이 기사의 예에서는 Sina Weibo에 게시된 콘텐츠가 비어 있을 때 프롬프트 기능을 JS로 구현하는 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
Sina Weibo의 기능을 시뮬레이션하기 위해 여기에서 JavaScript가 사용되었습니다. Weibo에 게시된 콘텐츠가 비어 있으면 텍스트 상자에 입력된 콘텐츠가 없음을 알려주는 기능이 있습니다. 그리고 매우 인간적인 변화. 이 특수 효과는 로컬로 다운로드하여 사용할 수 있는 외부 JS 패키지 클래스를 나타냅니다.
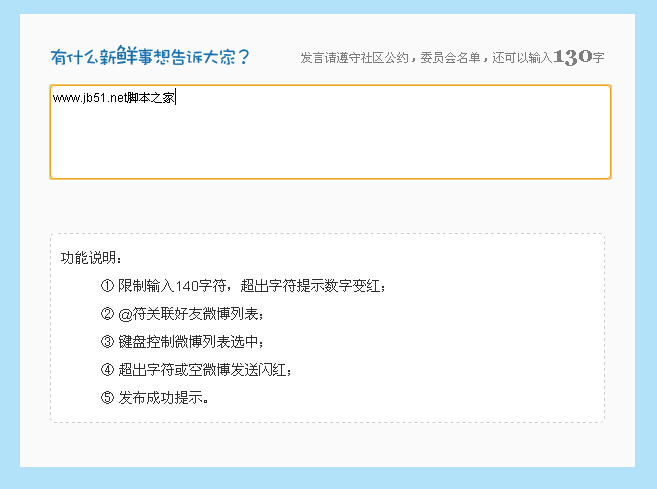
런닝 효과 스크린샷은 다음과 같습니다.

온라인 데모 주소는 다음과 같습니다.
http://demo.jb51.net/js/2015/js-fsina-info-submit-empty-style-codes/
구체적인 코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>新浪微博发布功能</title>
<style type="text/css">
html,body{margin:0px;text-align:center;font-size:12px;background:#b2e2f9;}
.box{width:555px;height:auto;margin:30px auto;background:#fafafa;padding:30px;overflow:hidden;}
.boxf{width:555px;height:88px;float:left;position:relative;z-index:0;}
#textDisplay{width:555px;height:88px;position:absolute;left:0px;top:0px;word-wrap:break-word;word-break:normal;z-index:1;text-align:left;line-height:20px;font-family:Arial;font-size:12px;}
#list{width:164px;position:absolute;padding:1px;border:1px solid #cccccc;display:none;z-index:100;background:#fff;font-family:Arial;}
#list ul{margin:0px;padding:0px;float:left;list-style-type:none;}
#list li{width:164px;height:23px;float:left;text-indent:10px;line-height:23px;text-align:left;color:#333333;cursor:pointer;}
#list li.hove{background:#e6e6e6;}
textarea{width:555px;height:88px;border:1px solid #ccc;border-radius:5px;resize:none;position:absolute;top:0px;left:0px;z-index:2;font-family:Arial;font-size:12px;line-height:20px;overflow:hidden;}
textarea.hove{border:1px solid #ffb941;}
.title{width:555px;height:21px;text-align:left;padding-bottom:20px;}
.title span{float:right;color:#0a8cd2; padding-top:5px;}
.title span.color{color:#808080;padding:0px;margin-top:-3px;}
.title span em{font-style:normal;font-family:Constantia,Georgia;font-size:22px;font-weight:700;}
.btnf{width:555px;height:auto;overflow:hidden;padding-top:10px;}
.btn{width:82px;height:30px;background:url(images/201209/fb.jpg) no-repeat;cursor:pointer;float:right;}
.btnh{background:url(images/fb1.jpg) no-repeat;}
.back{background:#ffd4d4;}
.fbcg{width:110px;height:42px;background:url(images/fbcg.jpg) no-repeat;position:absolute;top:50%;left:50%;margin:-21px 0 0 -55px;z-index:10;display:none;}
.dis{display:block;}
.undis{display:none;}
#desc{border: 1px dashed #ccc;color:#333;background:#fff;line-height:2;padding:10px;width:533px;border-radius:5px; margin-top:20px;text-align:left;font-family:Arial;font-size:14px;}
</style>
<script type="text/javascript" src="js/at.js"></script>
<script type="text/javascript">
window.onload = function ()
{
atRelease('', 'text', {box : 'box',list : 'list'});
}
</script>
</head>
<body>
<div class="box">
<div class="title">
<span id="num140">前任现任人手一个,李晨泡妞神器石头心走红 24小时热博</span>
<img src="/static/imghwm/default1.png" data-src="images/title.jpg" class="lazy" / alt="JS는 게시된 콘텐츠가 비어 있을 때 모방 Sina Weibo 프롬프트 기능 코드를 구현합니다_javascript 기술" >
</div>
<div class="boxf" id="box">
<textarea id="text" rows="6" cols="60"></textarea>
<div class="fbcg"></div>
</div>
<div class="btnf">
<span class="btn"></span>
</div>
<dl id="desc">
<dt>功能说明:</dt>
<dd>① 限制输入140字符,超出字符提示数字变红;</dd>
<dd>② @符关联好友微博列表;</dd>
<dd>③ 键盘控制微博列表选中;</dd>
<dd>④ 超出字符或空微博发送闪红;</dd>
<dd>⑤ 发布成功提示。</dd>
<dd class="ta-r"></dd>
</dl>
</div>
<div id="list">
<ul>
<li>选择最近@的人或直接输入</li>
<li class="hove">wh乡下人</li>
<li>幸福文盲作家</li>
<li>我是张二蛋</li>
<li>JD我行我酷</li>
<li>色影无极</li>
<li>朱心梦</li>
<li>wh乡下人</li>
<li>幸福文盲作家</li>
<li>我是张二蛋</li>
</ul>
</div>
</body>
</html>
이 기사가 모든 사람의 JavaScript 프로그래밍 설계에 도움이 되기를 바랍니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






