Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?
- 王林앞으로
- 2023-05-16 20:40:382948검색
질문: Vue3+TypeScript+Vite 프로젝트에서 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 require를 사용하는 방법!
설명: 오늘은 프로젝트(프로젝트 프레임워크는 Vue3+TypeScript+Vite)를 개발할 때 정적 리소스를 동적으로 도입해야 합니다. 즉, img 태그의 src 속성 값을 동적으로 가져옵니다. 과거 관행에 따르면 직접 require 입니다. 다음 코드를 import 하면 됩니다.
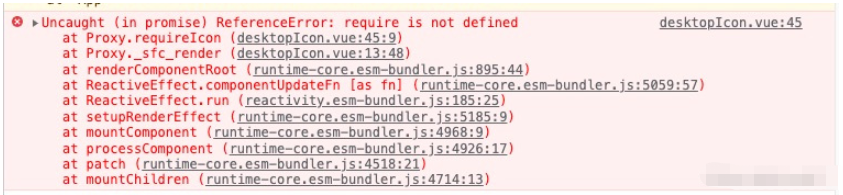
<img class="demo lazy" src="/static/imghwm/default1.png" data-src="require(`../../../assets/image/${item.img}`)" : / alt="Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?" >코드 뒤에 물결선을 쓰고 오류를 보고하면 오류 메시지는 다음과 같습니다.
"require"라는 이름을 찾을 수 없습니다. . 노드에 대한 유형 정의를 설치해야 합니까?
npm i --save-dev @types/node를 사용해 보십시오. ts(2580)npm i --save-dev @types/node。ts(2580)
在进行了npm i --save-dev @types/node 安装以及在TypeScript的配置文件 tsconfig.json中添加了配置项 "type":["node"] 后波浪线提示消失,但 浏览器的控制台依然报错,错误提示如下:

解决:
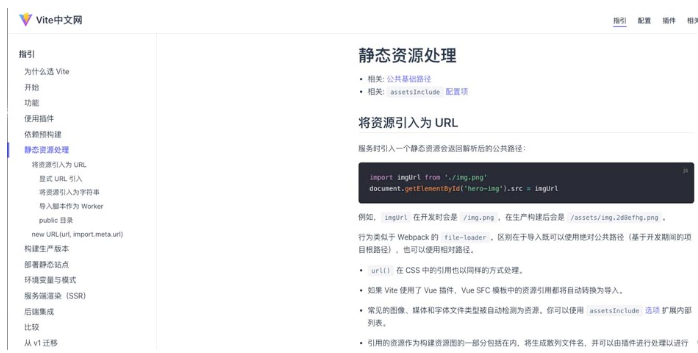
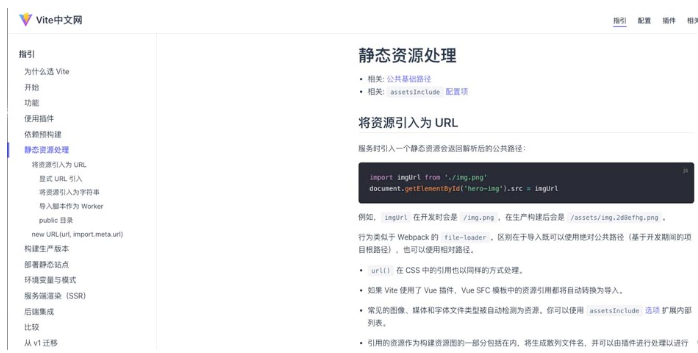
先说结论吧,在vite中不能使用require引入图片资源,因为这里的require貌似是webpack提供的一种加载能力,由于我们并非使用的webpack作为项目的构建工具,我们使用的是Vite,因此这里必须转用 Vite提供的静态资源载入,vite关于这一部分的官方说明在这里,有兴趣的小伙伴可以看官方的文档:Vite中静态资源处理;

这里我们在提炼的说明一下,官网上示例的用法如下:
const imgUrl = new URL('./img.png', import.meta.url).href document.getElementById('hero-img').src = imgUrl
可能不大好理解,简单的说 new URL 一共接收两个参数,第一个参数即图片的路径,这里就是对应require中的值,第二个参数是vite的一个全局变量,可以理解成直接写死了 import.meta.url,放到项目中大致如下:
<img class="t-desktop-icon lazy" src="/static/imghwm/default1.png" data-src="getIcon(name)" : / alt="Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?" >
在 template
npm i --save-dev @types/node를 설치하고 TypeScript 구성 파일 tsconfig.json에 추가한 후 구성 항목 "type":["node"], 물결선 프롬프트가 사라지지만
 🎜🎜🎜 Solution🎜:🎜🎜 먼저 결론부터 이야기하자면, 🎜Vite에서 이미지 리소스를 소개하기 위해 require를 사용할 수 없습니다🎜, 🎜여기서 require는 webpack에서 제공하는 로딩 기능인 것 같기 때문에🎜 왜냐하면 우리는 webpack을 구성으로 사용하지 않기 때문입니다. 프로젝트 도구에서는 Vite를 사용하므로 여기서는 🎜Vite🎜에서 제공하는 정적 리소스 로딩으로 전환해야 합니다. 이 부분에 대한 Vite의 공식 지침은 여기에서 공식 문서를 읽을 수 있습니다. Vite의 정적 리소스 처리; 🎜
🎜🎜🎜 Solution🎜:🎜🎜 먼저 결론부터 이야기하자면, 🎜Vite에서 이미지 리소스를 소개하기 위해 require를 사용할 수 없습니다🎜, 🎜여기서 require는 webpack에서 제공하는 로딩 기능인 것 같기 때문에🎜 왜냐하면 우리는 webpack을 구성으로 사용하지 않기 때문입니다. 프로젝트 도구에서는 Vite를 사용하므로 여기서는 🎜Vite🎜에서 제공하는 정적 리소스 로딩으로 전환해야 합니다. 이 부분에 대한 Vite의 공식 지침은 여기에서 공식 문서를 읽을 수 있습니다. Vite의 정적 리소스 처리; 🎜 🎜🎜여기서 다듬는 중입니다. 설명을 위해 공식 홈페이지의 예시 사용법은 다음과 같습니다. 🎜
🎜🎜여기서 다듬는 중입니다. 설명을 위해 공식 홈페이지의 예시 사용법은 다음과 같습니다. 🎜function getIcon(name: string) {
return new URL(`../../../../assets/images/svg/${name}`, import.meta.url).href;
}🎜이해하기 쉽지 않을 수 있습니다. 간단히 말해서 새 URL은 총 2개의 매개변수입니다. 🎜첫 번째 매개변수는 이미지의 경로🎜입니다. 여기서는 require의 값에 해당하며, 두 번째 매개변수는 vite의 전역 변수로, import를 직접 하드코딩한 것으로 이해될 수 있습니다. .meta.url을 생성하고 다음과 같이 프로젝트에 넣습니다. 🎜rrreee🎜In Template은 img에 동적으로 도입됩니다. getIcon 메소드는 다음과 같습니다🎜rrreee🎜이렇게 하면 정적 리소스는 다음과 같습니다. 이미지는 Vue3+TypeScript+Vite🎜에서 동적으로 도입될 수 있습니다.위 내용은 Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

