IE6 호환 투명 배경 이미지 및 Solutions_javascript 기술
- WBOY원래의
- 2016-05-16 15:44:101392검색
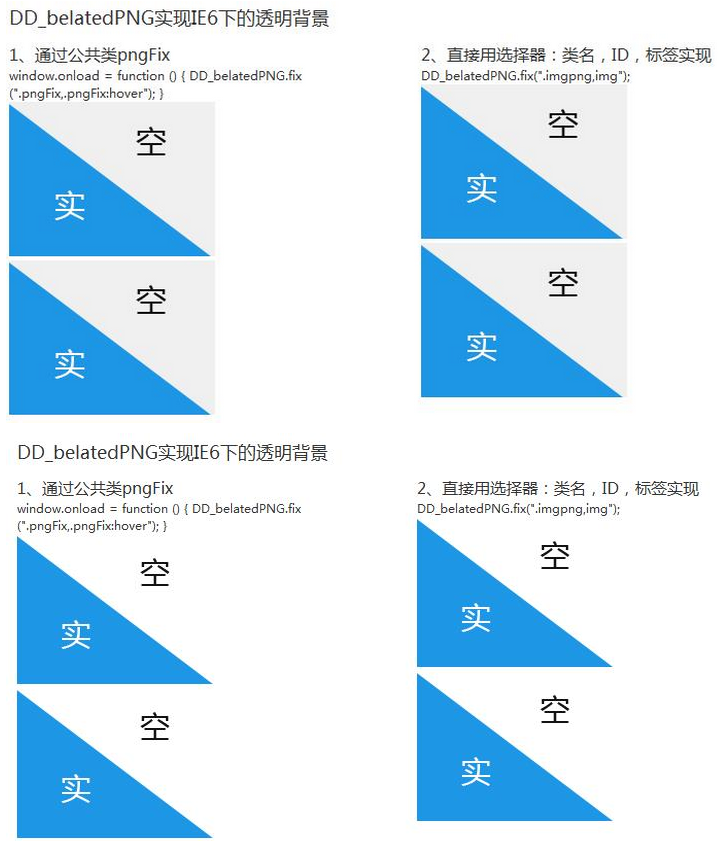
먼저 렌더링을 보여드리겠습니다.

JS 코드:
<!--[if IE 6]>
<script src="~/Scripts/UI/DD_belatedPNG.js"></script>
<script>
$(function () {
//1. 공개수업을 통해
DD_belatedPNG.fix(".pngFix,.pngFix:hover");
//2. 선택자를 직접 사용합니다: 클래스 이름, ID, 라벨
DD_belatedPNG.fix(".imgpng,img");
});
</script>
<![endif]-->
html 코드:
DD_belatedPNG实现IE6下的透明背景
1、通过公共类pngFix
window.onload = function () { DD_belatedPNG.fix(".pngFix,.pngFix:hover"); }

2、直接用选择器:类名,ID,标签实现
DD_belatedPNG.fix(".imgpng,img");

CSS 코드:
<style>
.contain { width: 1000px; height: 300px; margin: 0 auto; background: #fff; }
.contain .con { width: 400px; float: left; }
.contain h1 { font-size: 18px; color: #333; margin-bottom: 10px; }
.contain h2 { font-size: 16px; color: #333; }
.imgpng { width: 200px; height: 150px; background: url(/Content/IMG/Ie6.png); }
</style>
IE6에서 투명한 이미지가 투명하게 표시되지 않는 문제 해결
일부 사진은 브라우저와 호환됩니다. 다음과 같은 투명한 사진은 IE6에서 불투명합니다.
ie6의 효과

일반 디스플레이 효과

위의 상황에서는 코드 끝에 다음 코드를 추가하기만 하면 문제를 해결할 수 있습니다
<!--[if IE 6]>
<script type="text/javascript">
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i]
var imgName = img.src.toUpperCase()
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " : ""
var imgClass = (img.className) ? "class='" + img.className + "' " : ""
var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "
var imgStyle = "display:inline-block;" + img.style.cssText
if (img.align == "left") imgStyle = "float:left;" + imgStyle
if (img.align == "right") imgStyle = "float:right;" + imgStyle
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle
var strNewHTML = "<span "+ imgID + imgClass + imgTitle + " style=\"" + "width:" + img.width + "px; height:" + img.height + "px;" + imgStyle + ";" + "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" + "(src='" + img.src + "', sizingMethod='scale');\"></span>"
img.outerHTML = strNewHTML
i = i-1
}
}
}
correctPNG();
</script>
<![endif]-->
IE6PNG 투명 솔루션
1. 필터 사용 코드:
#pics
{
background:url(../images/Logo.png)no-repeat;
/*以下为IE6设置PNG透明代码*/
_background:none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="images/Logo.png");
}
팁: 연결된 마우스 오버를 지원해야 하는 경우 CSS에서 커서:포인터;를 정의하여 손 모양으로 나타나도록 해야 합니다. 그렇지 않으면 기본 마우스 상태가 됩니다.
장점:
1. 플러그인이 없는 녹색
2. 높은 효율성과 빠른 속도
3. 네트워크 속도가 느린 경우 배경이 회색이 되지 않고 투명해지며 원격 사진이 지원됩니다.
4. Hover와 같은 의사 클래스를 지원하지만, 두 장의 사진을 사용해야 합니다. 네트워크 속도가 느린 경우 두 번째 사진은 완전히 로드되지 않았기 때문에 일시적으로 표시되지 않습니다.
단점:
1. 타일링은 지원되지 않습니다. 필터에 sizingMethod="scale", Stretching 및 Scaling 모드가 있지만 이미지가 순수 색상이거나 단순 그라데이션 색상인 경우 수평으로 타일링될 수 있습니다. 🎜>
2. Img 태그는 지원되지 않습니다.
3. CSS 스프라이트는 지원되지 않습니다.
사용법:1. png를 소개할 img가 없을 때 고려해 볼 수 있습니다.
2. CSS Sprite에 대한 요구 사항이 없는 경우 고려할 수 있습니다.
3. 타일링이 필요 없을 때 고려해 볼 수 있습니다
2. JS를 사용하여 html에서 img(웹페이지에 삽입된 png 이미지) png 배경의 회색 배경 문제 해결
페이지에 js 조각을 삽입하기만 하면 됩니다. img 태그가 45a2772a6b6107b401db3c9b82c049c2 태그로 대체되고 45a2772a6b6107b401db3c9b82c049c2 태그의 배경이 필터를 통해 설정된다는 점을 제외하면 원리는 위와 동일합니다. 삽입된 모든 PNG에 대해 이 작업을 수행합니다.
<!--[if IE 6]>
<script>
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i];
var imgName = img.src.toUpperCase();
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " :"";
var imgClass = (img.className) ? "class='" + img.className + "'" : "";
var imgTitle = (img.title) ? "title='" + img.title + "' " :"title='" + img.alt + "' ";
var imgStyle = "display:inline-block;" + img.style.cssText;
if (img.align == "left") imgStyle = "float:left;" +imgStyle;
if (img.align == "right") imgStyle = "float:right;" +imgStyle;
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle;
var strNewHTML = "<span "+ imgID + imgClass + imgTitle +"style=\"" + "width:" + img.width + "px;height:" + img.height + "px;" + imgStyle + ";"
+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" +"(src='" + img.src + "',sizingMethod='scale');\"></span>";
img.outerHTML = strNewHTML;
i = i-1;
}
}
}
window.attachEvent("onload", correctPNG);
</script>
<![endif]--> ​3.DD_belatedPNG.js 파일 1. js 파일을 소개합니다. 또한 이 js는 IE6을 사용할 때만 유용하므로 페이지를 보다 효율적으로 실행하기 위해 위 코드를 다음과 같이 수정하면 됩니다. IE6이 사용됩니다:
692fc0b12e2f1333f193c301dc12affc4907d3dea7b54613e142a38a70acc1072cacc6d41bbb37262a98f745aa00fbf01b771f47d72d900ba74308aee59557f02. 함수를 호출하고 다음과 같이 매개변수를 설정합니다.
其中传入的参数为所使用png图片的标签的ID、类样式和标签名称,同样也可以按照下方这样来写
DD_belatedPNG.fix("#contentimg");
此方法则表示#content下的所有img标签透明
如果为链接和链接的hover设置透明,那么您按照下方这么来写,在部分版本里面可以不用加入:hover直接写选择器即可,但是为了保险,建议咱们还是加上:hover:
DD_belatedPNG.fix("#links,#link:hover");
写到这里并且您使用过jQuery或者CSSQuery类库,那么您一定熟悉上面的这种选择方法,总之就是,在CSS中您是如何选择的元素,那么在这个js函数(方法)中传入什么,只不过多个选择的时候,使用逗号隔开即可。
小技巧:如果页面中存在很多png,DD_belatedPNG.fix();函数的参数岂不是很长?我们可以使用这种写法:
DD_belatedPNG.fix(".pngFix,.pngFix:hover");
如果使用上述的写法,我们的html中只需要在相对应的标签上加入class="pngFix"就行了,如果有多个类样式,按照平时的多个类样式的写法即可class="abc cbc pngFix",
使用此方法的时候,我们每次都要加载两个js文件或者写两个3f1c4e4b6b16bbbd69b2ee476dc4f83a标签才行,这样不太好,http请求会增多,那么我们可以打开DD_belatedPNG.js文件,在尾部加入如下代码
即可:
window.onload= function()
{
DD_belatedPNG.fix(".pngFix,.pngFix:hover");
}
这样我们只需要引入此JS,在需要透明的标签上加入class="pngFix"即可,简单 · 方便 · 快捷!
优点:
1、CSS代码无需任何修改,按照平时的思路来写即可;
2、无需配置;
3、没有多余的gif图片;
4、支持img;
5、支持平铺;
6、支持CSS Sprite;
7、支持Hover等伪类;
缺点:
1、额外加入了js文件(6.39k)和http请求,可以忽略不计;
2、当文件载入之前,会先暂时呈现灰底;
3、js文件过多的时候,可能会报错,导致js无法正常运行(这种情况极少出现,可以忽略不计);
以上就是本文讲述IE6兼容透明背景图片及解决方案的全部内容,希望对大家有所帮助。

