nginx를 기반으로 브라우저 협상 캐시를 설정하는 방법
- 王林앞으로
- 2023-05-15 22:07:043165검색
강력한 캐시와 협상된 캐시의 차이점
강력한 캐시: 브라우저는 서버와 협상하지 않고 브라우저 캐시에 직접 액세스합니다.
협상된 캐시: 브라우저는 서버와 리소스의 유효성을 먼저 확인한 후 사용할지 여부를 결정합니다. 캐시에서 검색 리소스 가져오기 또는 리소스 다시 가져오기
캐싱의 운영 원칙 협상
이제 다음과 같은 비즈니스 시나리오가 있습니다. 백엔드의 정적 리소스는 수시로 업데이트됩니다. 브라우저는 기본적으로 강력한 캐싱을 사용하며 기본적으로 브라우저에서 캐시됩니다. 오래된 리소스를 얻습니다.
이제 브라우저가 리소스를 얻을 때마다 리소스가 업데이트되었는지 여부를 백엔드에서 확인하기를 바랍니다. 협상 캐시를 사용하도록 브라우저를 설정해야 합니다.
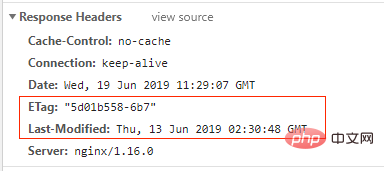
백엔드는 리소스가 업데이트되었는지 어떻게 확인합니까? ? 이때 etag와 last-modified 응답 헤더가 사용됩니다.
정적 리소스에 대한 요청이 수신될 때마다 백엔드는 리소스의 마지막 수정 시간(최종 수정 시간)과 응답 헤더의 리소스 콘텐츠를 기반으로 계산된 etag를 프런트엔드에 넣습니다.
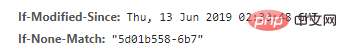
응답을 받은 후 프런트 엔드는 이 두 항목을 캐시한 다음 다음에 동일한 리소스를 요청할 때 이 두 항목의 내용을 if-modified-since 및 if-none-match 두 요청 헤더에 넣습니다.
서버는 이 두 항목을 수신한 후 리소스에 의해 현재 생성된 etag 및 마지막 수정 항목과 비교합니다. 둘 다 일치하면 리소스가 업데이트되지 않았음을 의미하며 서버는 304 공백을 반환합니다. 응답이 없으면 리소스가 업데이트되었음을 의미합니다. 서버는 전체 리소스 콘텐츠를 반환합니다.
implementation
그럼 이렇게 복잡한 프로세스를 구현하는 방법은 무엇일까요? 실제로는 매우 간단합니다. nginx를 정적 리소스용 서버로 사용하고 응답 헤더에 캐시 제어:no-cache를 추가하면 됩니다.
단계별로 구현해 봅시다
1. nginx를 정적 리소스 서버로 사용
nginx 구성에서 정적 리소스에 대한 요청을 리소스의 디스크 경로에 매핑합니다
http {
server {
listen 80;
...
location /picture/ {
alias d:/luozixi/tcp_test/picture/;
# alias是重定义路径
# 比如访问127.0.0.1/picture/1_new.gif,则会映射为访问d:/luozixi/tcp_test/picture/1_new.gif
# web应用根本不会收到请求,picture的请求都被nginx处理了
# alias是替换,root是拼接
autoindex on;
# 访问127.0.0.1/picture/,会得到目录的索引界面
}
}
}2. nginx 구성을 다시 로드합니다
nginx -s reload
3. 이때, nginx는 정적 자원을 요청하면 자동으로 응답 헤더에 etag와 last-modified를 추가합니다

4. 그러나 이때, 캐시 제어: no-cache인 경우가 발견됩니다. 구성되어 있지 않으면 브라우저는 다음에 이 리소스를 요청할 때 백엔드로 요청을 보내지 않고 캐시에서 리소스를 직접 얻습니다
5. nginx에서
location /picture/ {
add_header cache-control no-cache;
alias d:/luozixi/tcp_test/picture/;
}구성 6. 지운 후 첫 번째 요청 브라우저 캐시를 사용하면 일반 200 응답을 받게 되며 응답 헤더에는 이미 캐시 제어: no-cache가 있습니다. 이는 협상된 캐싱을 사용한다는 의미입니다
7. 다시 요청한 후에는 요청 헤더에 포함된 것을 확인할 수 있습니다. if-modified-since 및 if-none-match

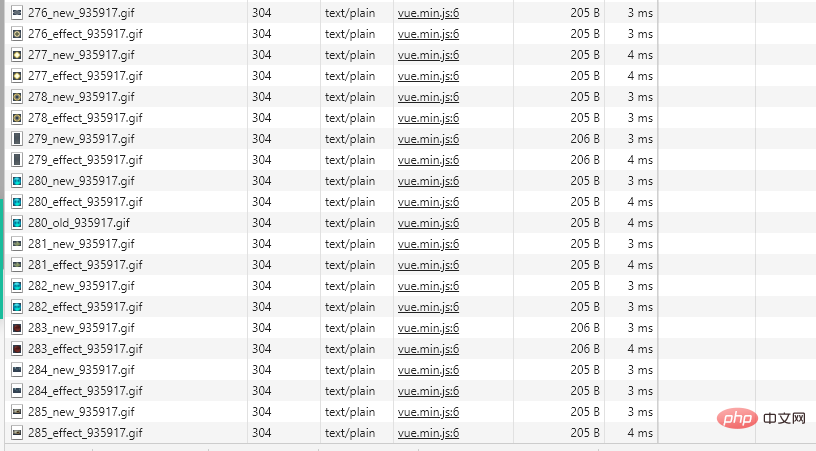
8. 서버(nginx)는 이 두 항목을 받은 후 리소스에 의해 현재 생성된 etag 및 last-modified와 비교합니다. , 이는 리소스가 업데이트되지 않았음을 의미하며, 서버는 304 빈 응답을 반환합니다. 그렇지 않으면 리소스가 업데이트되었으며 서버가 전체 리소스 콘텐츠를 반환한다는 의미입니다.
-modified-since는 단순한 문자열 비교일 뿐이며, 마지막 리소스 -modified가 if-modified-since보다 이전인 경우에도 서버는 여전히 리소스가 업데이트되었다고 생각합니다
9. 304 응답을 받은 후 브라우저는 브라우저 캐시에서 리소스를 가져옵니다. 따라서 속도가 매우 빠릅니다

캐시 없음과 저장 없음의 차이
캐시 없음은 만료된 리소스가 캐시에 확인된 후 리소스를 처리하지 않는다는 의미입니다. server
그리고 no-store는 실제로 캐싱이 없습니다.
위 내용은 nginx를 기반으로 브라우저 협상 캐시를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

