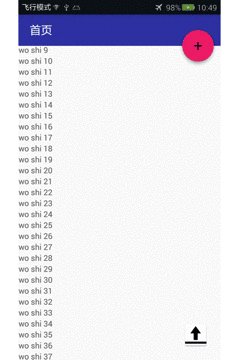
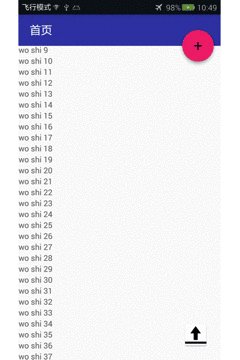
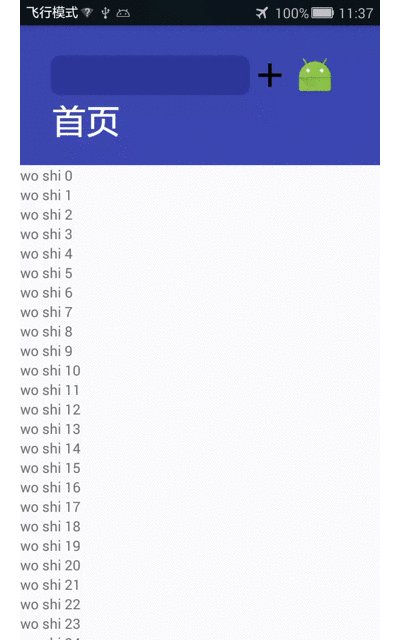
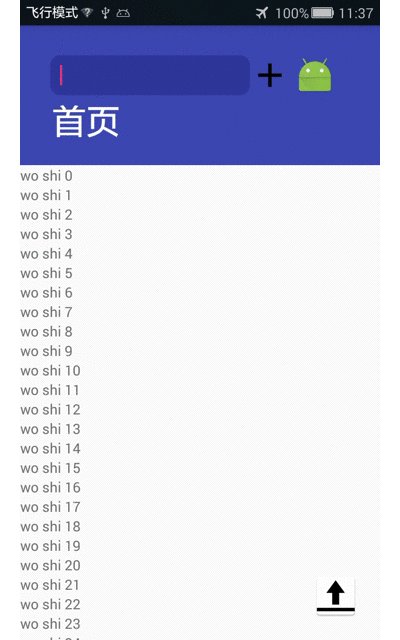
1: 위로 슬라이드하면 상단 배경 이미지가 서서히 사라지고 제목이 일시정지됩니다.

1.1: CoordinatorLayout에서 설정
이전에 추가된 종속성은 다음에서 언급되었습니다. 이전 기사이며 여기에 포함되지 않습니다. 반복합니다. 이번에는 새로운 레이아웃 CollapsingToolbarLayout(접는 도구 모음 레이아웃)이 코디네이터 레이아웃에 추가되었습니다. 위 렌더링의 도구 모음이 위로 올라가고 동시에 이미지가 축소됩니다. 이것은 애니메이션 효과입니다. MaterialDesign 라이브러리의 힘이 아니었다면 우리가 직접 작성했을 것입니다. 렌더링에 사용된 내용을 분석해 보겠습니다. 색상이 지정된 텍스트, Apple 배경 이미지 및 플로팅 버튼(CollapsingToolbarLayout의 오른쪽 하단에 흡착됨)만 표시됩니다. 주요 코드를 분석해 보겠습니다.
가장 바깥쪽 레이어-->내부 레이어는 여전히 CoordinatorLayout-->AppBarLayout-->CollapsingToolbarLayout입니다. 접힌 부분이 툴바와 배경 이미지인 것으로 밝혀져 CollapsingToolbarLayout에 이 두 공간을 작성하는 것이 당연합니다. 위의 코디네이터 레이아웃과 앱바 레이아웃은 매우 간단하므로 여기서는 작성하지 않겠습니다. 접는 레이아웃 코드(내부 설명은 게시 후 추가되었습니다. 이 코드를 사용할 때 구문에 주의하세요). 여기서는 ImageView에 180dp의 높이를 추가한 것을 볼 수 있습니다. 그렇지 않으면 측면 도구 모음에 다음 오류가 발생합니다. 2: 제목 표시줄만 표시됩니다. 3: 사진이 너무 커서 전체 화면을 채웁니다. 물론 모든 사람이 이러한 문제를 겪는 것은 아닙니다.
<!--折叠toolbar布局--><android.support.design.widget.collapsingtoolbarlayout><!--这里ContentScrim是实现上滑后由什么颜色作为标题背景色--><imageview></imageview><android.support.v7.widget.toolbar></android.support.v7.widget.toolbar></android.support.design.widget.collapsingtoolbarlayout>
접이식 레이아웃을 작성하는 방법인데, 주목해야 할 것은 플로팅 액션 버튼이 강조된 부분입니다.
<android.support.design.widget.floatingactionbutton></android.support.design.widget.floatingactionbutton>
여기까지 작성은 기본적으로 완료되었습니다. 코드도 작고 효과도 좋습니다. Activity에서의 사용은 기본적으로 이전 글과 같습니다. 이 플로팅 버튼에도 많은 속성이 있으므로 여기에 모두 나열하지는 않겠습니다. 시각적으로 더 편안하게 만들기 위해 여기에 보조 기능으로 추가했을 뿐입니다.
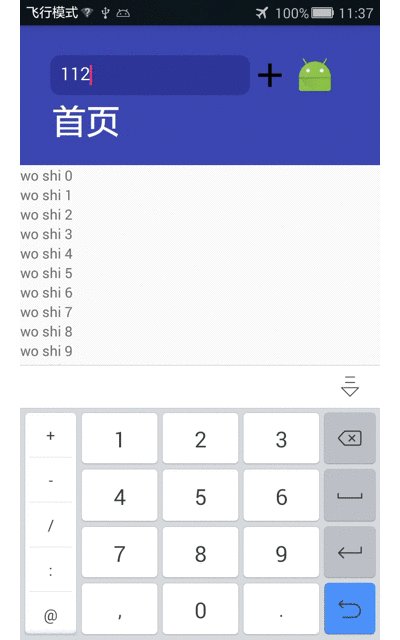
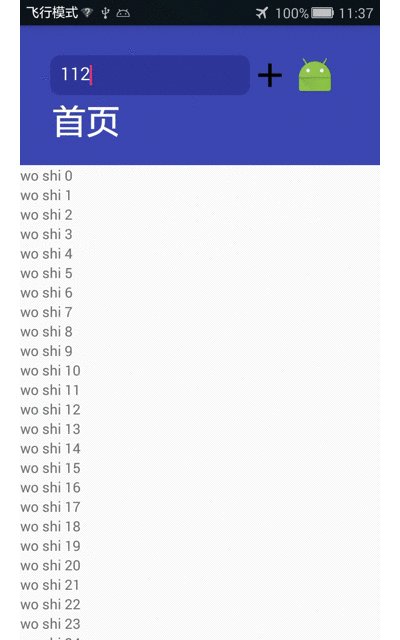
2 레이아웃에 익숙한 입력 상자와 그림 버튼을 작성하세요. 가장 바깥쪽 레이어-->내부 레이어는 여전히 CoordinatorLayout-->AppBarLayout-->CollapsingToolbarLayout-->LinearLayout입니다.3 사용자 경험이 매우 좋지 않은 것 같습니다. 일부 사용자는 토스트를 완료하기 전에 토스트를 닫고 특정 오류 줄이 빨간색으로 표시되지 않습니다. 그래서 오늘날 이 컨트롤도 입력 상자입니다. 외부 레이어 레이아웃(TextInputLayout)은 한 줄에 특정 오류를 표시할 수 있습니다.
TextInputLayout은 22.2.0에 새로 추가된 컨트롤입니다. EditText(또는 EditText의 하위 클래스)와 함께 사용되며 하나의 EditText(또는 EditText의 하위 클래스)만 포함할 수 있습니다. EditText가 커서를 가져오면 일반적으로 프롬프트 텍스트가 자동으로 숨겨지므로 그다지 친숙하지 않습니다. 이때 TextInputLayout은 오류를 표시합니다. TextInputLayout은 LinearLayout의 하위 클래스이며 프롬프트 정보 표시를 보조하는 데 사용됩니다. EditText가 포커스를 받으면 툴팁 텍스트가 애니메이션과 함께 자동으로 그 위에 나타납니다.
EditText가 커서를 가져오면 일반적으로 프롬프트 텍스트가 자동으로 숨겨지므로 그다지 친숙하지 않습니다. 이때 TextInputLayout은 오류를 표시합니다. TextInputLayout은 LinearLayout의 하위 클래스이며 프롬프트 정보 표시를 보조하는 데 사용됩니다. EditText가 포커스를 받으면 툴팁 텍스트가 애니메이션과 함께 자동으로 그 위에 나타납니다.
이제 오버 효과일 뿐이고 프롬프트 정보가 추가되지 않았습니다. 사용법은 매우 간단하지만
TextInputLayout에는TextInputEditText가 하나만 포함될 수 있습니다. TextInputLayout, 아, 그런데 이 가장 바깥쪽 레이아웃은 코디네이터 레이아웃과 아무 관련이 없으며 선형 레이아웃만 사용됩니다. <android.support.design.widget.textinputlayout><android.support.design.widget.textinputedittext></android.support.design.widget.textinputedittext></android.support.design.widget.textinputlayout>
여기서 주목해야 할 점은 ID가 TextInputLayout에 추가되고 Activity에서 레이아웃도 가져옵니다. 그러면 edittext로 데이터 입력을 얻는 방법이 있습니다.
viewById.getEditText().addTextChangedListener(this);텍스트를 가져오고 텍스트 변경 모니터링을 추가하세요. 여기서는 세 가지 방법을 구현해야 합니다.
public void afterTextChanged(Editable s) //内容改变后调用이 두 가지 방법은 간단한 데모에서는 사용되지 않으므로 여기서는 자세히 설명하지 않겠습니다.
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
} 여기서는 afterTextChanged 메서드에 중점을 두고 있습니다. 여기서는 이 리스너를 첫 번째 컨트롤(비교)에만 추가합니다.
@Override
public void afterTextChanged(Editable s) {
if(s.length()<p><br><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/168432290935567.gif" class="lazy" alt="Android MaterialDesign 애플리케이션 방법이란 무엇입니까?"><br></p>위 내용은 Android MaterialDesign 애플리케이션 방법이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

