Python Flask JinJa2 구문을 사용하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-16 09:19:131913검색
1. 개요
Flask는 Jinja2 템플릿 엔진을 지원하는 경량 Python 웹 프레임워크입니다. Jinja2는 Flask를 사용하여 동적 웹 애플리케이션을 만드는 데 사용할 수 있는 인기 있는 Python 템플릿 엔진입니다.
웹 페이지에는 일반적으로 html, css, js가 필요합니다. 아마도 Python 웹을 처음 배울 때 다음과 같이 작성할 수 있습니다.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return '<h2>hello</h2><p >hello world!!!</p>'
if __name__ == '__main__':
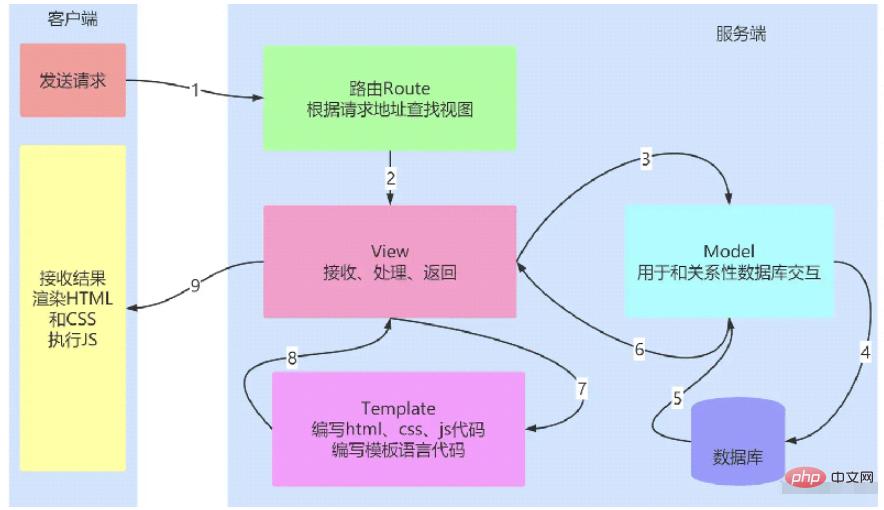
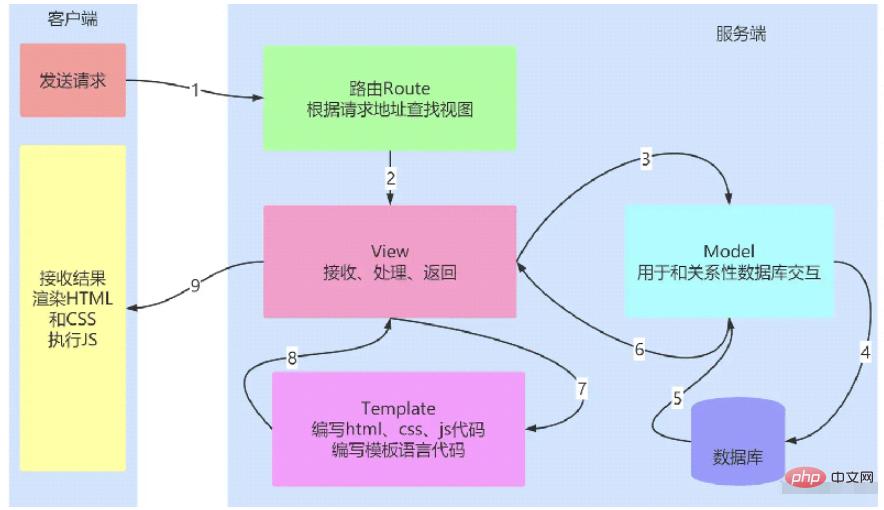
app.run(host='0.0.0.0', port=8000, debug=True)위 코드도 실행할 수 있지만 요즘에는 프로그래밍이 기본적으로 앞부분을 구분하지 않습니다. 프런트엔드 코드는 백엔드 프록시에 포함됩니다. 프런트엔드와 백엔드 분리를 달성하기 위해 MVT 설계 솔루션이 사용됩니다.
M은 MVC의 M과 동일한 기능을 갖고 데이터베이스와 상호 작용하고 데이터 처리를 수행하는 Model로 표기됩니다. M 全拼为 Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
V 全拼为 View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
T 全拼为 Template,与MVC中的V功能相同,负责封装构造要返回的html。

二、JinJa2 语法介绍与示例讲解
JinJa2 语法介绍与示例讲解:
1)变量
在Jinja2中,使用{{ }}来包含一个变量。在Flask中,可以通过将变量传递给模板来显示它们。示例代码如下:
# variable.py
# Flask中将变量传递给模板
from flask import Flask, render_template
app = Flask(__name__)
# 也可指定模板目录
# app = Flask(__name__, template_folder="/opt/python-projects/flask")
@app.route('/')
def hello():
name = "Alice"
return render_template('variable.html', name=name)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)在上面的代码中,将变量 name 传递给 hello.html 模板。
<!-- templates/variable.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>variable</title>
</head>
<body>
<h2>hello {{ name }}!</h2>
</body>
</html>执行
python3 variable.py
访问
curl http://192.168.182.110:8000/
2)控制结构
在Jinja2中,可以使用if、for和while等语句来控制模板中的输出。示例代码如下:
# if.py
# Flask中使用if控制结构
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
user = {"name": "Alice", "age": 25}
return render_template('if.html', user=user)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)templates/if.html 模板文件
<!-- if.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% if user %}
{% if user.age >= 18 %}
<h2>Hello {{ user.name }}, you are an adult!</h2>
{% else %}
<h2>Hello {{ user.name }}, you are a minor!</h2>
{% endif %}
{% else %}
<h2>Hello, anonymous user!</h2>
{% endif %}
</body>
</html>在上面的代码中,使用if语句来控制输出,根据用户的年龄显示不同的消息。
3)循环结构
在Jinja2中,可以使用 for 语句来循环输出模板中的内容。示例代码如下:
# for.py
# Flask中使用for循环结构
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}]
return render_template('for.html', users=users)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)templates/for.html 模板文件
<!-- for.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% for user in users %}
<h2>Hello {{ user.name }}!</h2>
<p>You are {{ user.age }} years old.</p>
{% endfor %}
</body>
</html>在上面的代码中,使用 for 循环来遍历用户列表,并输出每个用户的信息。
4)宏
在Jinja2中,可以使用宏来定义一段可以重复使用的代码块,示例代码如下:
# great.py
# Flask中使用宏
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}]
return render_template('great.html', users=users)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)定义一个宏 templates/macros.html 模板
# 定义一个宏
{% macro print_user(user) %}
<h2>Hello {{ user.name }}!</h2>
<p>You are {{ user.age }} years old.</p>
{% endmacro %}在上面的代码中,定义了一个名为 print_user 的宏,在模板中可以通过 import 导入宏,并使用宏来输出用户信息。模板 templates/great.html
<!-- great.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% for user in users %}
{% import 'macros.html' as macros %}
{{ macros.print_user(user) }}
{% endfor %}
</body>
</html>在上面的代码中,定义了一个名为print_user的宏,用于输出用户信息。
5)过滤器
在Jinja2中,过滤器可以对变量进行处理,例如格式化日期、转换大小写等。示例代码如下:
# filter.py
# Flask中使用过滤器
from flask import Flask, render_template
import datetime
app = Flask(__name__)
@app.route('/')
def hello():
now = datetime.datetime.now()
return render_template('filter.html', now=now)
# 自定义过滤器
@app.template_filter('datetimeformat')
def datetimeformat(value, format='%Y-%m-%d %H:%M:%S'):
return value.strftime(format)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/filter.html
<!-- filter.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
<p>The current date and time is: {{ now|datetimeformat }}</p>
</body>
</html>在上面的代码中,定义了一个名为 datetimeformat
V는 View로 표기하며 MVC의 C와 동일한 기능을 가지고 있으며 요청을 받고 비즈니스 처리를 수행하며 응답을 반환합니다. 🎜🎜T는 Template으로 표기하는데, 이는 MVC의 V와 동일한 기능을 가지며 반환할 HTML을 캡슐화하고 구성하는 역할을 담당합니다. 🎜🎜 🎜🎜2 소개. JinJa2 구문 설명과 예제 🎜🎜JinJa2 구문 소개 및 예제 설명: 🎜
🎜🎜2 소개. JinJa2 구문 설명과 예제 🎜🎜JinJa2 구문 소개 및 예제 설명: 🎜1) 변수
🎜Jinja2에서는{{ }}를 사용하여 변수를 포함합니다. Flask에서는 변수를 템플릿에 전달하여 표시할 수 있습니다. 샘플 코드는 다음과 같습니다. 🎜# extend.py
# Flask中使用继承
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('extend.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)🎜위 코드에서 name 변수는 hello.html 템플릿에 전달됩니다. 🎜<!-- base.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>🎜Execution🎜<!-- extend.html模板 -->
{% extends "base.html" %}
{% block title %}Hello{% endblock %}
{% block content %}
<h2>Hello World!</h2>
{% endblock %}🎜Access🎜# contain.py
# Flask中使用包含
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('contain.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)2) 제어 구조
🎜Jinja2에서는if, for 및 while을 사용할 수 있습니다. 및 기타 문을 사용하여 템플릿의 출력을 제어합니다. 샘플 코드는 다음과 같습니다. 🎜<!-- contain.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
{% include "footer.html" %}
</body>
</html>🎜templates/if.html 템플릿 파일 🎜<!-- footer.html模板 -->
<footer>
<p>© 2023</p>
</footer>🎜위 코드에서 if 문을 사용하여 출력을 제어하고 사용자의 연령에 따라 다른 메시지를 표시합니다. 🎜3) 루프 구조
🎜Jinja2에서는for 문을 사용하여 출력 템플릿의 콘텐츠를 루프할 수 있습니다. 샘플 코드는 다음과 같습니다. 🎜rrreee🎜templates/for.html 템플릿 파일 🎜rrreee🎜위 코드에서 for 루프를 사용하여 사용자 목록을 반복하고 각 사용자 정보를 출력합니다. 🎜4) 매크로
🎜Jinja2에서는 매크로를 사용하여 재사용할 수 있는 코드 블록을 정의할 수 있습니다. 샘플 코드는 다음과 같습니다. 🎜rrreee🎜매크로 정의templates/macros.html Template🎜rrreee🎜위 코드에는 print_user라는 매크로가 정의되어 있는데, 템플릿에는 import를 통해 매크로를 가져와서 사용할 수 있습니다. 사용자 정보를 출력합니다. 템플릿 templates/great.html🎜rrreee🎜위 코드에서는 사용자 정보를 출력하기 위해 print_user라는 매크로가 정의되어 있습니다. 🎜5) 필터
🎜Jinja2에서 필터는 날짜 형식 지정, 대소문자 변환 등과 같은 변수를 처리할 수 있습니다. 샘플 코드는 다음과 같습니다. 🎜rrreee🎜템플릿 파일templates/filter.html🎜rrreee🎜위 코드에서는 날짜 및 시간 형식에 대해 datetimeformat이라는 필터가 정의되어 있습니다. . 여기에 사용자 정의 필터가 있습니다. 실제로 JinJa2에는 몇 가지 내장 필터도 있습니다. Jinja2에 내장된 필터: jinja.palletsprojects.com/en/3.0.x/te…🎜| 过滤器名 | 解释 | 举例 |
|---|---|---|
| abs(value) | 返回一个数值的绝对值 | {{ -1|abs }} |
| int(value) | 将值转换为int类型 | {{ param | int }} |
| float(value) | 将值转换为float类型 | |
| string(value) | 将变量转换成字符串 | |
| default(value,default_value,boolean=false) | 如果当前变量没有值,则会使用参数中的值来代替。如果想使用python的形式判断是否为false,则可以传递boolean=true。也可以使用or来替换 | {{ name|default('xiaotuo') }} |
| safe(value) | 如果开启了全局转义,那么safe过滤器会将变量关掉转义 | {{ content_html|safe }} |
| escape(value)或e | 转义字符,会将等符号转义成HTML中的符号 | {{ content|escape或content|e }} |
| first(value) | 返回一个序列的第一个元素 | {{ names|first }} |
| format(value,*arags,**kwargs) | 格式化字符串 | %s"-"%s"|format('Hello?',"Foo!") }} 输出 Hello?-Fool! |
| last(value) | 返回一个序列的最后一个元素。 | {{ names|last }} |
| length(value) | 返回一个序列或者字典的长度。 | {{ names|length }} |
| join(value,d='+') | 将一个序列用d这个参数的值拼接成字符串 | |
| lower(value) | 将字符串转换为小写 | |
| upper(value) | 将字符串转换为小写 | |
| replace(value,old,new) | 替换将old替换为new的字符串 | |
| truncate(value,length=255,killwords=False) | 截取length长度的字符串 | |
| striptags(value) | 删除字符串中所有的HTML标签,如果出现多个空格,将替换成一个空格 | |
| trim | 截取字符串前面和后面的空白字符 | {{ str123 | trim }} |
| wordcount(s) | 计算一个长字符串中单词的个数 |
6)继承
在Jinja2中,可以使用继承来创建一个包含共同元素的模板,并通过继承该模板来创建更具体的模板。示例代码如下:
# extend.py
# Flask中使用继承
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('extend.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/base.html
<!-- base.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>模板文件 templates/extend.html
<!-- extend.html模板 -->
{% extends "base.html" %}
{% block title %}Hello{% endblock %}
{% block content %}
<h2>Hello World!</h2>
{% endblock %}在上面的代码中,定义了一个名为 base.html 的模板,并在 extend.html 模板中继承了该模板。extend.html 模板中可以重写 base.html 模板中的块,并在其中添加新的内容。
7)包含
在Jinja2中,可以使用包含来将一个模板包含到另一个模板中。示例代码如下:
# contain.py
# Flask中使用包含
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('contain.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/contain.html
<!-- contain.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
{% include "footer.html" %}
</body>
</html>模板文件 templates/footer.html
<!-- footer.html模板 -->
<footer>
<p>© 2023</p>
</footer>在上面的代码中,定义了一个名为 footer.html 的模板,并在 contain.html 模板中使用包含将 footer.html 模板包含到页面底部。这样,可以避免在每个页面中重复添加相同的页脚。
위 내용은 Python Flask JinJa2 구문을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

